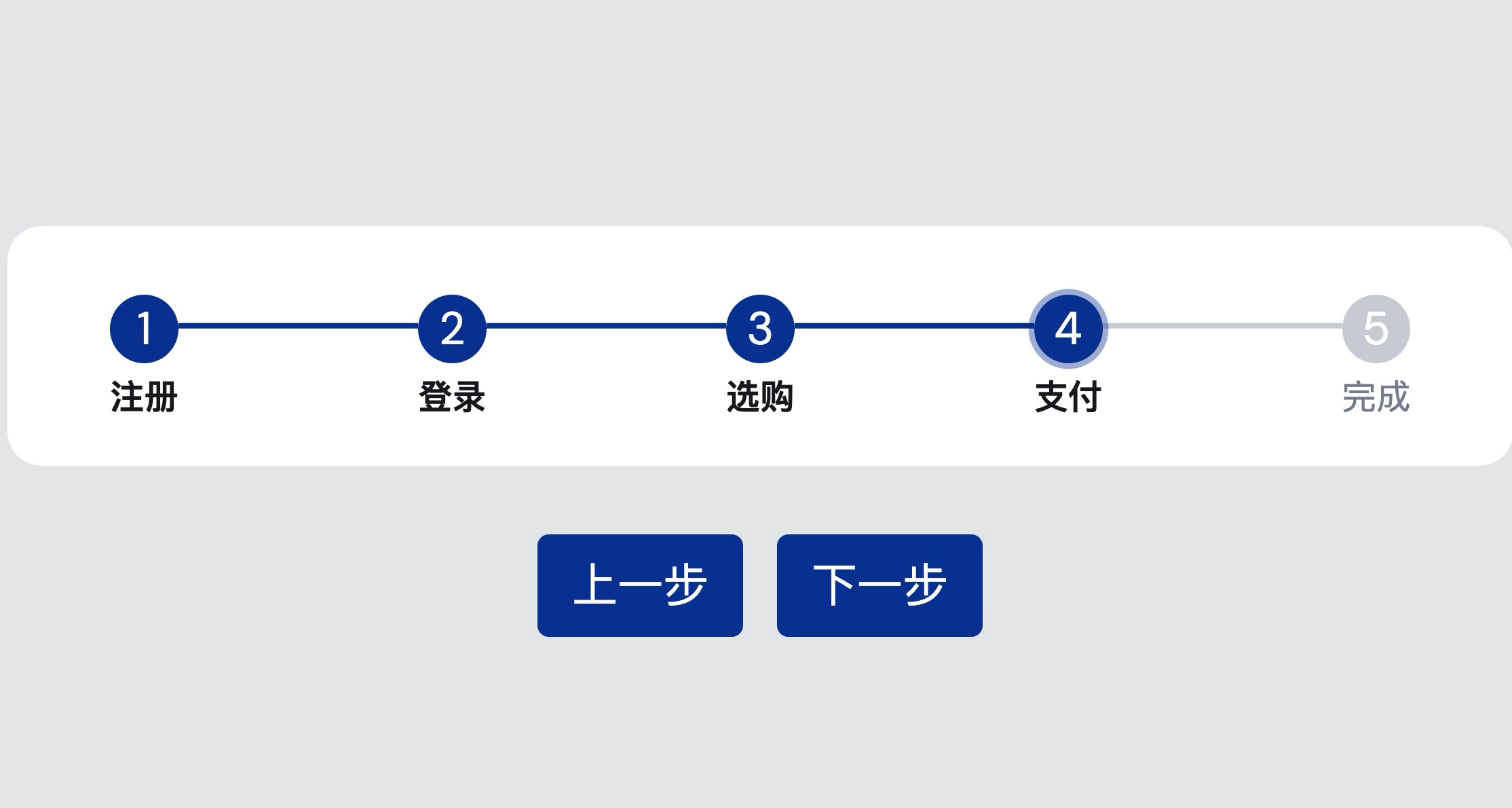
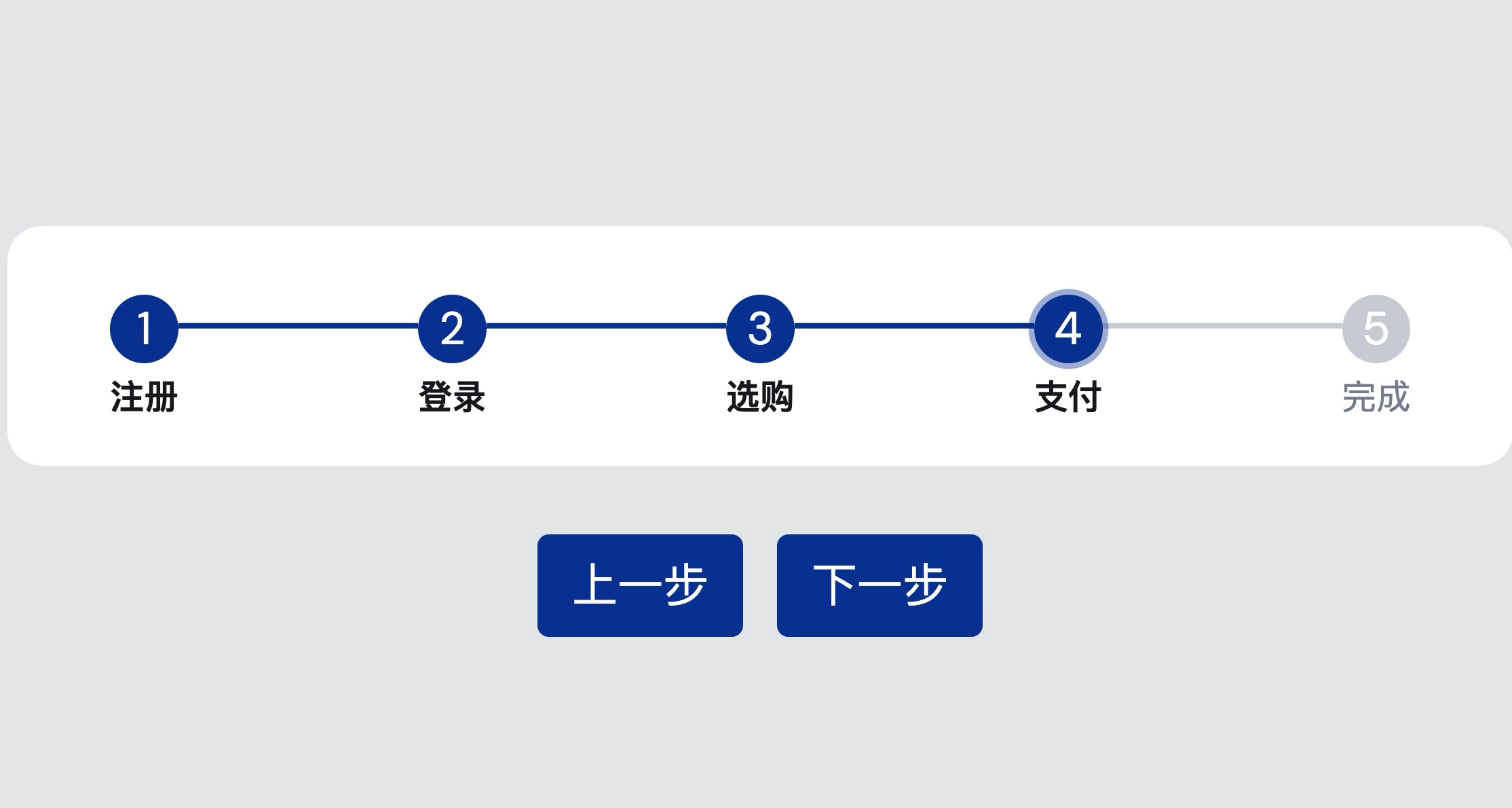
这是一款多功能实用的状态、多步骤手动驱动前后流转动画效果,其中 CSS 实现了状态、步骤节点的横向规范布局以及状态流转时的连线动画效果,JavaScript负责手动驱动步骤流转事件的实现。使用起来多功能方便只需要按照示例设置对应的class属性即可。此外还设置了对亮暗两种模式的兼容,无论是亮色背景还是黑色背景都能良好展示!


这是一款多功能实用的状态、多步骤手动驱动前后流转动画效果,其中 CSS 实现了状态、步骤节点的横向规范布局以及状态流转时的连线动画效果,JavaScript负责手动驱动步骤流转事件的实现。使用起来多功能方便只需要按照示例设置对应的class属性即可。此外还设置了对亮暗两种模式的兼容,无论是亮色背景还是黑色背景都能良好展示!