
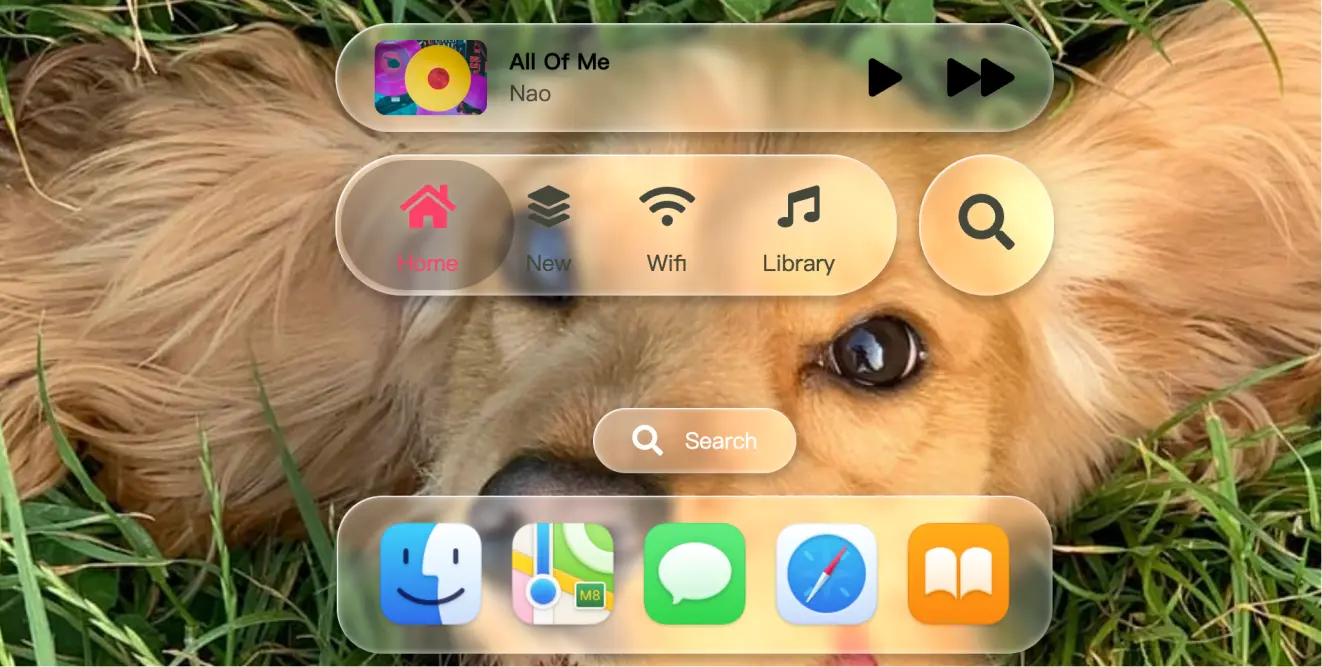
玻璃UI界面
苹果液态玻璃(Liquid Glass)UI 效果:iOS 26 标志性通透界面这是一款仿iOS 26“液态玻璃”(Liquid Glass)风格的UI视觉效果,基于现代CSS与模糊滤镜技术实现。图标和控件悬浮于背景之上,通过半透明蒙层、轻微模糊和边缘高光,营造出如玻璃般通...

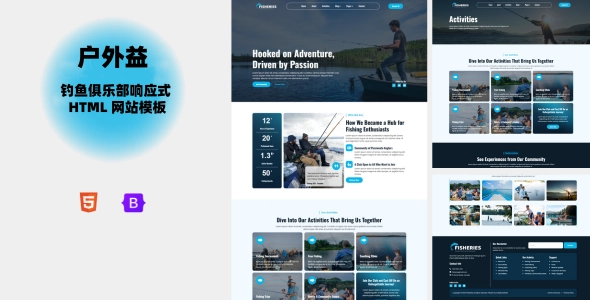
户外益
钓鱼俱乐部响应式 HTML 网站模板,户外活动与探险主题网站专用模板!这是一款专为钓鱼俱乐部、户外活动社团、狩猎组织打造的 HTML 响应式网站模板,基于主流的前端框架Bootstrap构建,风格清爽、排版现代,非常适合展示户外活动项目、会员制度、热门钓点、团队介...

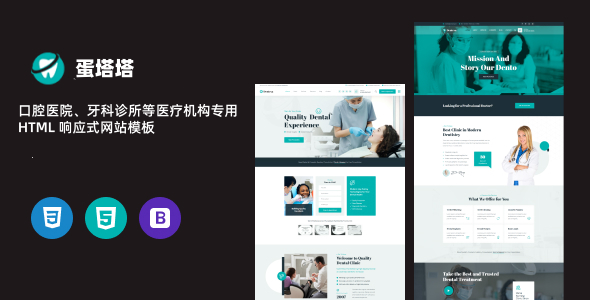
蛋塔塔
口腔医院、牙科诊所等医疗机构专用 HTML 响应式网站模板,多主题+RTL+多首页+预约表单!这是一款专为牙科诊所、牙医、口腔医院、医生个人网站、医疗机构与健康服务网站打造的 HTML 响应式医疗主题网站模板,基于主流的前段响应式框架Bootstrap构建,设计风格清爽、专业,能有效提升...

掷骰子
3D掷骰子比大小工具源码下载(three.js),支持自定义骰子数量,最多20个,轻松实现真实物理感这是一款基于three.js(搭配 HTML+CSS 辅助界面控制)技术实现的3D掷骰子(色子)随机数小游戏,通过点击即可触发彩色骰子在平面上自由翻滚并最终停止,显示结果点数。骰子晃动过程呈现出...

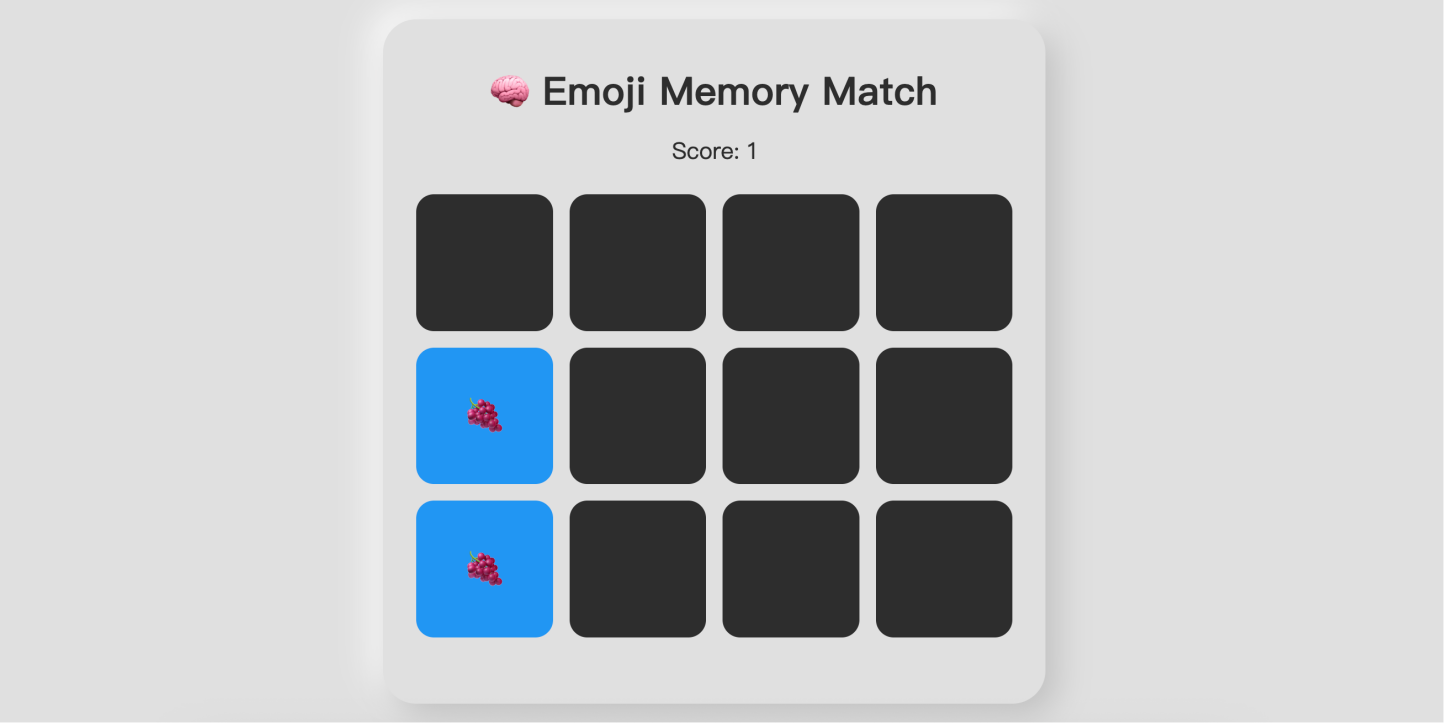
对对碰
翻牌Emoji表情记忆配对 HTML 益智小游戏这是一款基于HTML+CSS实现的 Emoji 记忆配对小游戏,界面简洁直观,玩法类似经典翻牌游戏。玩家需要翻开卡片寻找相同的表情符号配对,每成功匹配一对即可加分,考验记忆力与专注力。游戏采用现...

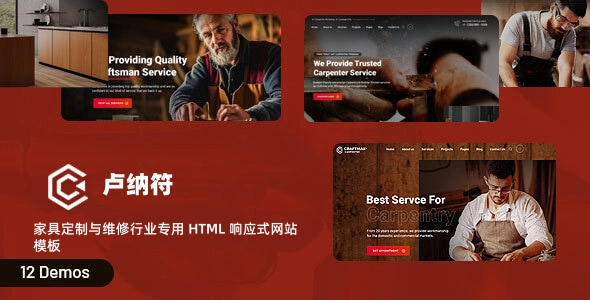
卢纳符
家具定制与维修行业专用 HTML 响应式网站模板,体现匠心工艺专业打磨家具的高品质网站使用这是一款专为木匠、家具制作、家居维修、工匠团队与装修服务行业打造的 HTML 响应式网站模板,提供超过36个HTML功能内页,其中首页Demo就有12种不同风格,足够满足不同就木工、家具制作与宣...

艾拉尔
轻量级个人博客与作品集展示 Bootstrap 网站模板,多首页、多文章布局,支持电商购物功能这是一款专为个人博主、写作者、创意工作者与作品集展示而打造的轻量级 HTML 响应式个人博客网站模板,并且集成了完整的在线购物功能。主打“高级简洁”与“内容表达力”。它的页面风格极具艺术感,排版...

掷硬币
three.js实现的 3D 硬币抛掷互动效果,趣味决策在线工具这是一款模拟真实硬币抛掷的 3D 视觉效果,基于CSS+three.js技术实现,通过点击拖拽即可触发硬币翻转动画,呈现出逼真的立体旋转与阴影变化。硬币正反面分别标注“YES”和“NO”,还设有...

流光按钮
带彩色流光边框的高端定制按钮(CSS+JS),悬停按钮微光追随交互动效这是一款使用CSS+JS实现高端定制化按钮,带有悬停流光动态交互效果,采用半透明背景、渐变边框与轻微阴影,营造出晶莹剔透的玻璃质感,在悬停按钮时按钮微微凸起,边框带有彩色光晕流动效果。按钮文字清...

彩运生
支持加密货币结算的在线彩票、双色球、赛事竞猜等投注类 Bootstrap 网站模板这是一款专为加密货币线上购买双色球、线上彩票与竞技/电竞投注类网站量身准备的现代化 Bootstrap 模板。响应式设计保证在手机、平板和电脑上都表现出色;内建对比度友好的暗/亮模式、多语言与 ...

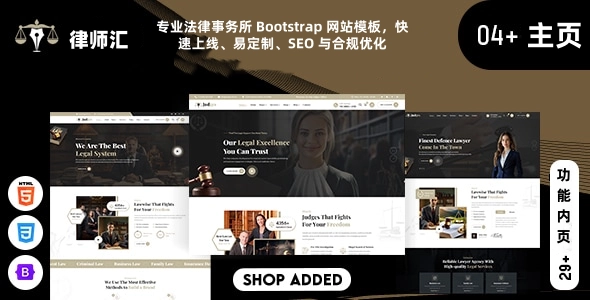
律师汇
专业法律事务所 Bootstrap 网站模板,快速上线、易定制、SEO 与合规优化这是一款为律师事务所与法律类服务行业量身设计的 HTML 响应式网站模板,核心优势是“专业外观 + 快速可用 + 易维护”。模板自带多套首页以及包含在线购物功能在内的丰富HTML内页,模块划分合...

数独游戏
基于 DLX 算法的 HTML 数独小游戏这是一款基于DLX(Dancing Links)算法实现的数独 HTML 小游戏,采用简洁现代的设计风格,网格清晰、布局规整。用户可选择“简单”或“困难”模式生成新题目,并通过“使用DLX求解”...
