价格透明
一口价,不含任何隐式费用
专业服务
10年开发经验工程师7*24小时服务
精益求精
经过深度优化后的简约型网站,速度快、安全性高

童哲网是一个集网站建设与建站素材下载为一体的综合性技术网站,用户可以自主选择心仪的网站模板自定义建设网站,让没有技术经验的用户同样能够一站式轻松搞定建站难题,实现建站自由。除了网站模板外童哲网还提供了多种建站素材,主要提供以下服务:
中英文原生模板以及升级版模板下载.
矢量图、插图、企业个人Logo、SVG|PNG图片等建站素材下载.
个人、企业一站式自助建站.
同时我们拥有一批工作经验10年以上、从大厂出来经验丰富的开发工程师为您服务,您有任何技术或者产品相关的问题可以随时联系我们,期待与您的合作!
套餐一:全包建站 立即选购
SSL证书
服务器
免费安装
免费维护
¥499+
套餐二:独立部署 立即选购
下载主题(最低 ¥99)即赠后端源码
无需编程基础,按步骤最少仅执行一条命令即可在你的云主机上完成网站部署。附赠详细的图文与视频部署教程。
- ✔ 包含:响应式主题 + 后端源码(SpringBoot)+ 部署脚本
- ✔ 小白友好:最少仅需一条命令(见右侧)上线网站
- ✔ 自由换肤:一键在线更换主题,企业、博客统统兼容
- ✔ 免费升级:系统持续优化,终身免费升级
- ✔ 免费咨询:免费解答首次安装过程中的所有问题
小白演示:一条命令一键部署(示例)
先决条件:已购买服务器(建议选择Centos 7.9 或 8.5)、已打开 80/443 端口、尽量预装Docker(不预装也没关系,可在教程内查看如何一行命令安装Docker)
echo "开始清理环境..." && \
docker compose down --rmi all -v && \
echo "重新构建镜像..." && \
docker compose build --no-cache && \
echo "启动服务..." && \
docker compose up -d && \
echo "部署完成!"
最新 DIY 建站模板 查看更多
以下模板全部基于前端主流响应式框架 Bootstrap 结合解释性语言 Thymeleaf 构建的,全部支持自助建站!

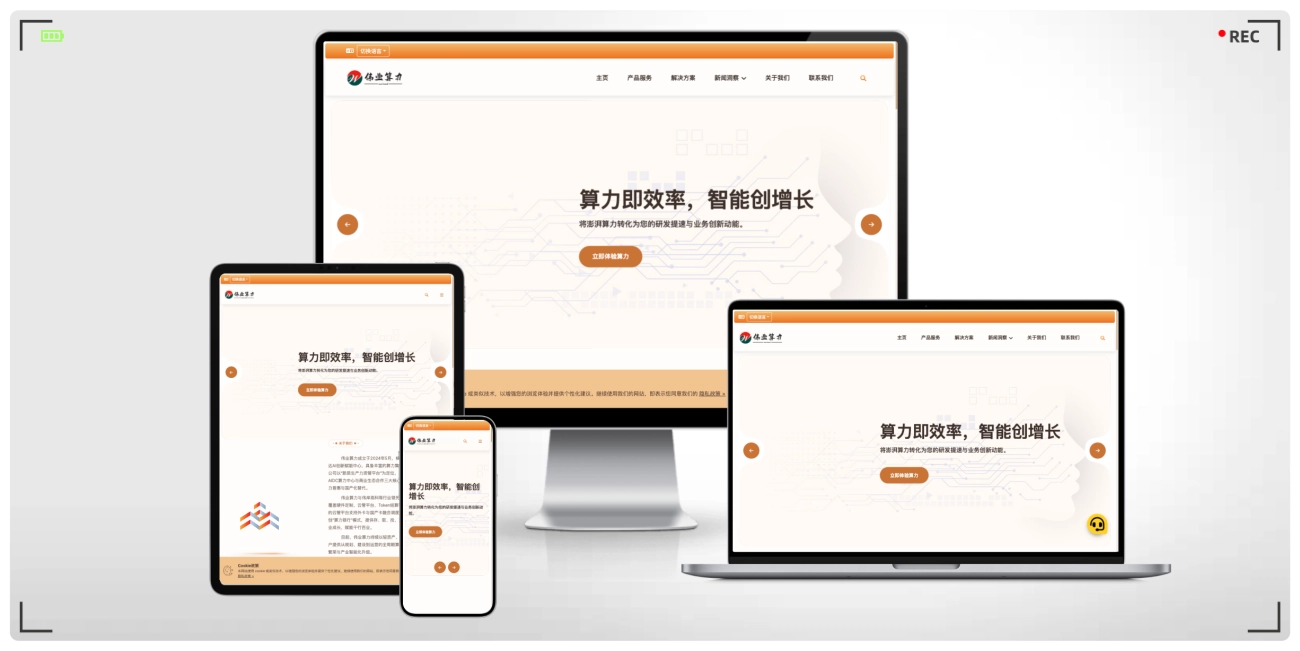
小满
AI科技类企业官网专用 Bootstrap 主题模板「小满」模板正式上线!它延续了 Bootstrap 的稳定基因,在视觉上大胆采用橙金白暖色调,为您的品牌注入温度与质感。「小满」模板正式上线!它延续了 Bootstrap 的稳定基因,在视觉上大...

谷雨
大气橙黄色主色调全行业企业建站通用Bootstrp模板,后端基于企业级Java技术实现这款模板是与「清明」同风格的高端大气响应式全行业通用网站模板,同样是基于前端主流框架 Bootstrap v5.3.3 构建,保持了「清明」模板的核心功能和优雅设计,同时在以下方面做了个性化优化

清明
基于Java实现的工业、化工以及建筑等企业官网建站通用Bootstrap高端前端模板这款「清明」模板是基于Bootstrap主流技术实现的大气时尚企业网站模板,外观配色采用了活力满满的橙色主色调,并且使用了能够突出主题的「大文字大图片」布局风格。技术实现跟立冬博客系统一样,同样...

春分
「惊蛰」模板2.0,Bootstrap5.3简约布局SpringBoot自助建站博客模板「春分」模板是「惊蛰」模板的另一种风格表现形式,对首页的整体的模块划分与布局做了大规模的调整,这款模板相对于「惊蛰」模板更加的简约,并且也适当的增减了一些板块,下面会做详细介绍。技术实现跟惊蛰博...

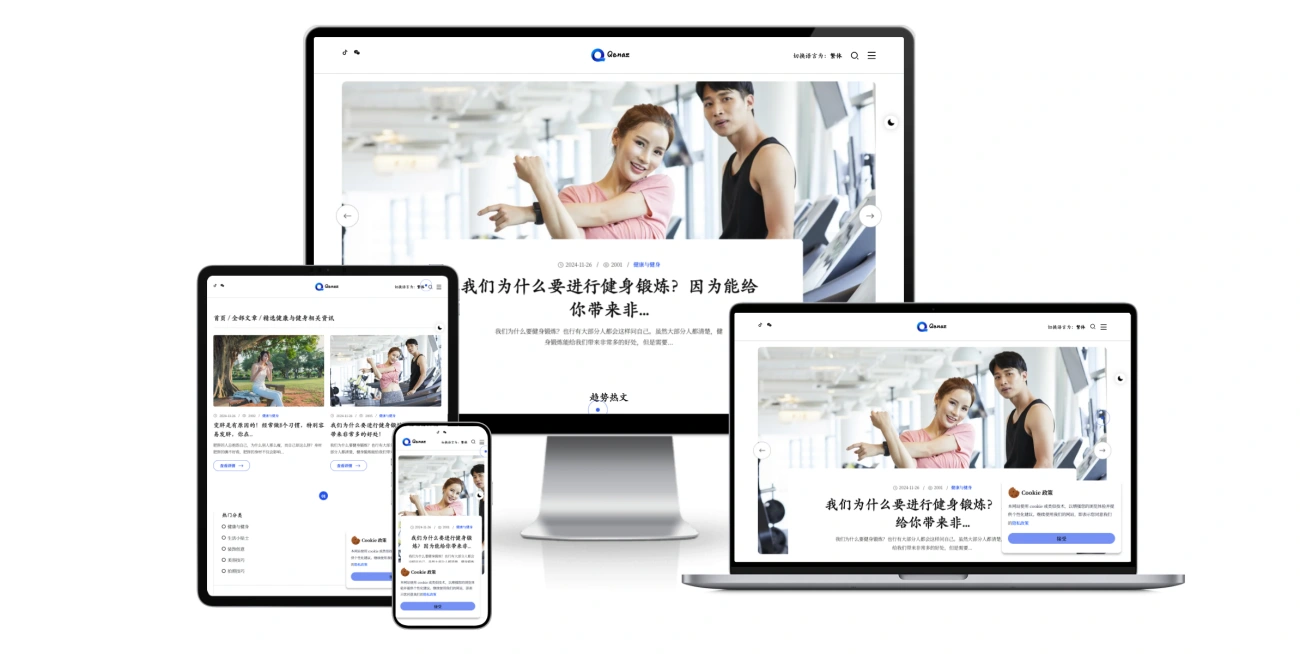
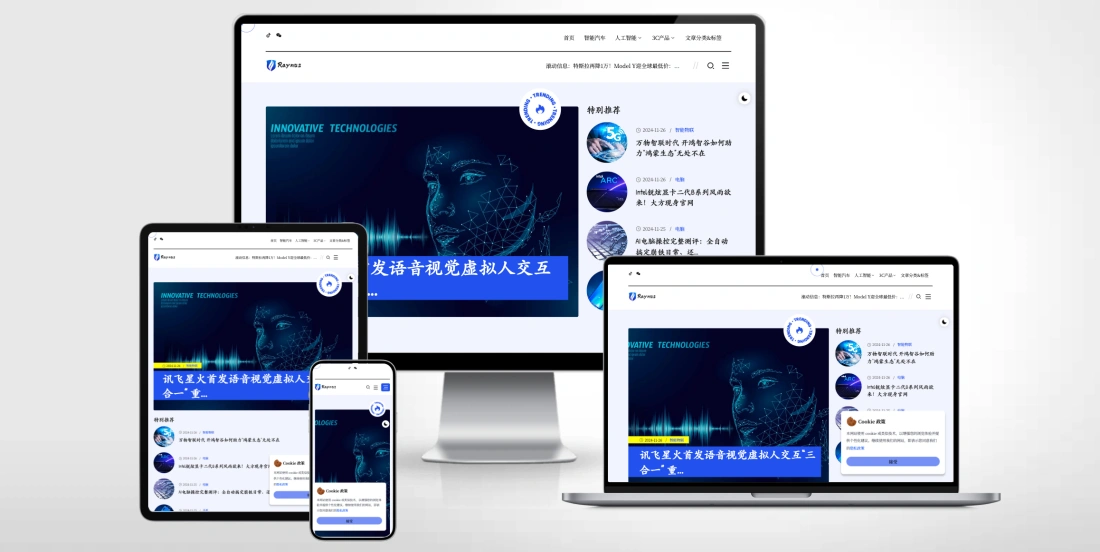
惊蛰
Java自助博客建站系统 Bootstrap5.3.3 蓝色大字体风格前端模板这款命名为「惊蛰」的主流博客模板,外观配色采用了大气专业的蓝色主色调,使用了全新的「大图片大文字」布局风格。技术实现跟立夏博客系统一样,同样是基于 Thymeleaf 及 Bootstrap 开...

雨水
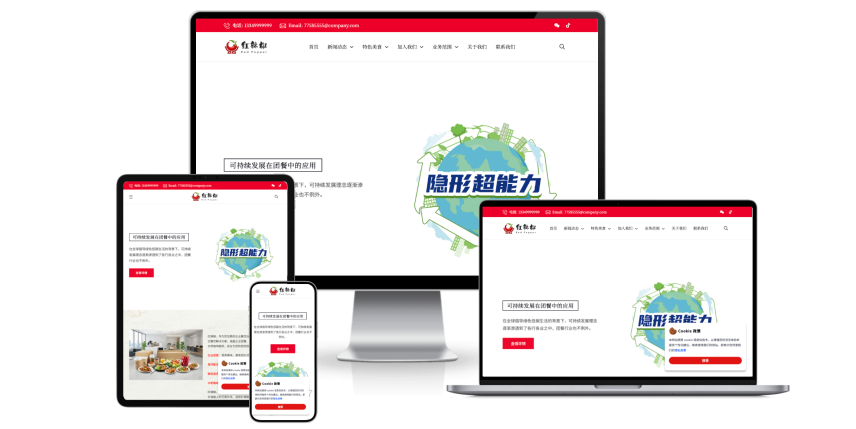
餐饮行业SpringBoot自助建站系统专用Bootstrap模板新款模板上线了!这是一款比较适合餐饮行业使用的网站模板,不过它同样也适用于大多数的企业网站,因为模板所开设的栏目大同小异,你只需要将关键的文本以及图片素材替换为自己行业的就可以,基本上能够适配常...

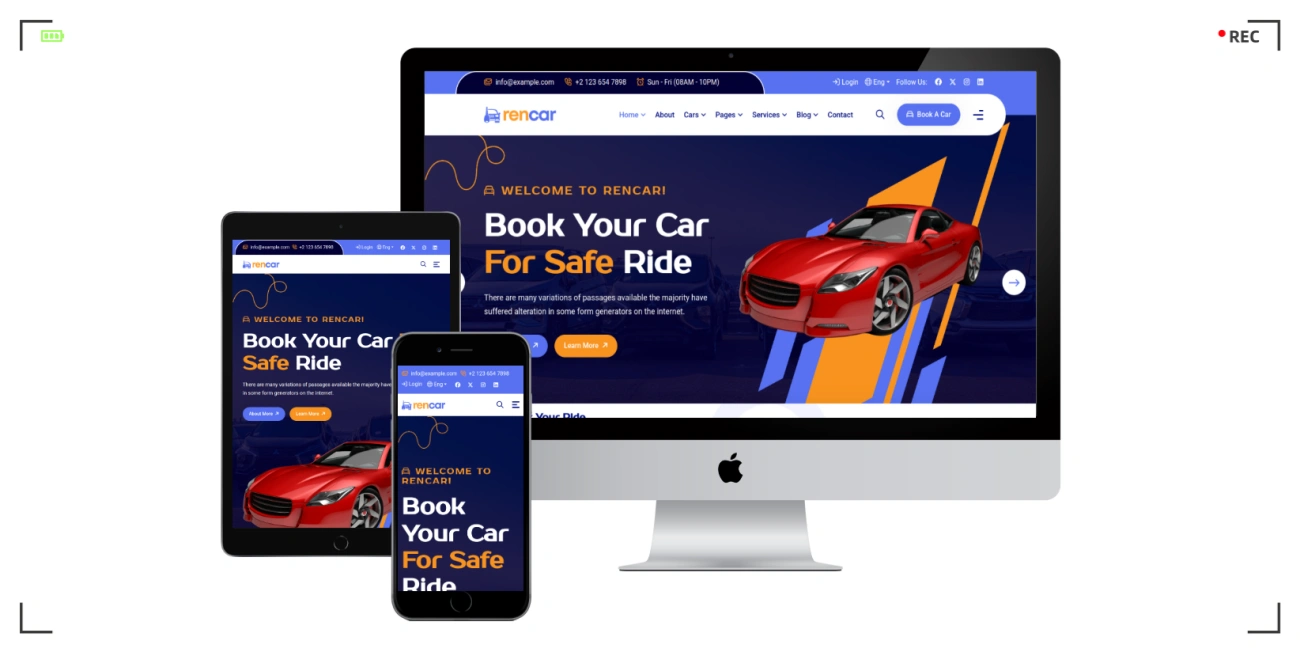
瑞卡雷
车辆在线预订及租赁平台专用 Bootstrap 网站模板这是一款专为汽车租赁行业量身定制的 HTML 响应式网站模板,提供了超过45个HTML功能内页以及5套独特主页,特别适合经营汽车出租、车辆预订、机场接送、租车代驾等业务的企业使用。如果你正在运营...

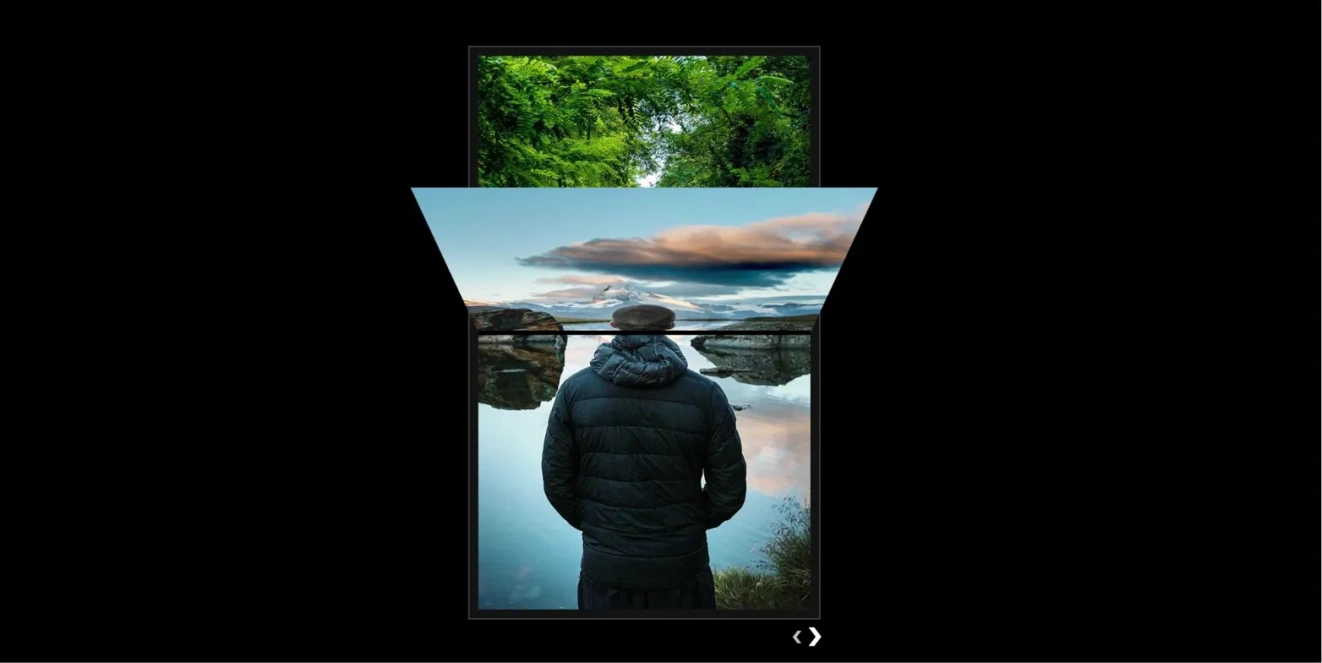
过渡动画
CSS 镂空文本放大过渡到图片效果这是一款文字镂空图片遮罩放大过渡效果,基于CSS技术实现。大号的文字快速变成了"窗口",透过字母能看到下层的图片内容,就像把照片裁切成文字形状一样,转而文字消失,底层图片出现在页面中。这种从文字...

二进制时钟
three.js实现可拖拽的 3D 二进制时钟效果这是一款3D二进制时钟效果,基于Three.js+JavaScript技术实现。时间不是用常规数字显示,而是转换成二进制编码,通过亮起的青色方块来表示。整个时钟是个可以拖拽旋转的3D立体模型,放...

跳动加载
CSS上下跳动的开关切换加载 Loading 动画效果这是一款开关切换加载动画效果,基于CSS技术实现。视觉上是一个胶囊形状的开关图标,内部的圆形滑块会上下弹跳移动,模拟开关反复拨动的状态。用"开关"这个隐喻挺妙的,因为加载本身就是在等待系统"开启...

相册集
3D透视上下翻转卡片轮播效果,类似于相册集翻看效果这是一款翻转卡片画廊效果,基于CSS+JavaScript+HTML技术实现。卡片可以像翻书一样正反翻转,点击切换时会流畅地展示正反两面的不同图片内容。,通过左右箭头切换时会有翻转过渡动画,视觉...

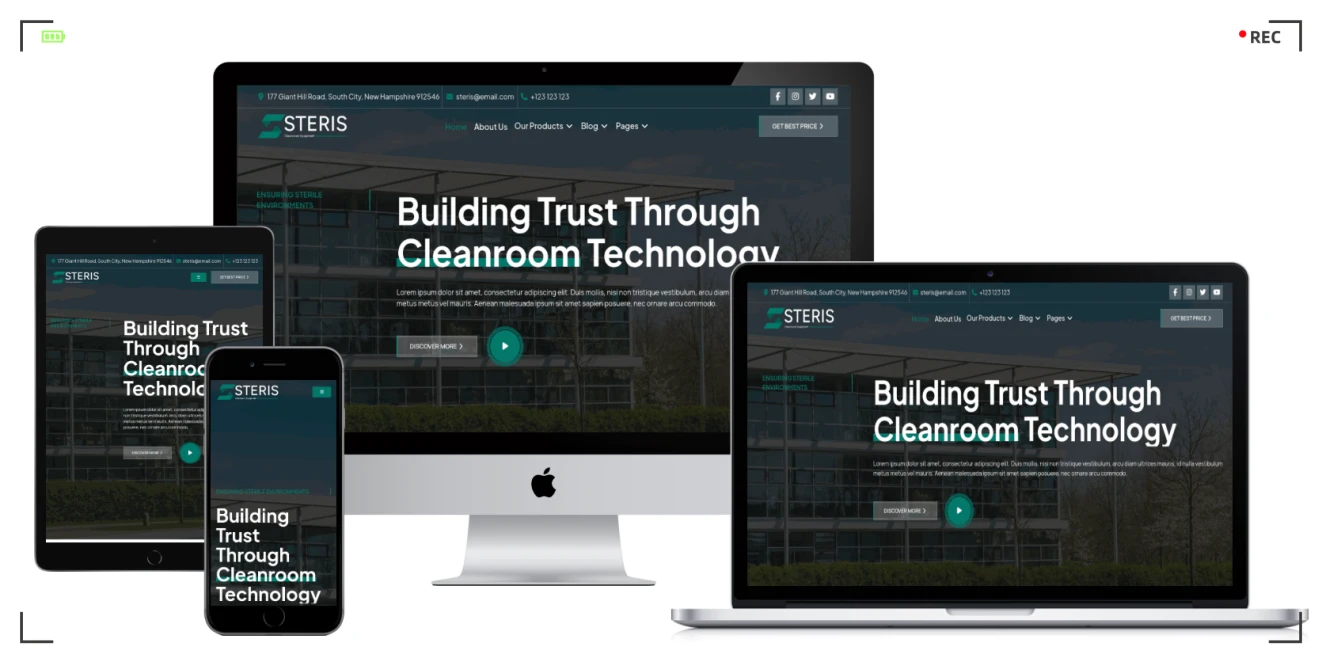
锐泰斯
机械医疗设备网站模板 - 专业医药制造工业设备展示响应式 HTML 模板这是一款专门为洁净室和工业设备行业打造的专业 HTML 响应式网站模板,特别适合从事无菌环境建设、医药设备制造、空气净化系统、气候控制方案、制药设施工程等业务的企业使用。这类行业对专业性和可信度...
-
建站的核心不是好看,而是获客:一篇让老板少走弯路的深度解析
在营销领域有一句非常经典的话:“顾客买的不是钻头,而是墙上的洞。”这句话今天依然适用,也更值得做企业网站的老板们深思。因为大部分企业在做网站时,都不自觉地掉进了“钻头陷阱”——执着于外观、功能,... 查看详情
-
建一个能通过域名访问、还能被百度和Google收录的网站,到底要多少钱?
建一个能通过域名访问、还能被百度和Google收录的网站,到底要多少钱?13年建站老司机为你现身说法:第一,域名域名就是网站的门牌号,没有域名其实也能访问(通过IP地址),但不便于记忆和传播。常... 查看详情
-
童哲网「原生模板」专区的高端响应式建站模板现已支持深度定制各类网站
1. 方案一:仅一次性替换(适合纯展示型网站,无法通过后台更新网站内容)概述: 将原生模板中内容直接替换为公司信息,不增加后台管理功能。适合无需频繁更新、仅做静态展示的站点。服务内容(包含):模... 查看详情
-
童哲网建站系统7月重磅更新:部分企业网站支持多语言功能,可直接应用于跨境外贸独立站
7月,烈日炙烤着大地,但我们的技术人员却没有停歇,经过三个星期的艰苦奋斗,终于实现了普通中文企业网站到多语言网站的大跨步升级!服务端代码以及数据库都已经完成了升级改造,由于时间比较紧,目... 查看详情
-
企业建站要花多少钱?一文看懂2025年建站费用与避坑指南
在数字化转型的大趋势下,越来越多企业开始考虑自建官网,无论是为了塑造品牌形象、拓展线上渠道,还是提升客户信任度。**但企业建站究竟要花多少钱?有哪些坑需要避免?**本文将为你拆解建站的核心成本与... 查看详情
-
2025对Google Adsense(谷歌广告)有想法的人一定要看,涉及到收益、提现以及交税等关键问题!
前几天我发了一个「谷歌发工资了」的视频,没想到引来了不少网友的关注和提问。今天我就统一回答一下大家关心的问题。⸻💰 第一个问题:谷歌怎么赚钱的?我是在我的简繁双语博客网站上接入了谷歌广告,通过... 查看详情