
图文轮播
中心焦点放大式图文轮播组件:让重点内容自动“站C位”(CSS+JS)这是一款中心放大式生产力卡片轮播,基于 HTML、CSS以及JS 技术实现(全程未依赖第三方库),采用连续无分页的“单轨道连续滚动”形式,中间活跃卡片会自动放大突出重点,两侧还能显示两张迷你卡...

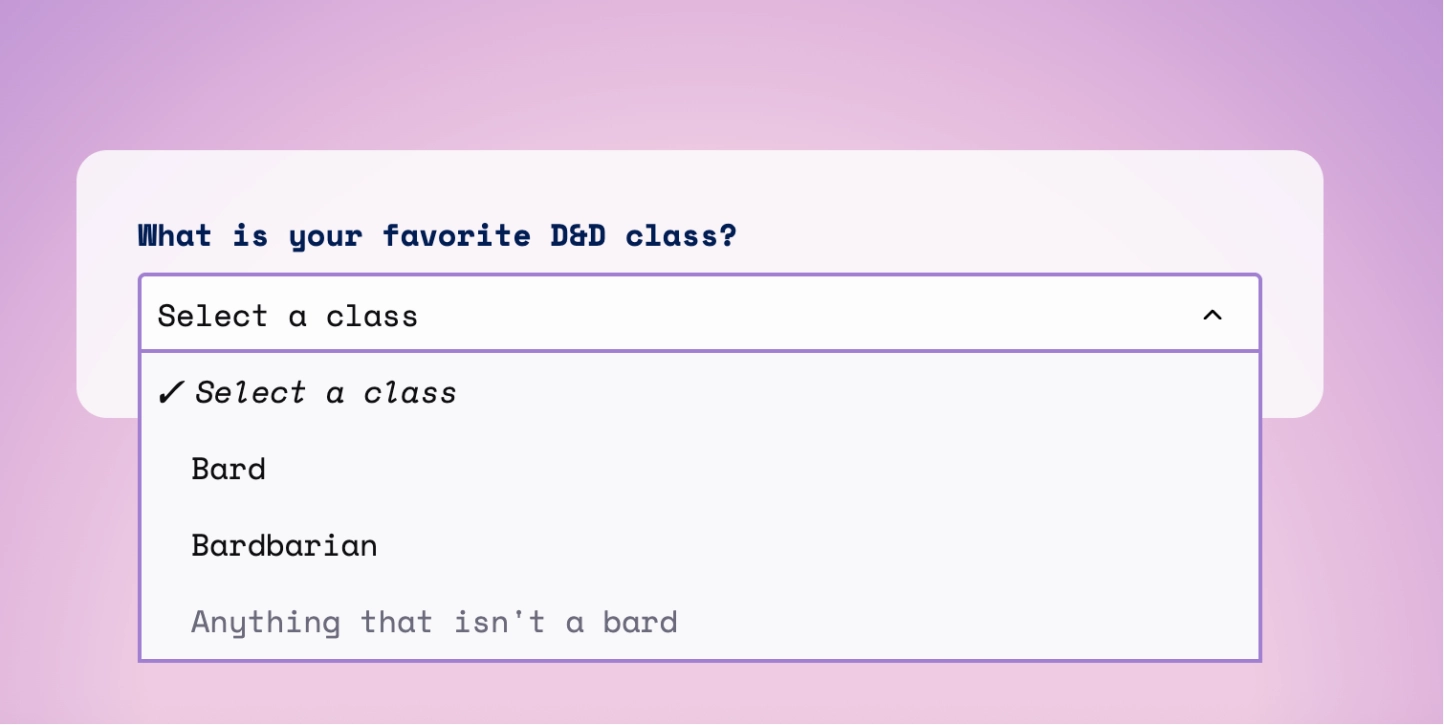
美化下拉框
纯CSS自定义美化原生<select>下拉框:无需JS,也能优雅又实用这是一款纯CSS实现的自定义下拉选择器,通过样式覆盖原生<select>元素,打造了更美观、统一的交互体验。它没有依赖JavaScript,仅用CSS变量和伪元素实现了展开收起动画、选项高亮和状...

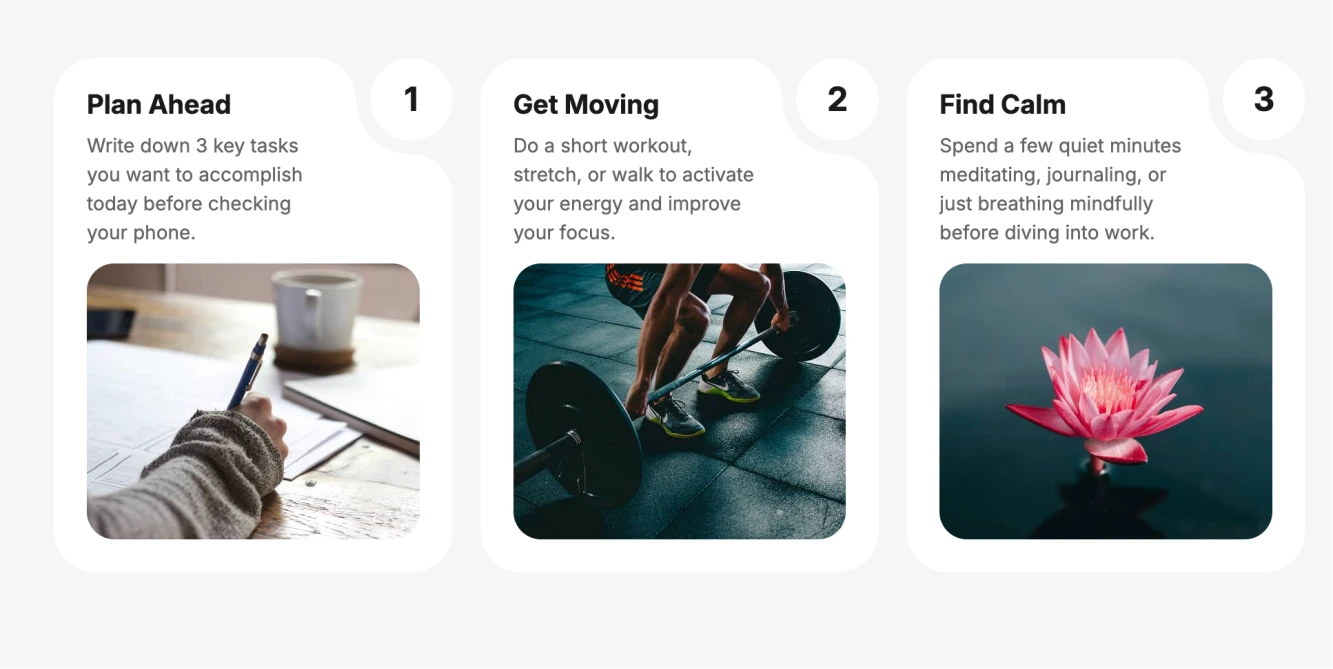
卡片边角
用CSS剪裁卡片倒圆角边框,打造高级感卡片边框设计这是一款带倒圆角的步骤引导卡片,基于CSS clip-path: shape() 技术实现,它把普通卡片的圆角做了 “倒切” 设计,视觉上比常规圆角更有新意、不单调,通过巧妙裁剪元素边缘,让卡...

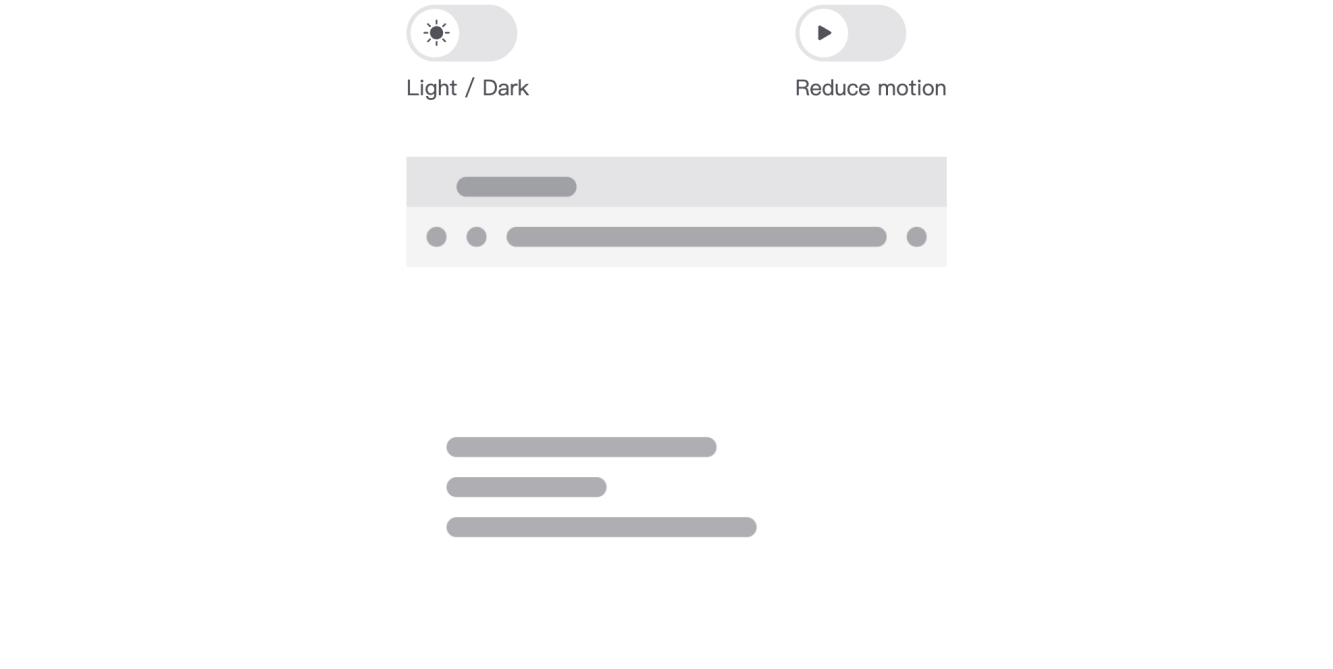
骨架屏
移动端专用骨架屏加载动画(CSS+JS):支持明暗模式及动态静态模式这是一款骨架屏加载效果,基于CSS+JavaScript技术实现,它把界面适配与加载体验结合得很实用 —— 既能切换浅 / 深色主题模式适配不同使用场景(比如夜晚用深色更护眼),又能用骨架屏在内...

沙瑞特
酒店、民宿等住宿行业官网专用 Bootstrap 模板,高端住宿预订模板!这是一款专为高端酒店、度假村、别墅和民宿预订场景打造的高品质 HTML 响应式网站模板,设计风格高级、排版优雅、动画细腻,能够第一时间传递“奢华、专业、可信赖”的品牌感,让访客对酒店留下深刻好感...

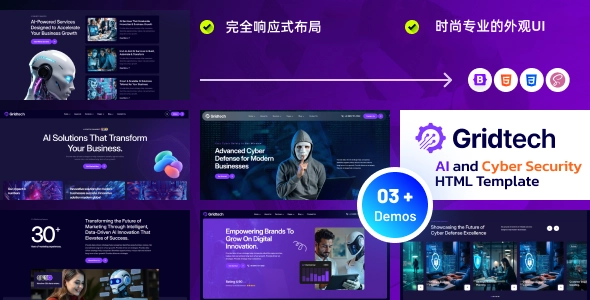
格瑞提
AI人工智能与网络安全公司专用 Bootstrap 网站模板,高度专业、权威感强、适用于科技企业的现代化建站模板这是一款能够帮助企业快速打造一个“看上去很专业、很有安全感”的高科技企业网站的 HTML 响应式网站模板,非常适合人工智能、AI、AI客服、AI大模型、AI医疗、网络安全、数据服务、IT 咨询等...

滚动字幕
纯CSS实现的无缝无限字幕、图片及图标滚动效果这是一款纯CSS实现的平滑无限滚动字幕(Marquee)效果,通过内容复制与translateX(-50%)动画实现无缝循环,无需JavaScript。支持文本、图片以及图标混合内容,保持完美对...

展示海报
基于 sibling-* CSS 函数实现的海报图片错位渐显动画效果这是一款使用CSS sibling-* 函数实现的逐个错位亮相动画效果,展示五部宫崎骏经典动画电影海报。当点击其中一张海报时,其他未被点击的海报按序依次淡出页面,背点击的海报图片最终定格于页面中...

触手
Canvas BroadcastChannel 仿乌贼多触手鼠标跟随跨页动画效果这是一款基于Canvas与BroadcastChannel实现的“触手同步”视觉动画,多个浏览器窗口或标签页中的触手会实时联动,形成统一的动态效果。蓝色发光线条从中心球体向外延伸,模拟神经元或网...

音频按钮
CSS 科技感十足的霓虹光晕麦克风图标按钮效果这是一款 CSS 霓虹光晕麦克风音频按钮UI组件,它把麦克风功能按钮搭配了渐变霓虹光晕的背景,自带动态环形扩散动画,紫蓝调的光环质感柔和且带科技氛围,能清晰突出语音类功能的交互入口,适用于语音...

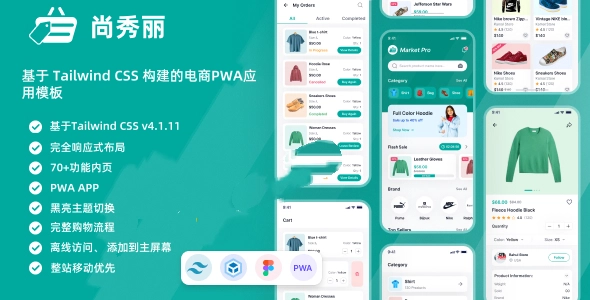
尚秀丽
基于 Tailwind CSS 构建的电商PWA应用模板,极速、流畅、像App一样的移动电商体验这是一款专为电商APP应用打造的专业级PWA模板,让电商网站拥有接近原生 App 的速度与体验,同时保留网页的灵活性与易维护性。它采用 Tailwind CSS 架构,风格清爽现代、样式高度可定...

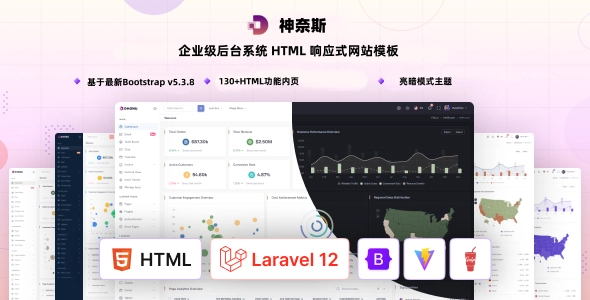
神奈斯
企业级后台系统 HTML 响应式网站模板,SaaS/CRM/ERP 通用后台Admin仪表盘建站解决方案这是一款专为后台系统、SaaS 产品、CRM/ERP、数据分析平台打造的高性能 Bootstrap 5 管理后台模板。它的核心价值在于:让团队能更快构建出专业、稳定、可扩展的后台界面,并在不同业...
