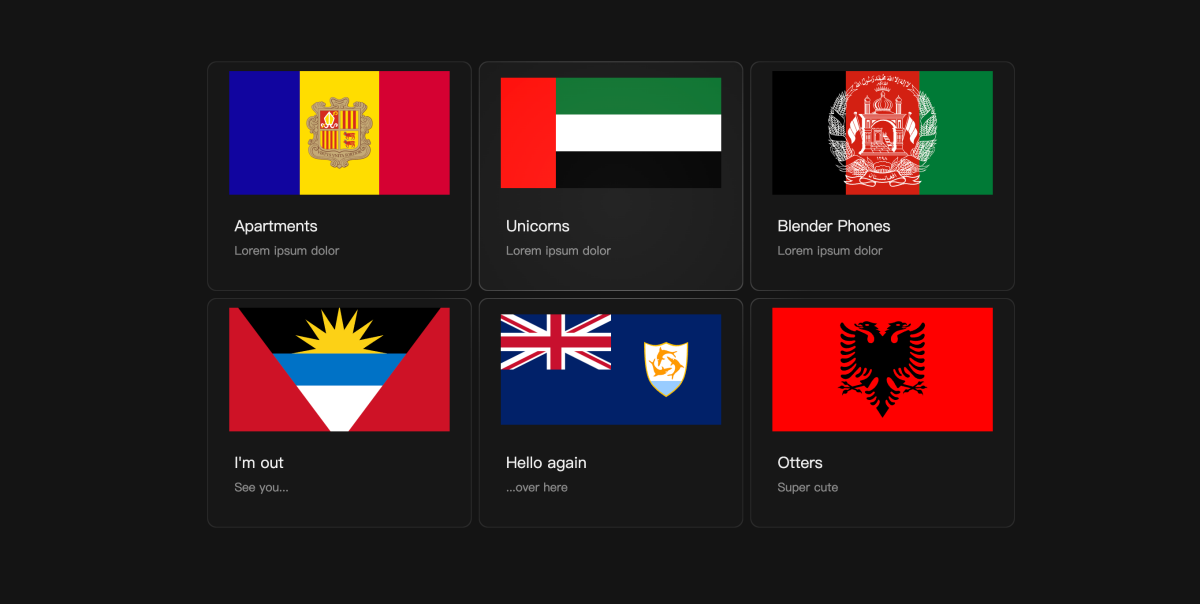
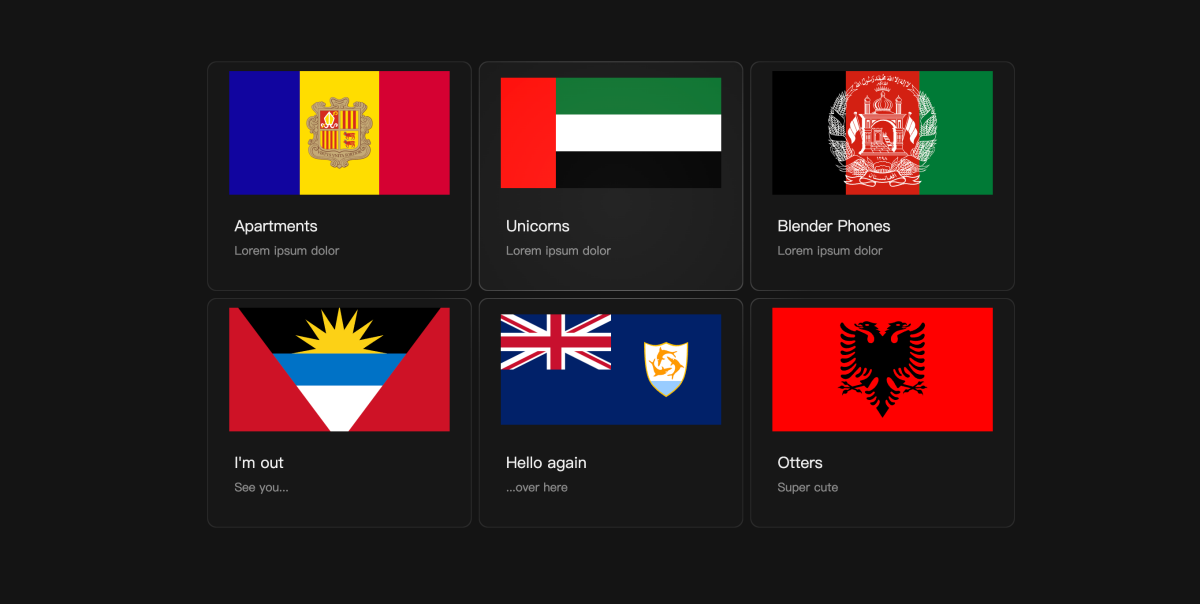
这是一款卡片悬停效果,基于CSS+少量JS技术实现,当用户的鼠标悬浮在卡片上时,卡片会产生「亮光跟随」的视觉变化。这种交互效果可以吸引用户注意力的同时更加直观突出的显示卡片内容信息,增强界面的互动性和反馈感,同时提供更丰富的用户体验。


这是一款卡片悬停效果,基于CSS+少量JS技术实现,当用户的鼠标悬浮在卡片上时,卡片会产生「亮光跟随」的视觉变化。这种交互效果可以吸引用户注意力的同时更加直观突出的显示卡片内容信息,增强界面的互动性和反馈感,同时提供更丰富的用户体验。