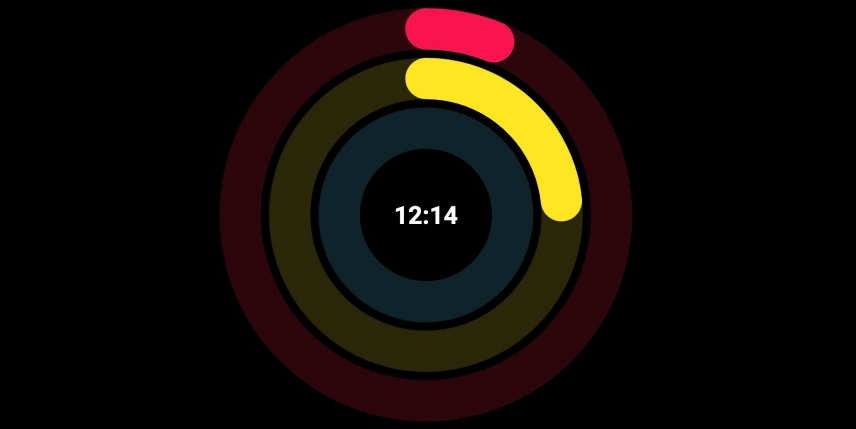
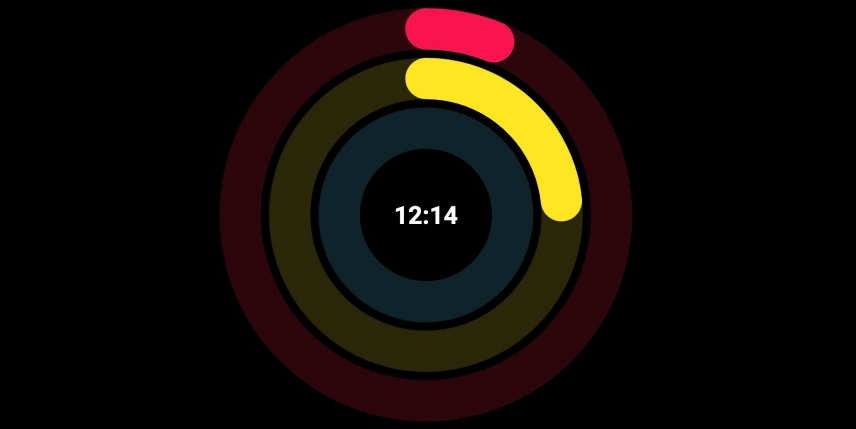
创建了一个受Apple Watch时间启发的时钟主题SVG动画效果,时分秒分别对应着三个颜色不一样且从小到大依次嵌套的圆环,中心是数字时间,钟表的圆环轮廓是通过SVG矢量图实现的,细节样式是通过CSS设置的,而时间的变化是通过JavaScript驱动的。这个动画将涉及时钟时分秒指针的动态绘制路径(strokes),并且动画将基于24小时的时间周期来更新指针的位置。同时还支持切换为12小时时间制。


创建了一个受Apple Watch时间启发的时钟主题SVG动画效果,时分秒分别对应着三个颜色不一样且从小到大依次嵌套的圆环,中心是数字时间,钟表的圆环轮廓是通过SVG矢量图实现的,细节样式是通过CSS设置的,而时间的变化是通过JavaScript驱动的。这个动画将涉及时钟时分秒指针的动态绘制路径(strokes),并且动画将基于24小时的时间周期来更新指针的位置。同时还支持切换为12小时时间制。