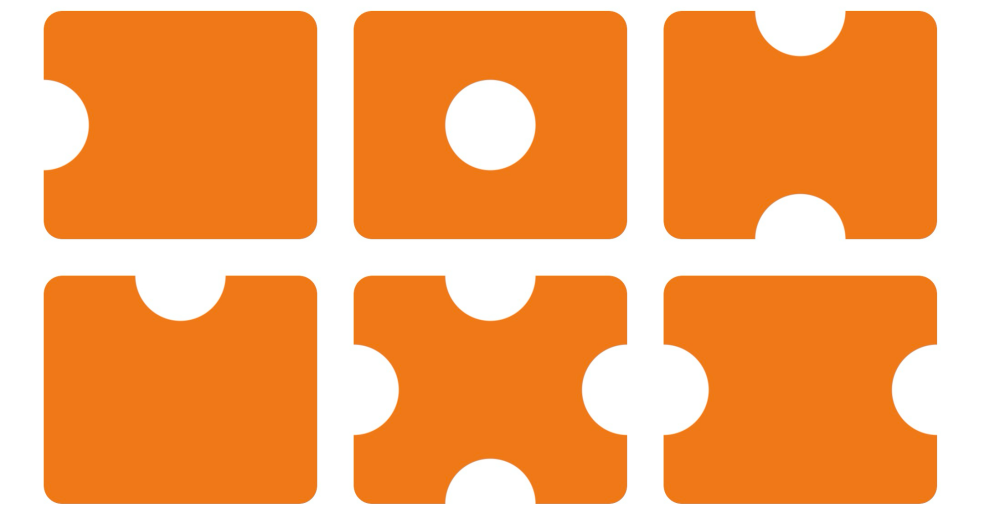
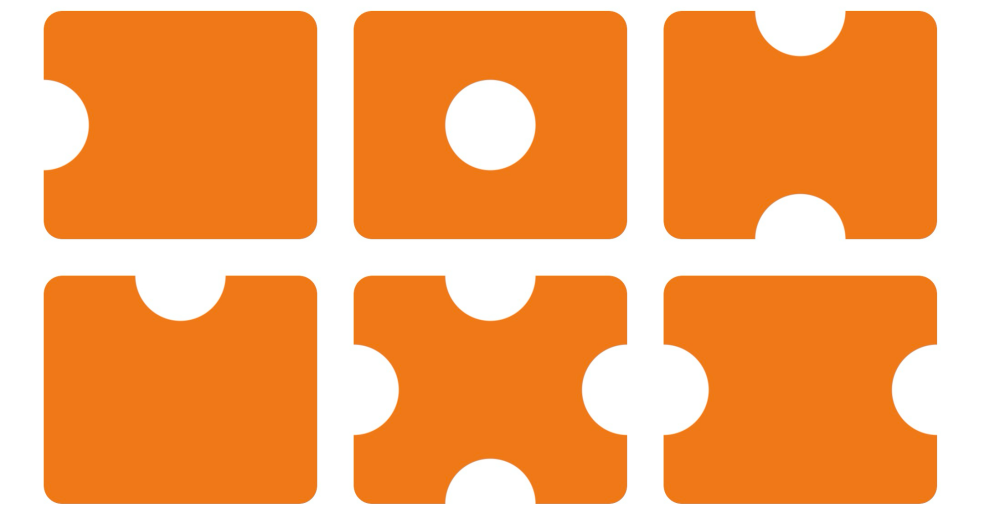
使用CSS实现的不同方位圆形切割形状,通过设置图形的clip-path以及aspect-ratio的合理属性值即可实现不同方位的圆形切割效果,此外,只需要将该效果的class应用于img图片,则图片将带有不同方位的圆形切割效果。


使用CSS实现的不同方位圆形切割形状,通过设置图形的clip-path以及aspect-ratio的合理属性值即可实现不同方位的圆形切割效果,此外,只需要将该效果的class应用于img图片,则图片将带有不同方位的圆形切割效果。