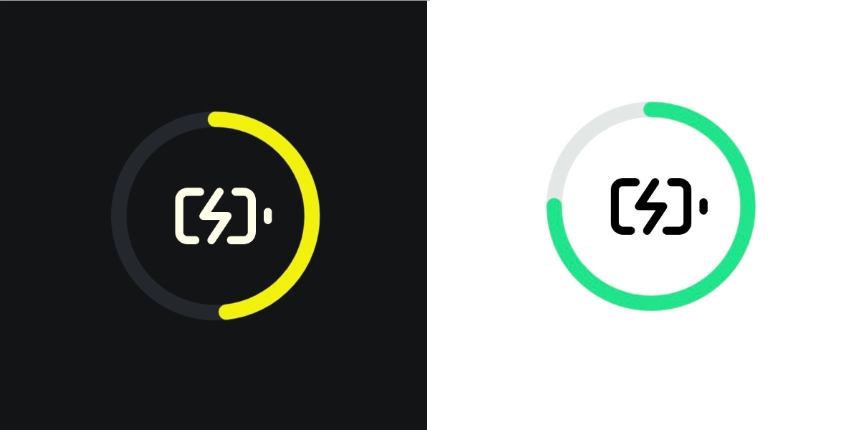
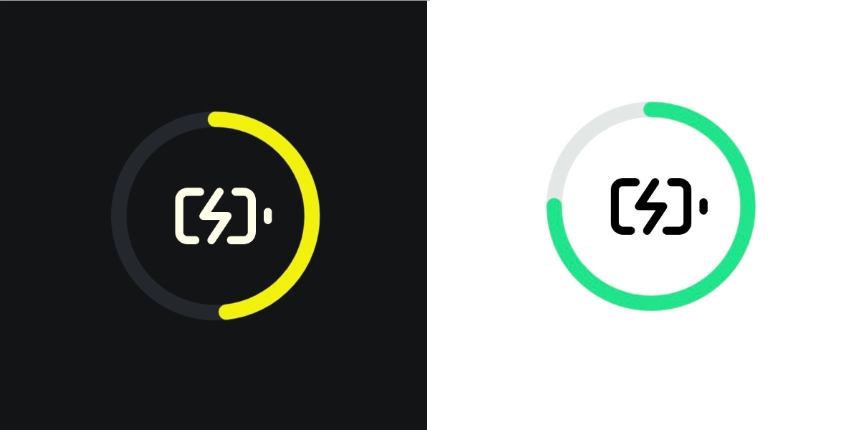
当前代码段基于CSS创建了一个电池充电动画效果,中间由「电池+闪电」图标组成一个正处在充电状态的动画,周边是一个圆形的加载环,图标均是由SVG实现的,闪电以及加载动画是基于CSS实现的。并且实现了亮色以及暗色两种主题模式下的电池充电动画。这种效果常用于展示电池状态或者用在加载器网页中,可以增强用户的交互体验。


当前代码段基于CSS创建了一个电池充电动画效果,中间由「电池+闪电」图标组成一个正处在充电状态的动画,周边是一个圆形的加载环,图标均是由SVG实现的,闪电以及加载动画是基于CSS实现的。并且实现了亮色以及暗色两种主题模式下的电池充电动画。这种效果常用于展示电池状态或者用在加载器网页中,可以增强用户的交互体验。