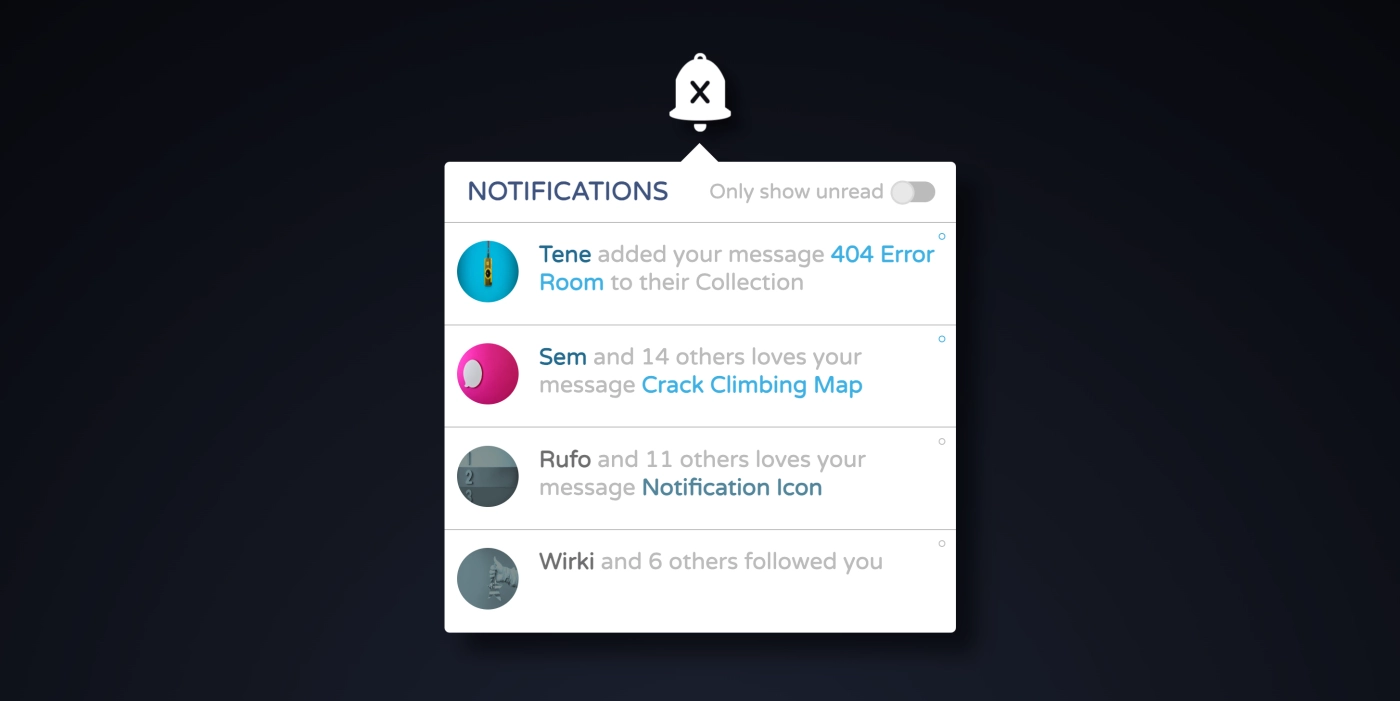
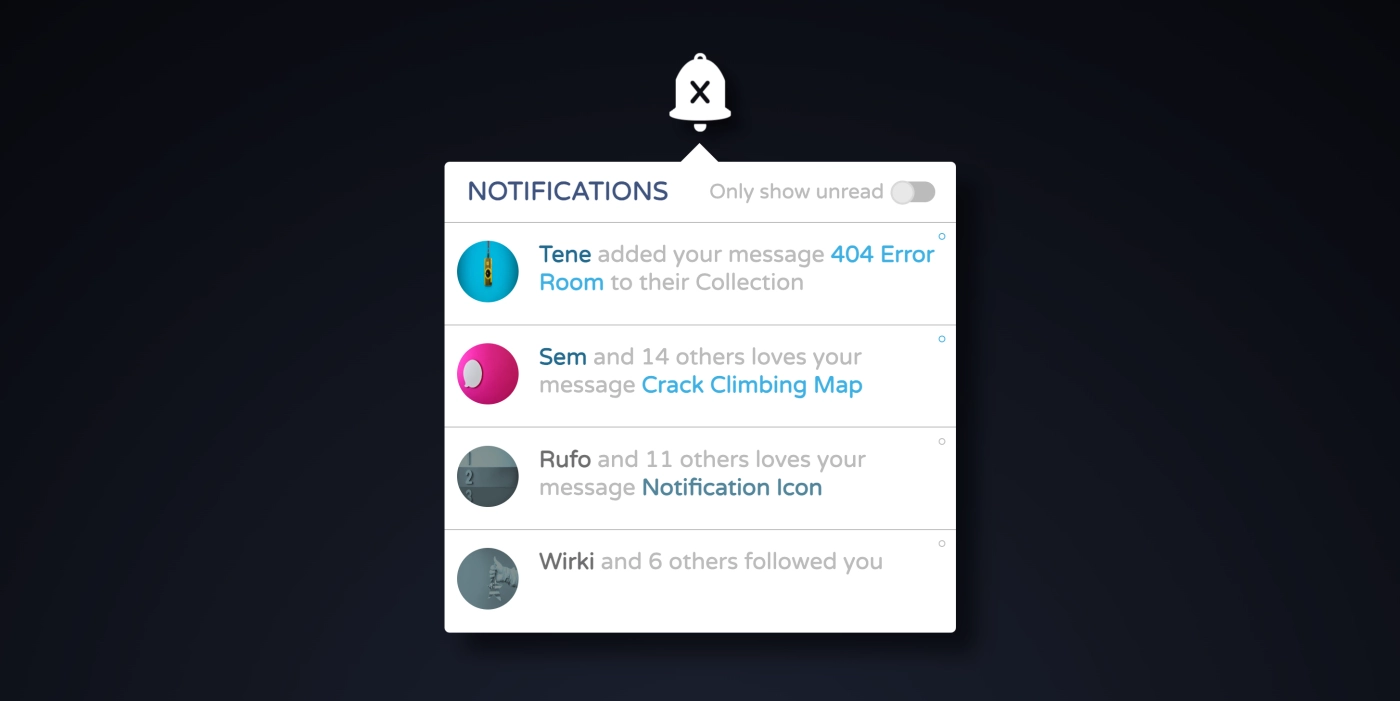
这是一款轻量级消息通知组件,基于纯CSS实现,可通过点击晃动的铃铛图标打开与关闭通知中心列标,铃铛呈现晃动动画并且在右上角显示消息数量,在消息中心可通过过滤按钮筛选未读消息。适用于后台系统、社交平台或实时消息提示场景。


这是一款轻量级消息通知组件,基于纯CSS实现,可通过点击晃动的铃铛图标打开与关闭通知中心列标,铃铛呈现晃动动画并且在右上角显示消息数量,在消息中心可通过过滤按钮筛选未读消息。适用于后台系统、社交平台或实时消息提示场景。