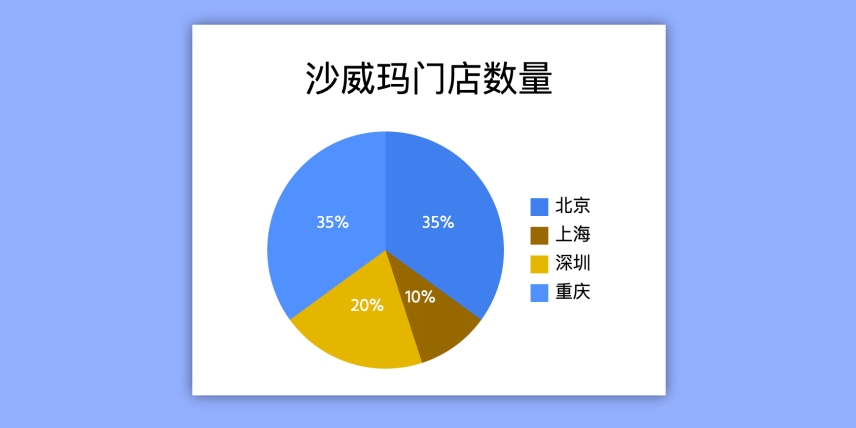
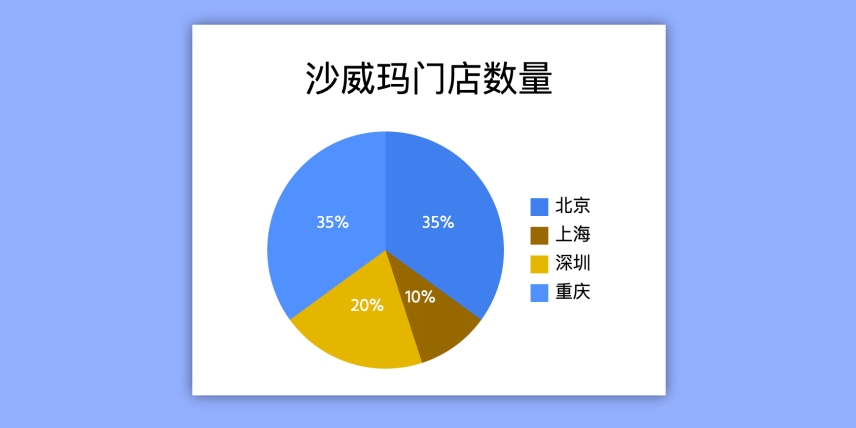
这是一款使用纯CSS技术实现的轻量级饼图效果,利用了CSS变量和conic-gradient()函数,使得创建饼图变得更加简单和灵活。通过定义不同的变量来控制饼图的颜色和比例,开发者可以轻松地生成各种数据可视化图表,而无需依赖JavaScript或其他外部库。这种方法不仅提高了开发效率,还保证了图表的轻量级和高性能,非常适合用于仪表板、报告页面等需要数据可视化的场景。


这是一款使用纯CSS技术实现的轻量级饼图效果,利用了CSS变量和conic-gradient()函数,使得创建饼图变得更加简单和灵活。通过定义不同的变量来控制饼图的颜色和比例,开发者可以轻松地生成各种数据可视化图表,而无需依赖JavaScript或其他外部库。这种方法不仅提高了开发效率,还保证了图表的轻量级和高性能,非常适合用于仪表板、报告页面等需要数据可视化的场景。