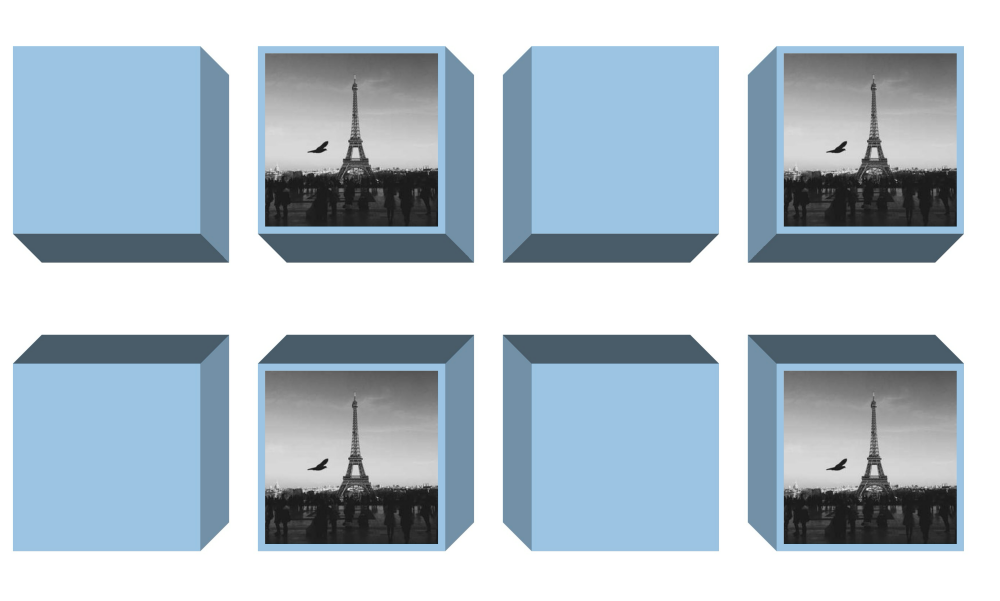
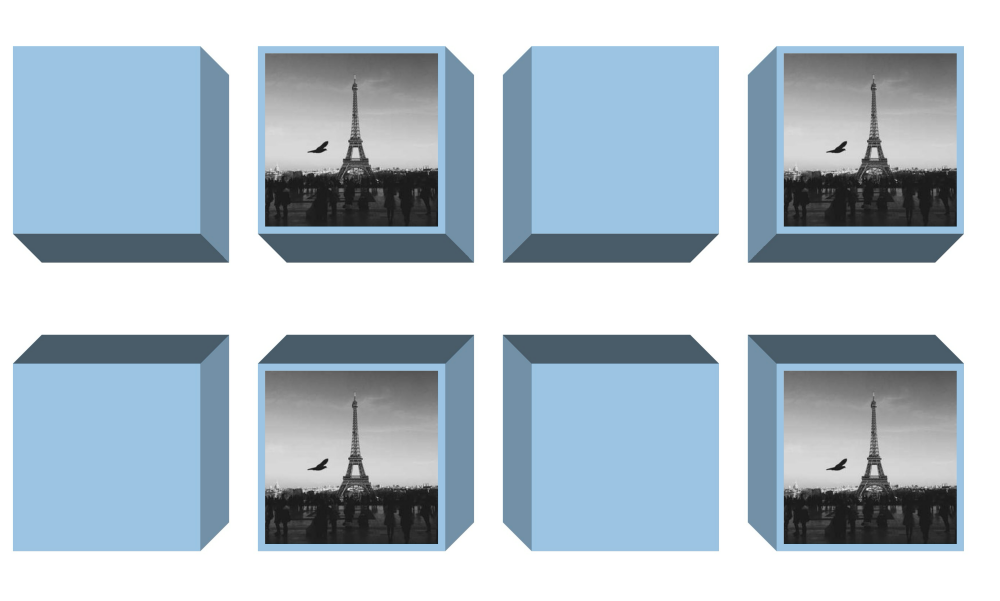
使用CSS实现带有三维空间感的立方体,主要使用了CSS的clip-path: polygon以及background: conic-gradient等关键属性实现,合理的设置参数值可得到不同效果的3D立方体,并且将立方体样式class应用于img图片中,可让图片置于立方体中拥有立方体边框。


使用CSS实现带有三维空间感的立方体,主要使用了CSS的clip-path: polygon以及background: conic-gradient等关键属性实现,合理的设置参数值可得到不同效果的3D立方体,并且将立方体样式class应用于img图片中,可让图片置于立方体中拥有立方体边框。