
创意卡片
CSS灯管下的多层玻璃质感图文卡片源码,高端感十足的创意流光卡片效果这是一款玻璃质感图文卡片布局效果,基于CSS技术实现,通过毛玻璃滤镜(backdrop-filter)和半透明背景模拟磨砂玻璃的视觉效果,并且实现了多层次玻璃晃动背景效果以及流动的光效,适用于现...

流光背景
CSS彩色流光网页背景动画源码,仅用20多行代码实现!这是一款无缝多彩流光背景动画效果,仅用20多行CSS代码实现,无需任何HTML元素,通过渐变和阴影创造网页颜色的无缝过渡效果,适用于装饰性页面背景或科技感UI设计。

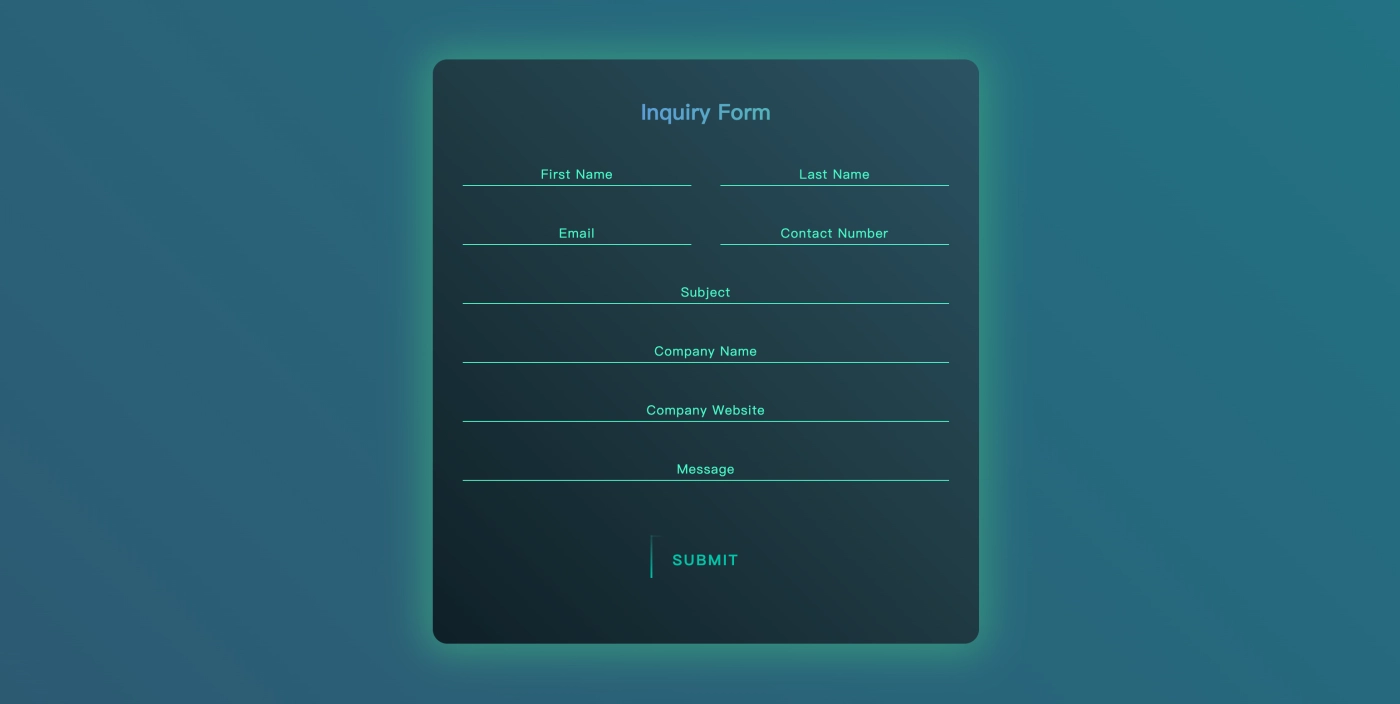
渐变表单
HTML+CSS动态渐变交互表单效果,适用于登录/注册页面、数据收集界面或高互动营销场景这是一款炫彩渐变背景表单效果,基于HTML+CSS+JS技术实现,通过动态渐变动画和悬停反馈增强表单视觉吸引力,适用于登录/注册页面、数据收集界面或高互动营销场景

流光边框加载器
CSS实现亮光在裁剪的几何图形边框上游走,非常惊艳的一款流光边框Loading加载效果这是一款在裁剪的图形边框上光线循环流动的加载效果,基于纯CSS实现,通过亮光线条在裁剪的方块边款循环流动形成流畅动画,鼠标悬停图像原地旋转交互,适用于现代网页或应用中的等待提示场景。

滑动解锁闪光
CSS实现的一款创意闪光滑动解锁按钮这是一款滑动解锁按钮文字闪光效果,基于CSS技术实现,通过动态的光泽效果和滑动提示增强交互感,除了适用于解锁界面或滑动操作的视觉引导,还可应用于突出文字、链接场景。

流光丝带
纯CSS实现的简约风彩色流光三边彩带Logo实现了一款简约风格的三角丝带Logo,基于CSS技术实现。通过精心设计的CSS动画和转换属性,使这款Logo的三边拥有缓慢流动的彩光。并且利用CSS的border-radius等属性实现了彩色丝...

彩虹无限符号
CSS无限彩虹流光边框组成的无穷大符号,真正的流光溢彩动画效果这是一款基于纯CSS技术结合单个HTML div 元素实现的彩虹无限循环动画标志,可以在不使用额外HTML元素的情况下,创造出复杂且高性能的动画效果。此标志呈现出彩虹色的∞(无穷大)符号,并通...

流光边框
单个HTML元素结合少量CSS实现的彩色流光边框动画效果这是一款仅通过单个HTML元素结合少量CSS实现的彩色流光边框,使用了CSS的animation以及background等关键属性,仅仅使用了30行的CSS代码即可实现,可作为头像或者其他图片的...


