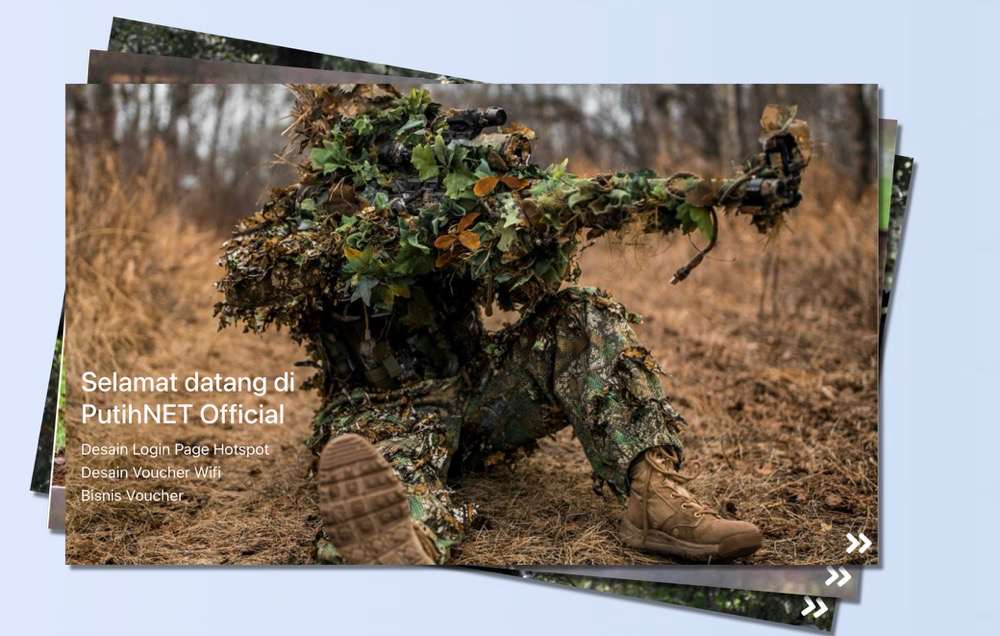
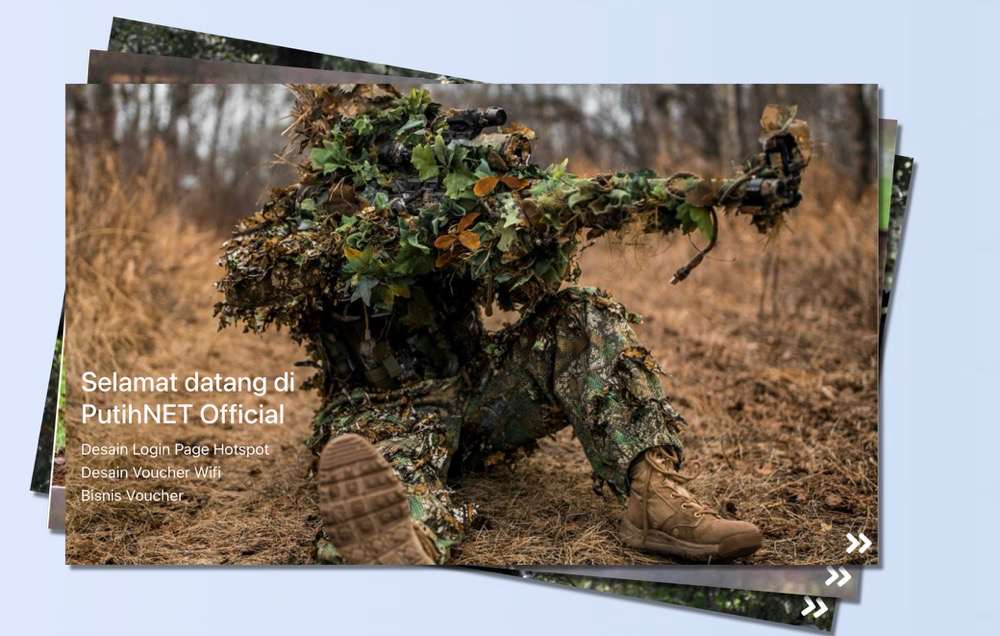
利用 Bootstrap 5 实现的带手动轮播效果的折叠卡片效果,在切换图片的过程中,图片会以多种不同的进入和消失效果进行切换,一种酷炫的效果迎面而来,此外,每个卡片上还可以包含图片文本以及链接等内容,是网站创建轮播图或者图片库需求的绝佳选择。


利用 Bootstrap 5 实现的带手动轮播效果的折叠卡片效果,在切换图片的过程中,图片会以多种不同的进入和消失效果进行切换,一种酷炫的效果迎面而来,此外,每个卡片上还可以包含图片文本以及链接等内容,是网站创建轮播图或者图片库需求的绝佳选择。