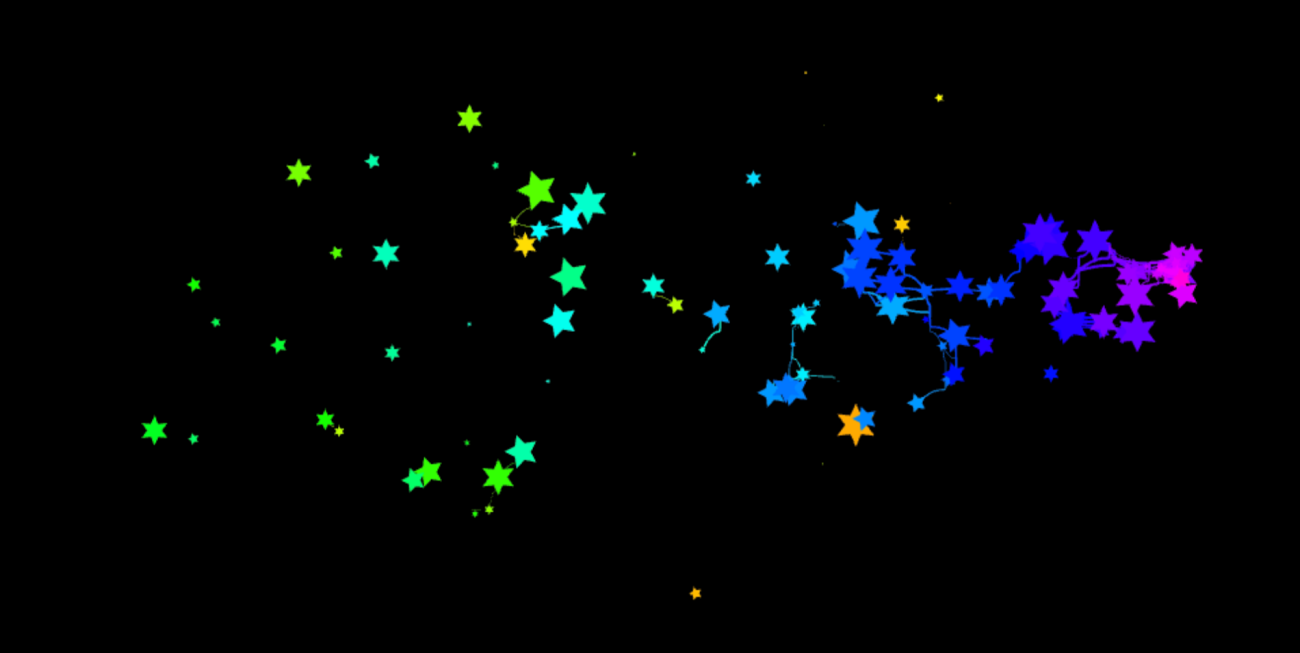
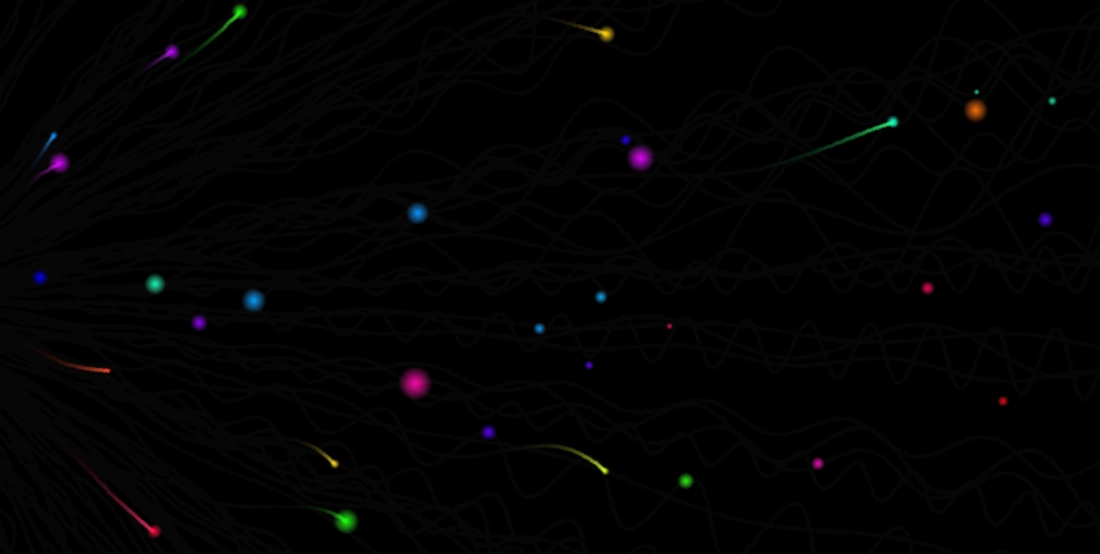
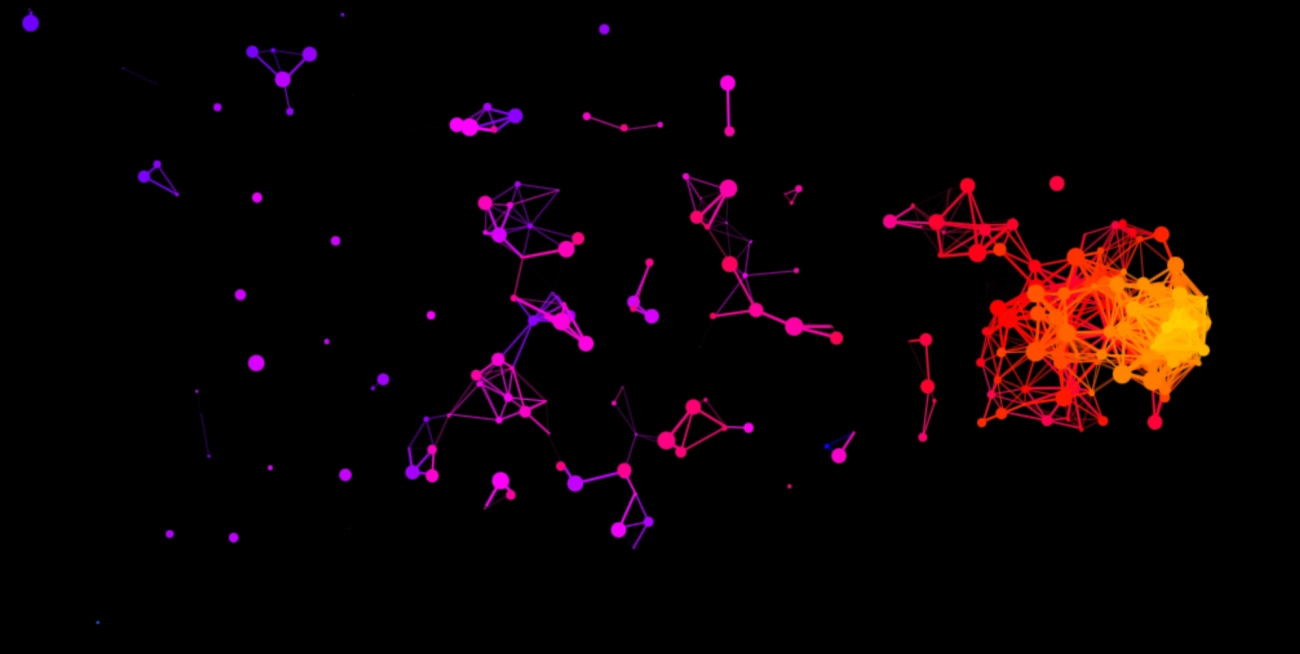
这个效果通过使用Web组件(Web Component)来创建一个名为 <pointer-particles> 的组件。该组件会监控鼠标的移动事件的发生,当用户在页面上移动鼠标或点击时,会在鼠标位置生成一系列彩色的粒子。这些粒子会随着鼠标移动的方向和速度扩散,并逐渐变小直至消失。粒子的颜色会随时间变化,形成一种流动的效果。此外,粒子的数量、速度和扩散范围会根据用户的操作(点击或移动)有所不同,从而提供了一种生动且互动的视觉体验。特别适合用于创意页面或互动设计。
关键技术
HTML结构:
使用自定义的Web组件 <pointer-particles> 来包裹粒子效果。
JavaScript:
使用JavaScript来监听鼠标移动事件,并在事件发生时生成粒子。
使用Web Animations API 来控制粒子的运动和消失效果。