
吸睛文字
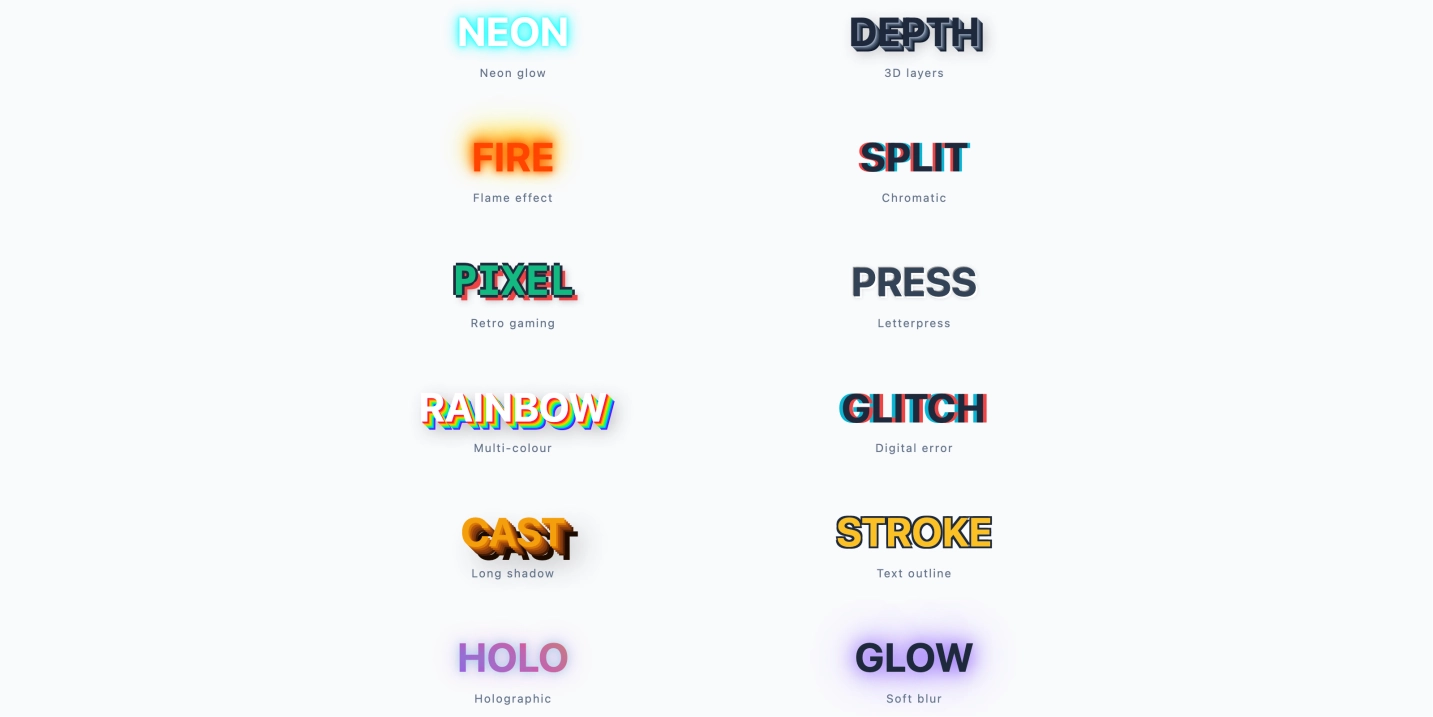
12 种 CSS 文字阴影特效集合,其中包含「火焰灼烧」、「故障艺术」两种动态文字这是一套文字视觉效果合集,基于CSS text-shadow属性实现。包含霓虹发光、3D立体、火焰灼烧(动态)、色差分离、像素风、凸版印刷、彩虹渐变、故障艺术(动态)、长投影、描边轮廓、全息光效...

美化表单
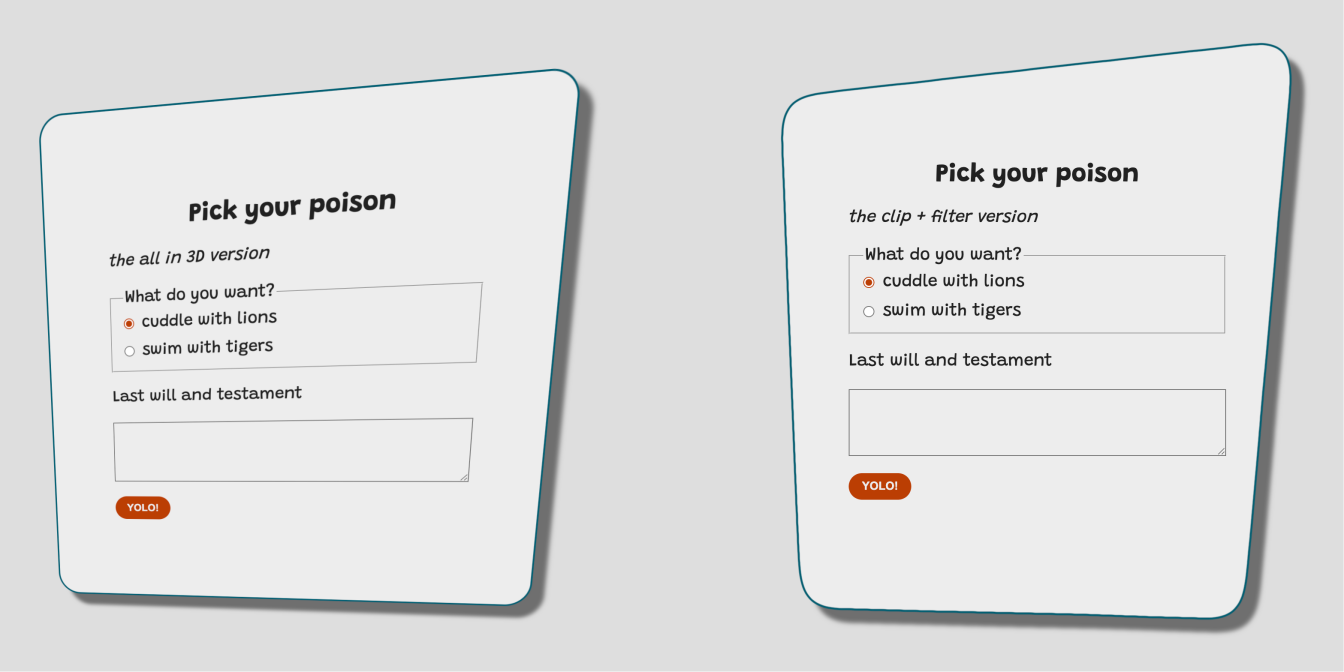
纯 CSS 实现:带立体不规则边框的两款卡片表单美化效果这是一款表单美化效果,提供两种实现方式:左侧采用CSS 3D变换营造深度阴影,右侧使用clip-path+filter属性实现类似效果。两个版本都呈现出悬浮卡片的视觉质感,让原本枯燥的表单变得有...

3D按钮
纯 CSS 带按压抬起 3D 反馈效果的拟物化风格按钮这是一款按钮交互效果,基于 CSS 阴影和变形技术实现。按钮模拟了真实物理按键的按压体验:默认状态下呈现凸起的立体感,悬停或者点击时会"陷"下去,完全还原了按实体按钮的触感反馈。这种设计最大的价...

相册
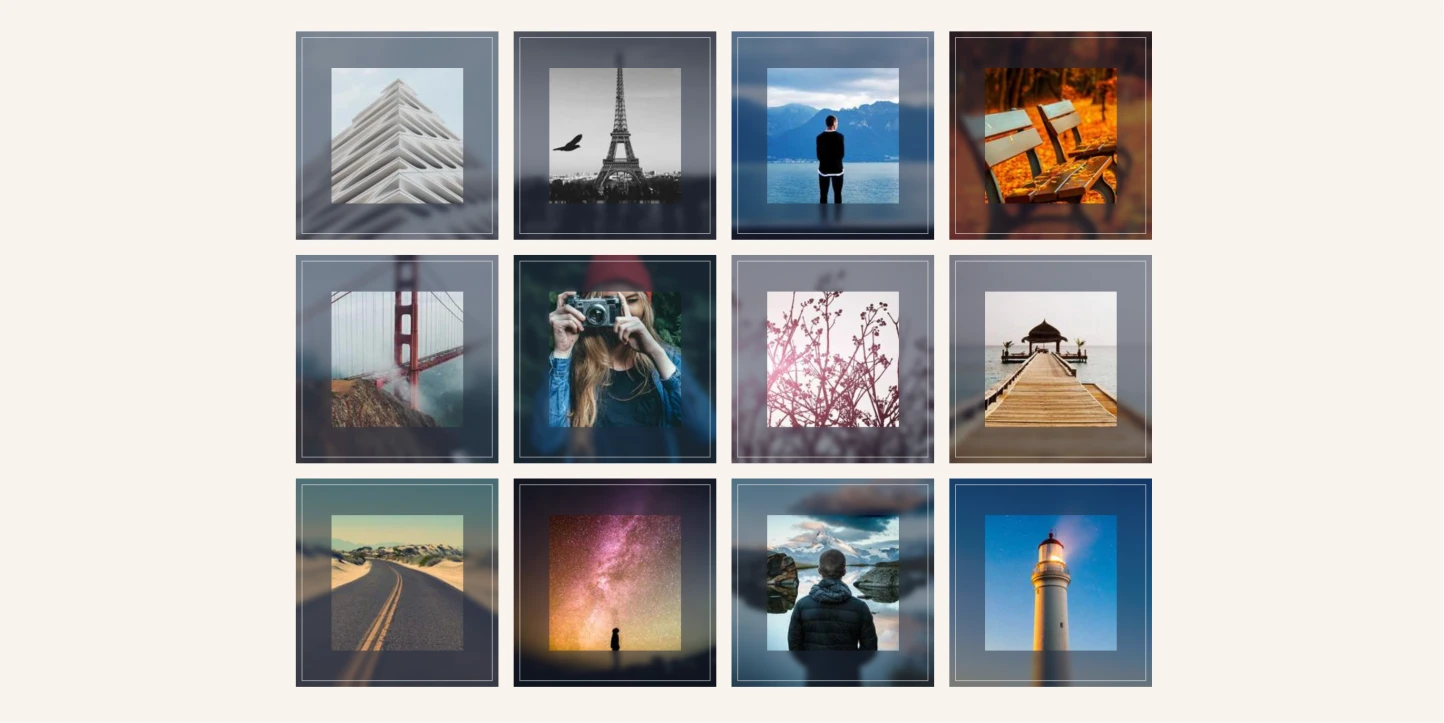
纯 CSS 模糊背景相框画廊效果这是一款图片展示效果,基于CSS Mask遮罩技术实现。每张照片呈现出"照片叠加相框"的视觉层次,中心区域保持清晰锐利,周围自然过渡到模糊背景,营造出景深和立体感。鼠标悬停图片呈现缓慢拉近的过渡...

定制多个页面
定制 10 个页面的费用这是定制十个页面的价格,单页面定制按需求核价,若页面功能、设计特别复杂,可能出现单个页面按两单计价或两个页面合并按三单核算的情况。具体计价标准与合作细节,请以客服沟通结果为准。

定制多个页面
定制 5 个页面的费用这是定制五个页面的价格,单页面定制按需求核价,若页面功能、设计特别复杂,可能出现单个页面按两单计价或两个页面合并按三单核算的情况。具体计价标准与合作细节,请以客服沟通结果为准。

定制费
一次性基础定制服务费支付一次性费用即可升级任意一款「原生模板」为「diy风格模板+对接后台管理」,享受更定制化的使用体验。此服务为基础定制费用,包含网站通用功能,如果需要新增功能或接口,则需额外支付费用。

网站续费
DIY网站续费服务-3年包含三年的网站维护+全程技术支持+服务器+SSL证书(比「续费-1年」优惠!)服务对象:通过「diy建站」专区下单的用户以及通过私聊确定的半定制网站、全定制网站!

雪盖蚊子
GSAP 下雪背景+雪花逐渐覆盖于文字表面动画效果这是一款雪花飘落动画效果,飘落的雪花覆盖于 3D 文字之上,让文字的边缘线条堆砌出毛茸茸的质感,这款动画效果基于CSS+JavaScript技术实现,有种冬日窗花的意境。

蠕动加载器
纯 CSS 圆球贪吃蛇蠕动加载动画效果这是一款蛇形加载动画效果,基于纯CSS技术实现。一串橙色圆球排成S形曲线,像贪吃蛇在屏幕上扭动身体。每个圆球的大小有微妙变化,越靠近"蛇头"越大,越往"蛇尾"越小,营造出透视纵深感。整条蛇会循...


