
渐变按钮
CSS渐变技巧融合图像背景打造高级感按钮这是一款基于 CSS 实现的渐变质感按钮效果,通过巧妙运用色彩过渡与叠加,让按钮和图片呈现立体感与光影层次。左侧按钮采用多色渐变营造活力氛围,中间融合图像与渐变实现柔美融合,右侧则利用蓝色主色调...

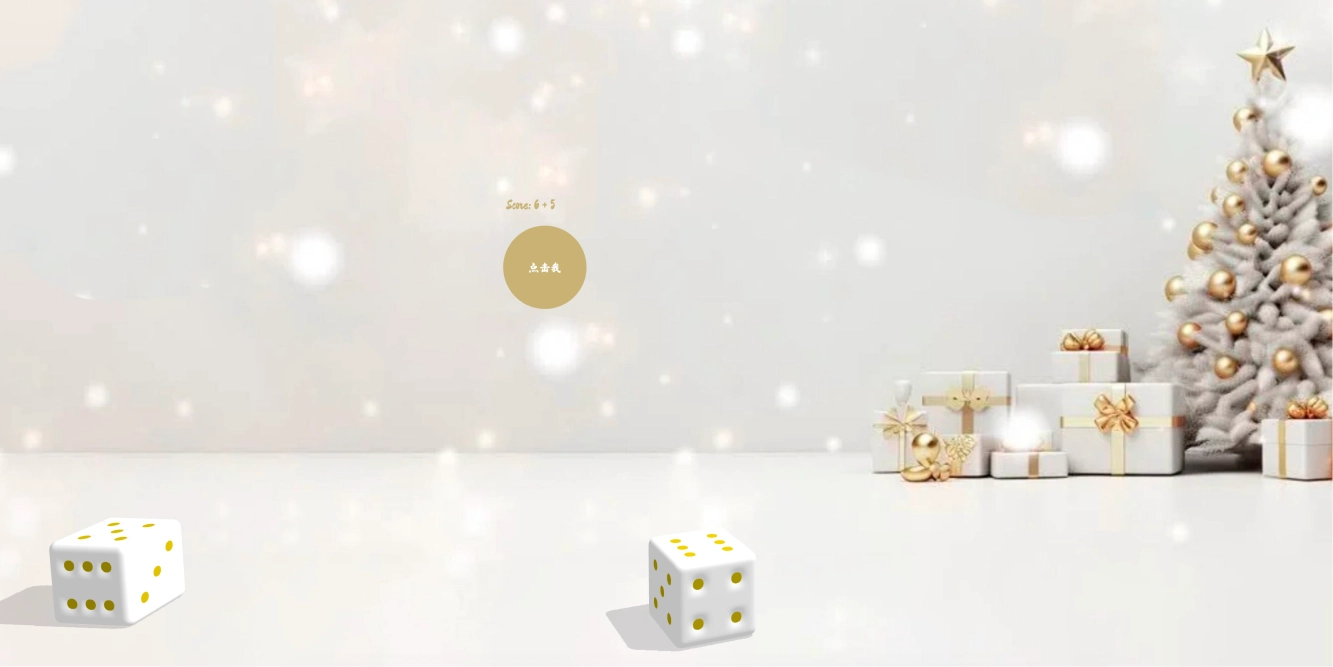
掷骰子
three.js 新年主题 3D 骰子随机数趣味小游戏这是一款圣诞节日主题 3D 骰子交互场景效果,基于 three.js+canvas 技术实现,它搭建了带节日氛围的 3D 视觉场景,整合了圣诞树、礼盒、骰子等新年元素,还搭配了点击交互功能,能烘...

玻璃背景时钟
液态玻璃风格实时数字时钟(SVG+CSS)这是一款液态玻璃实时数字时钟效果,基于 SVG 滤镜 + 遮罩技术实现,它把实时数字时钟做成了带流体质感的 “液态玻璃” 样式,数字会呈现动态的流体扭曲效果,背景是SVG+webm视频素材实现;...

林妮可
纺织与面料制造工厂官网 Bootstrap 网站模板这款响应式网站模板专为纺织、面料、织物、与织造类工厂企业设计,重点帮助厂家把产品工艺、产能与品牌信誉通过网页直观呈现。模板风格干净现代、兼顾工业感与精致感,提供三种不同首页风格可快速匹配从大规模...

普拉斯
商务咨询、咨询顾问等专业咨询类公司官网 Tailwind CSS 模板这是一款专为咨询公司、企业顾问、财务顾问、商业策划机构等企业服务行业打造的高端 Tailwind CSS 网站模板。提供超过48个HTML内页,功能相当丰富。它最大的价值在于:让咨询类企业轻松打...

弗布克
专业后台 Admin Dashboard 响应式 HTML 网站模板,轻量、易用、可定制的 Bootstrap 后台 UI这是一套专为后台管理系统与数据仪表盘打造的专业级 Bootstrap 5 管理网站模板,总共74+HTML内页,功能相当丰富。无论你在做企业级系统、SaaS 管理后台,还是日常运营数据平台,这款...

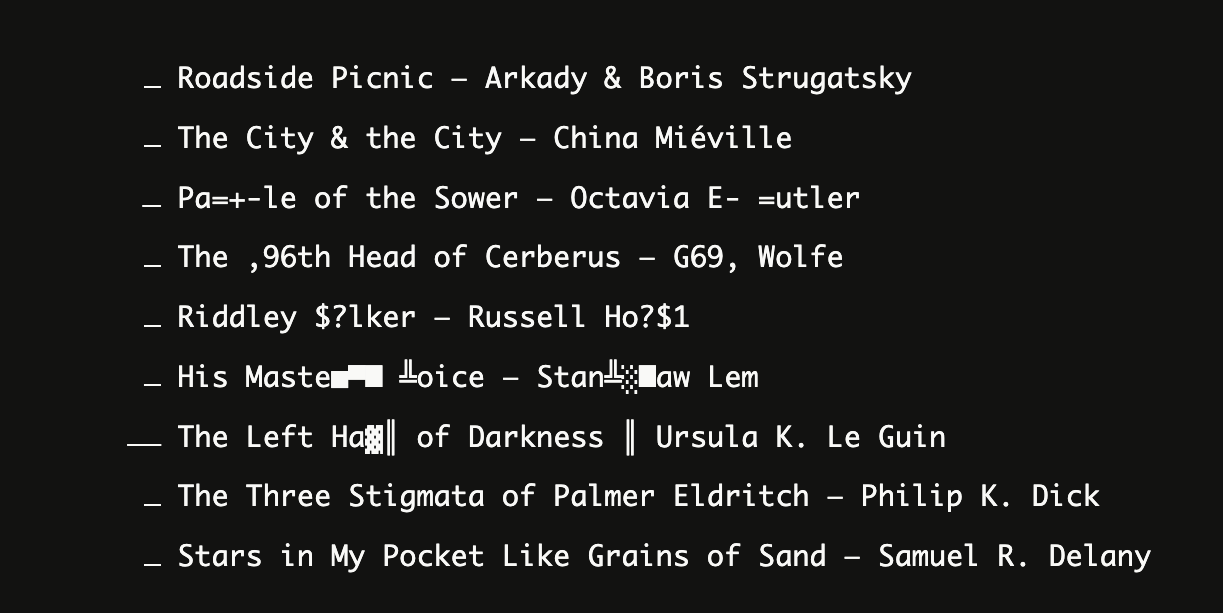
故障波纹
ASCII 字符故障波纹文字悬浮交互效果(CSS+JS)这是一款 ASCII 字符故障波纹文字悬浮交互效果,基于 Vanilla JS+CSS 技术实现,它是为小体积网页设计的轻量交互 —— 鼠标悬浮到文字(支持中文)上时,会从光标位置扩散故障波纹,...

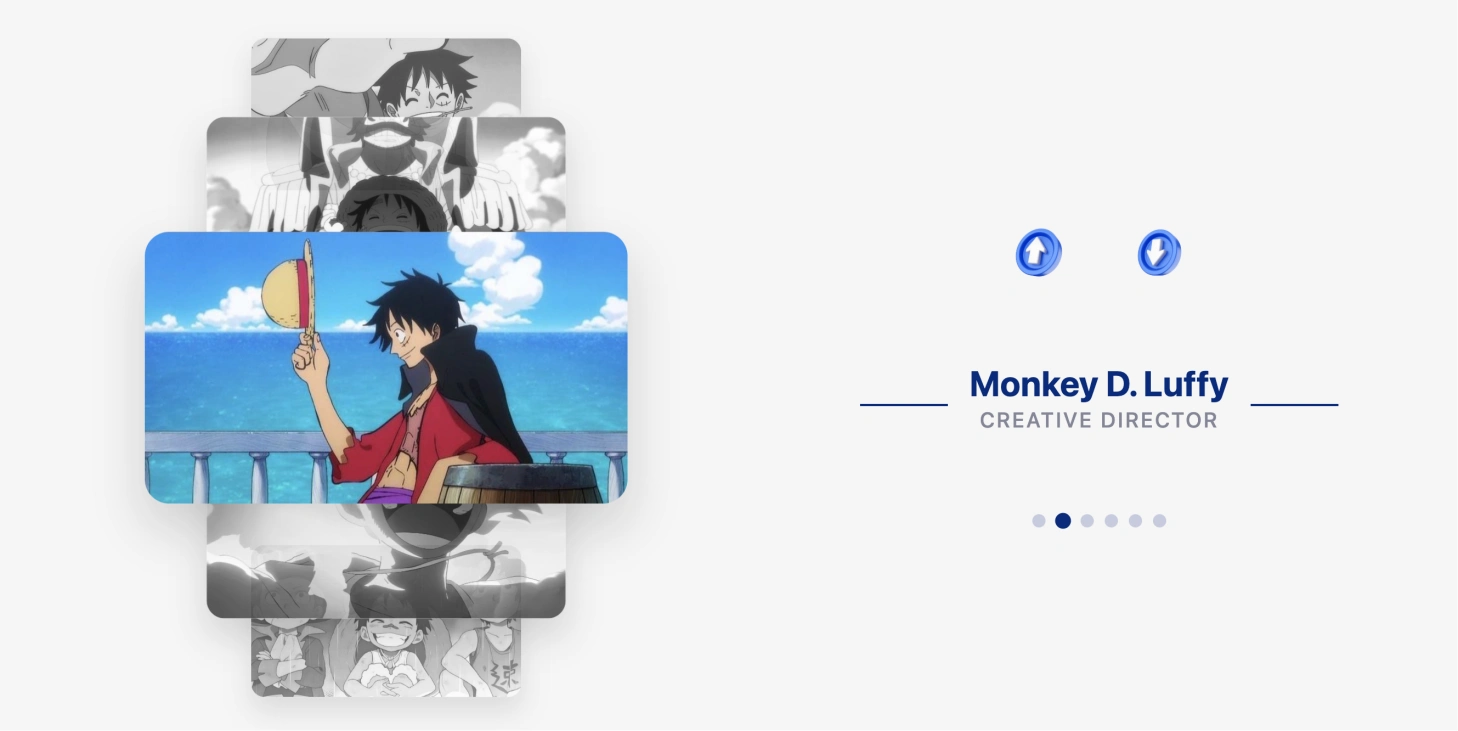
堆叠轮播
垂直滚动 3D 堆叠式团队成员图文卡片轮播组件(CSS+JS)这是一款垂直滚动 3D 堆叠式图文轮播效果,基于 HTML+CSS+JavaScript 技术实现,它把图文卡片做成了有层次感的 3D 堆叠样式,支持垂直滚动切换,还搭配了平滑动画、滑动 / 键...

龚秀山
工程机械企业网站 HTML 响应式网站模板,专业制造与工厂展示建站模板这是一款专门为制造、机械、工厂、化工和重工业类企业量身准备的 Bootstrap 网站模板,总提供超过37个HTML内页,其中包含8款独特风格的主页以及单页模板。外观大气、结构清晰,使用该模板...

图片自动轮播
GSAP驱动的 3D 立体图片滚动自动轮播动画这是一款 GSAP 3D 图片滚动展示组件,基于 GSAP 动画库 + CSS 技术实现,它把图片做成带透视感的 3D 立牌样式,底部若隐若现,仿佛置身于云端,还搭配了鼠标悬停图片摆正位置微微放...

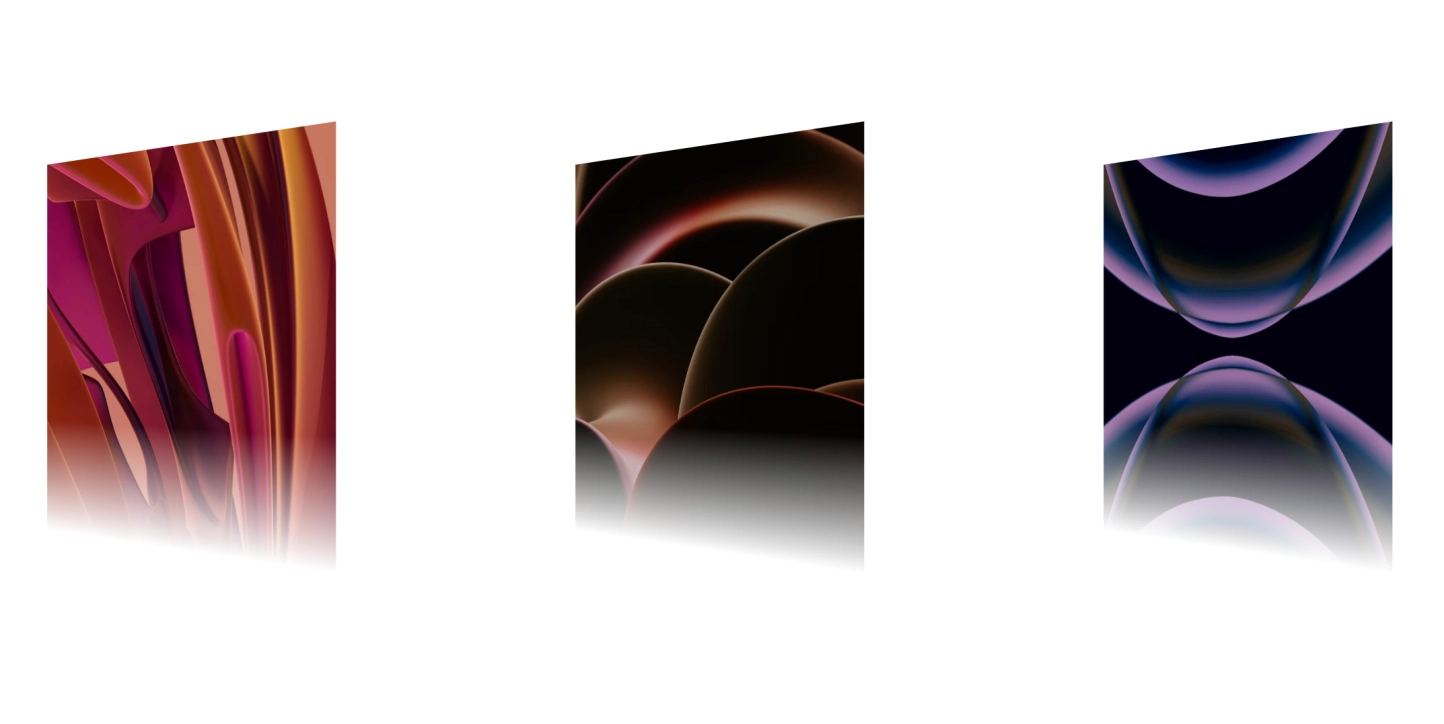
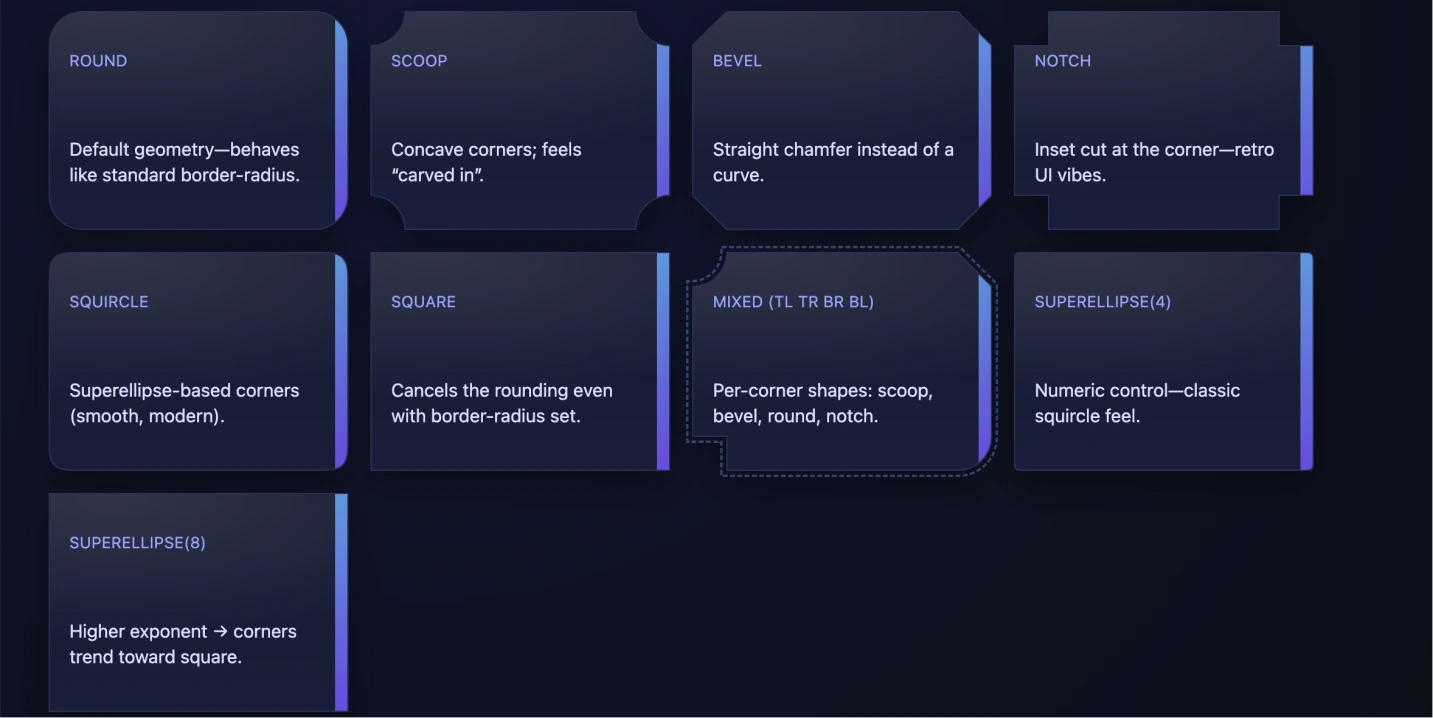
多样式边角
用CSS的corner-shape打造多样化边框边角设计这是一款 CSS 元素多样式边角效果,基于corner-shape属性实现,它给网页元素提供了丰富的边角形状选项,支持多种非传统角型设计,既有基础的圆形、方形,也有内凹、斜切这类个性样式,还能按...

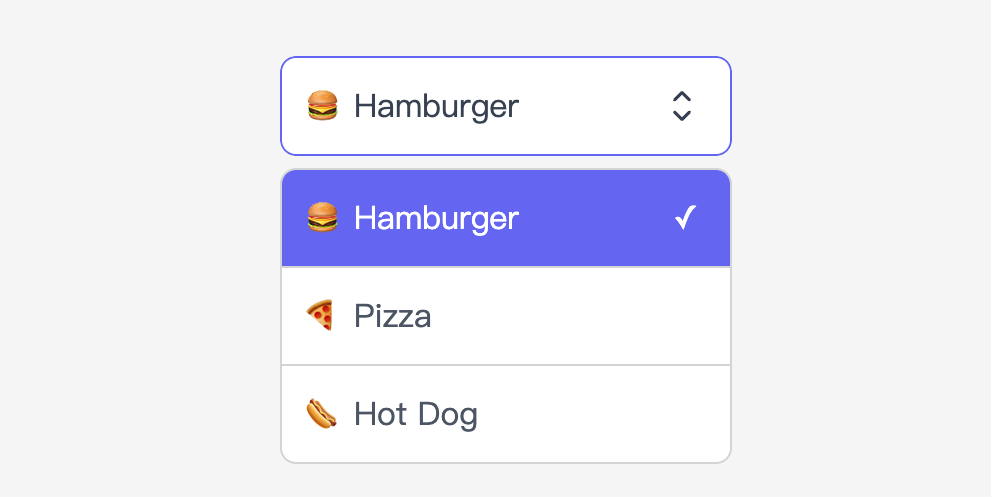
下拉框美化
CSS 现代风格带图标的自定义美化下拉选择框这是一款 CSS 自定义下拉选择框美化效果,基于 CSS 技术实现,它把浏览器默认的下拉选择框改成了更美观规整的样式,选中的选项会带有明显的高亮底色和对勾标记,操作反馈清晰直观,很适合用在表...
