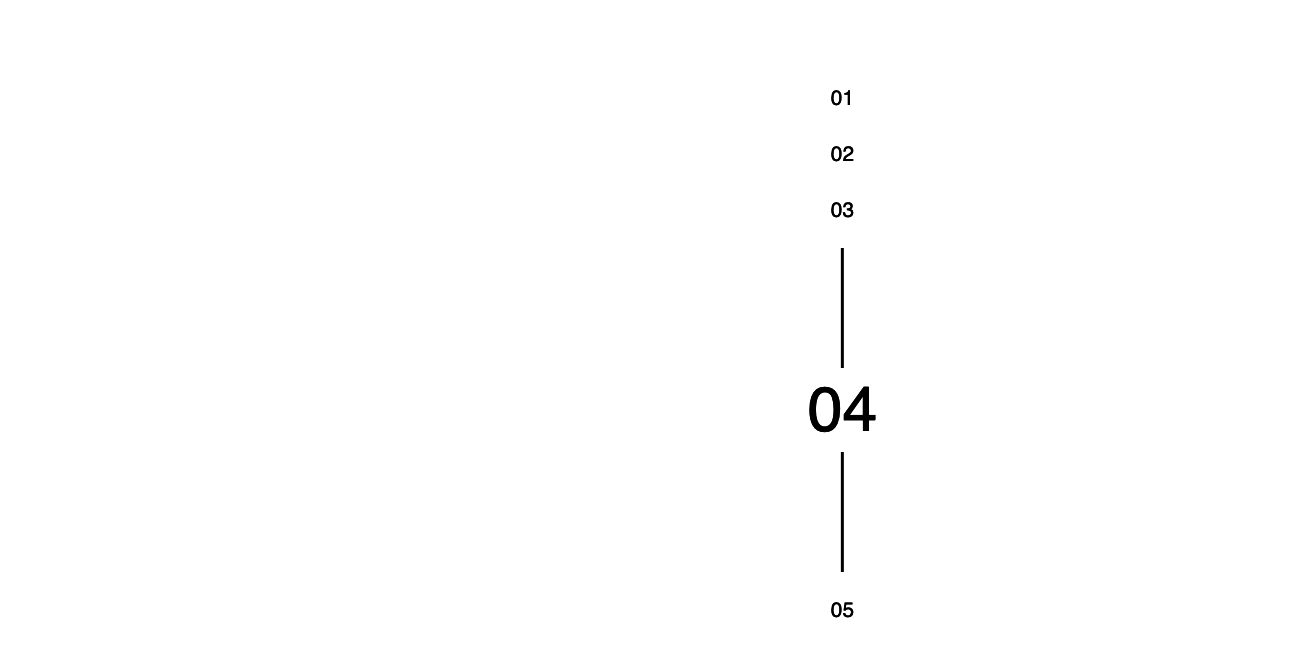
这是一款滚动进度指示器效果,位于页面的任意一侧区域,默认的指示器样式时数字形式,可以自定义为图片等其他形式。基于纯CSS+JS实现,使用非常简单,只需要将主内容以及指示器放置于列表UI中即可,基本结构如下:
<ul class='slider'> <li class='slide' data-index='0'>▤</li> <li class='slide' data-index='1'>▦</li> <li class='slide' data-index='2'>◲</li> <li class='slide' data-index='3'>⧄</li> <li class='slide' data-index='4'>▧</li> </ul> <ul class='indicator'> <li class='indicator-index'>01</li> <li class='indicator-index'>02</li> <li class='indicator-index'>03</li> <li class='indicator-index'>04</li> <li class='indicator-index'>05</li> </ul>