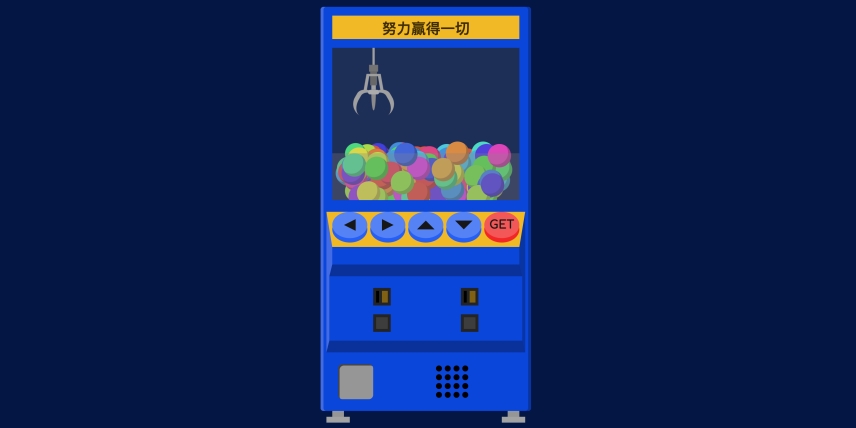
这是一款纯CSS实现的抓娃娃机效果。利用CSS过渡、:active伪类、高特异性选择器以及隐藏的复选框来控制机器的动作。抓爪的移动是通过设置一个非常长的过渡时间(10000秒)来保持其静止状态,这样一旦抓爪移动到位,它就会看起来像是停在那里。用户点击的“GET”按钮实际上是<label>标签,它会触发隐藏的复选框,进而启动抓爪的动画。为了防止用户中断抓爪的动画,点击<label>后会立即用一个<button>元素替换它,待动画完成后,<label>版本的按钮会再次出现以便开始新的一轮。
由于设计的原因,用户总是无法赢得游戏(也可以通过扩展实现抓取功能),这模拟了一些现实生活中抓娃娃机的情况,即赢得奖品往往非常困难。