
六边形背景
Canvas 支持鼠标交互的多个六边形组成的动画背景这是一款基于Canvas技术实现的由多个大小不一的小六边形组成的动画背景效果,支持鼠标交互。当用户在页面上移动鼠标时,六边形会根据鼠标的移动位置和动作产生动态变化,如颜色渐变、大小缩放等,营造出...

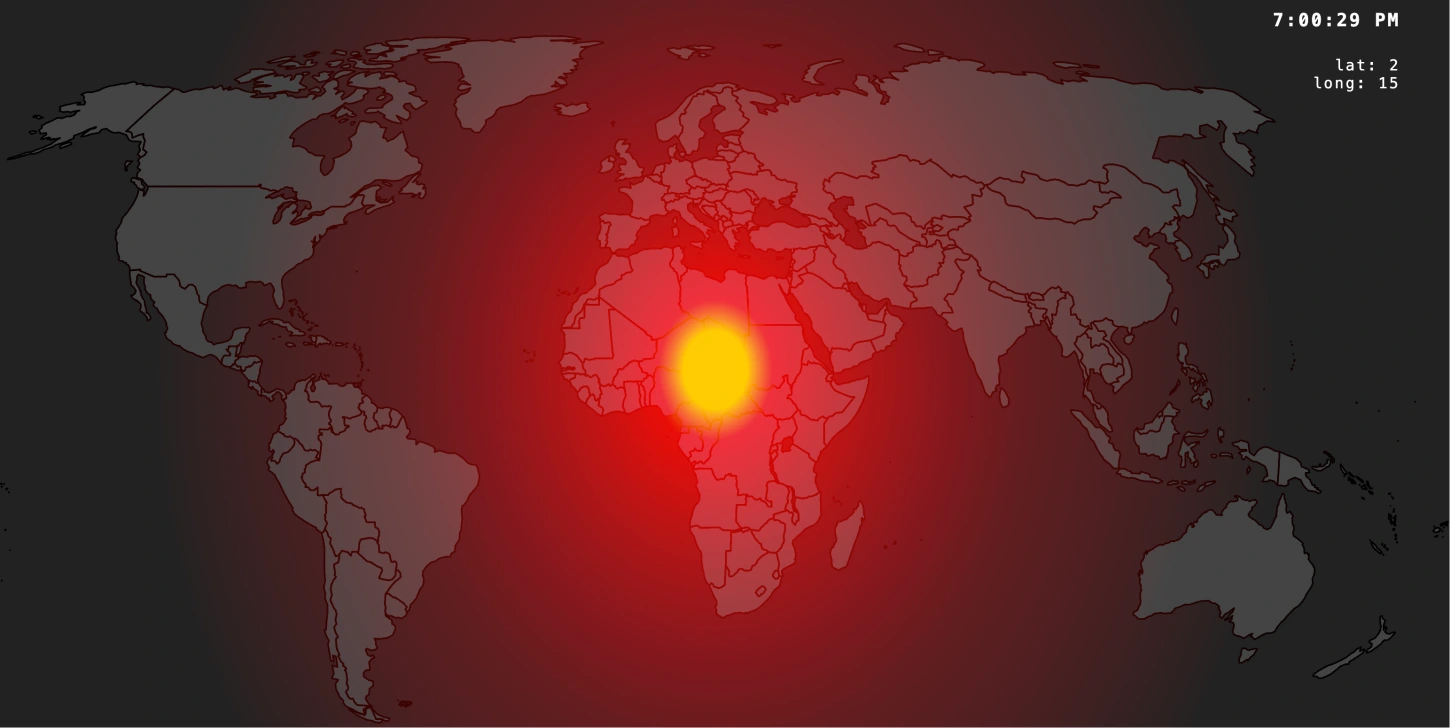
太阳光照地球
svg + canvas 太阳光照在地图上产生光照与阴影效果这是一款基于 svg + canvas 技术实现的太阳光照与阴影位置可视化效果,通过结合SunCalc库,能动态展示太阳在不同时间、不同经纬度下的光照范围和阴影分布情况。通过色彩渐变(如从黄色到...

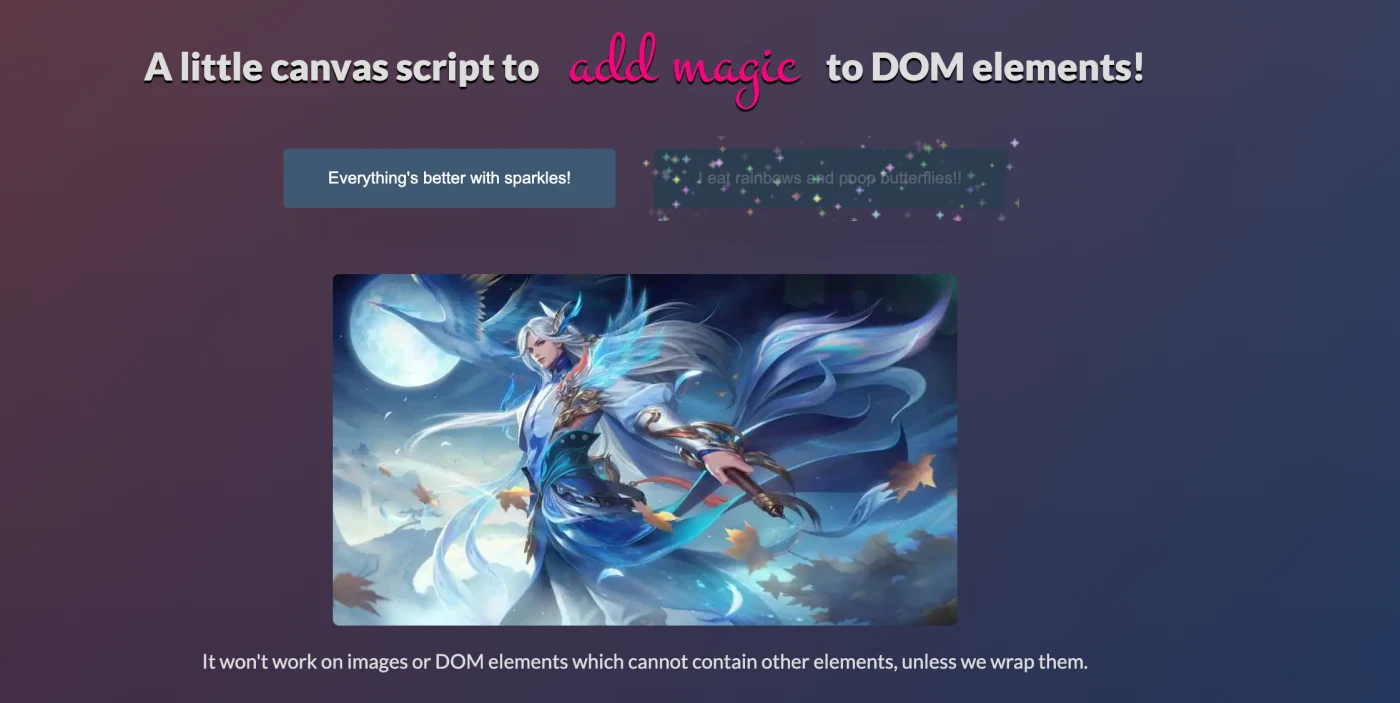
星光闪烁
Canvas魔法星光闪烁特效,悬停任意元素触发粒子动画+jQuery动态光效这是一款魔法闪烁特效,基于Canvas+jQuery技术实现,通过动态粒子光效为任意DOM元素添加悬停触发的星光闪烁动画,营造梦幻般的交互反馈体验,特别适合电商促销图标、游戏化按钮、儿童教育类网...

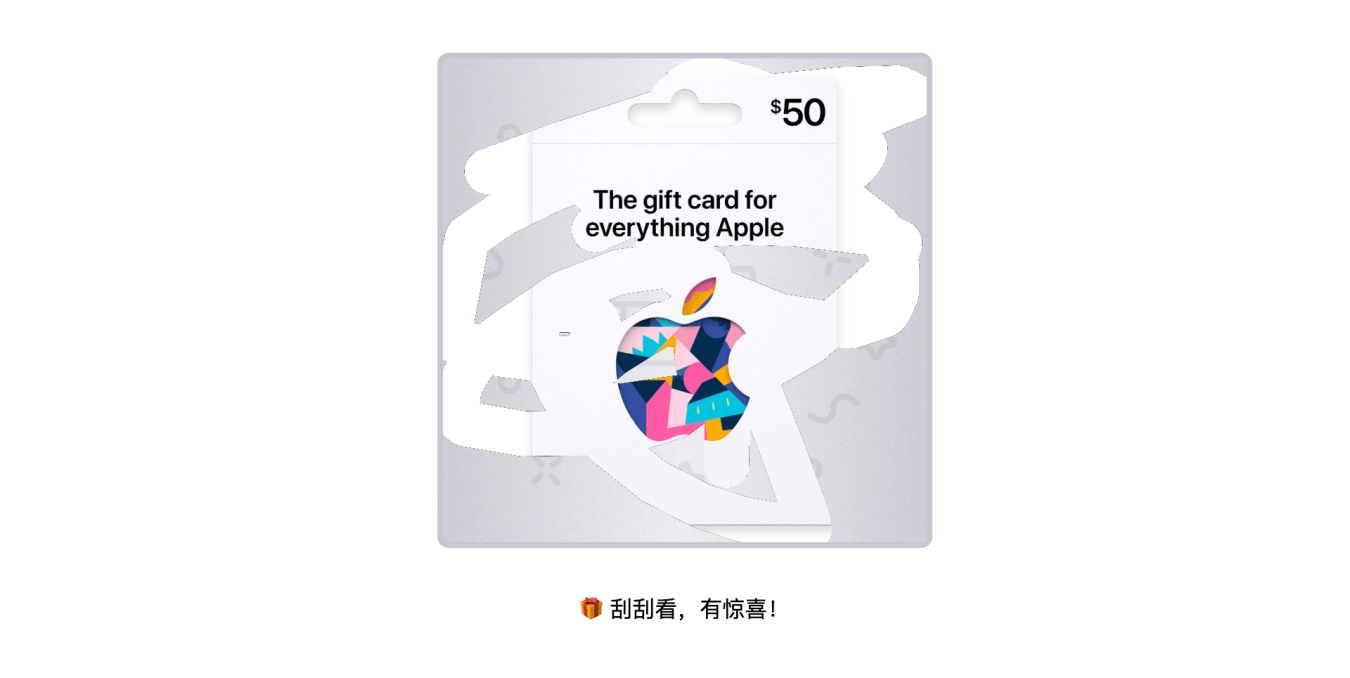
刮奖
Canvas + CSS 刮刮乐抽奖 HTML5 源码下载,用硬币刮奖带庆祝效果!这是一款基于 Canvas + CSS 实现的刮刮乐抽奖游戏效果,通过鼠标或触屏模拟金币刮开奖品覆盖区域,获奖者拥有庆祝背景动画效果,模拟真实刮奖体验,并且完美适配 PC 和手机端。用户可自定义...

刮刮乐卡片
2025年超有创意的 Canvas 虚拟刮刮卡源码下载 - 真实触感互动抽奖组件这是一款超级时尚的刮刮乐抽奖组件,通过Canvas实现高仿真刮涂效果,SVG绘制底层奖品图案,CSS处理动态过渡。用户手指/鼠标滑动时,会呈现真实刮墨的粒子脱落效果,刮开面积超过60%自动触发庆...

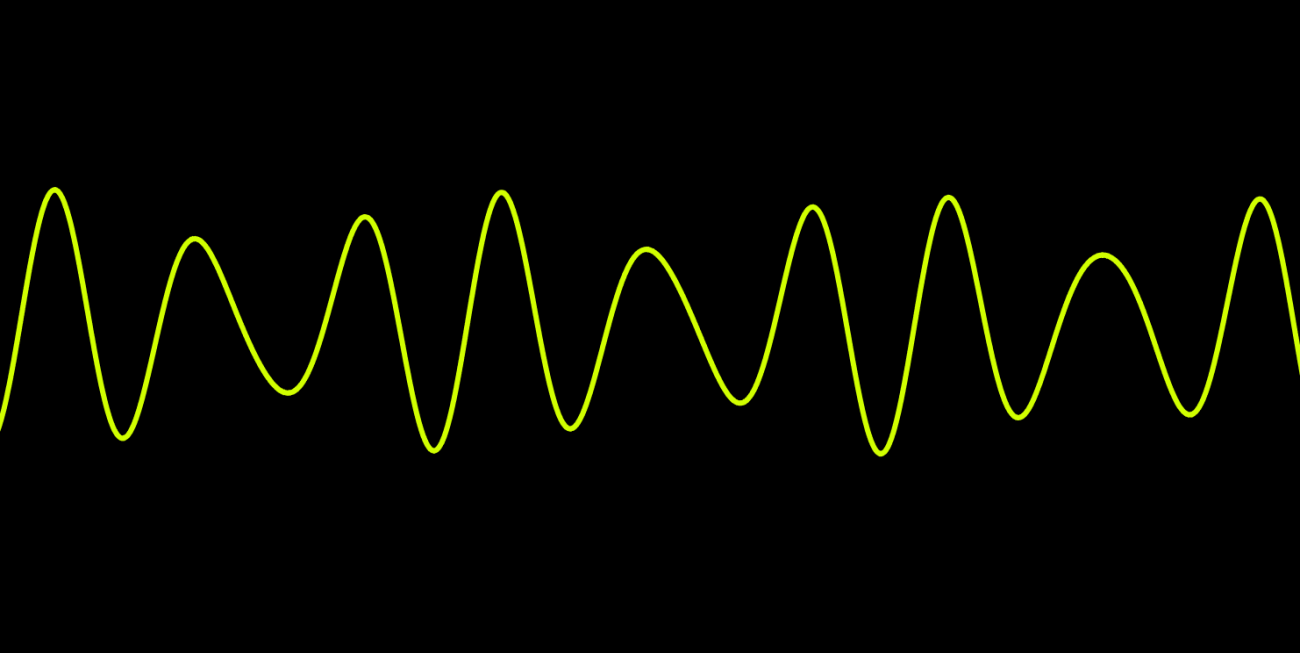
波浪线
超轻量级Canvas波浪动画(仅2KB,纯JS实现)这是一款极简的波浪动画效果,基于纯JavaScript和Canvas技术实现,代码精简至2KB,不依赖任何第三方库。它的特点是高性能、低资源占用,适合嵌入网页背景、数据可视化或微交互场景,能为静...

3D地图定位
Three.js支持点击定位的 3D 旋转地球仪(动态坐标标记方案)这是一款带坐标定位的3D转动地球仪动画效果,基于Three.js技术实现,通过三维球体与动态标记点的结合,适用于企业全球业务展示、旅行轨迹可视化或实时数据监控等需要突出地理位置的交互场景。

丝带光标
Canvas超轻量丝滑线条光标跟随动画(3KB纯JS实现)这是一款令人愉悦的卷曲光标跟随效果,基于Canvas+原生JS实现,超轻量级,仅3KB大小,通过流畅的弹簧物理动画让光标像丝带般优雅扭动,适用于个人作品集、创意机构官网等需要增添趣味交互细节的场景。

鼠标轨迹
Cavans星星粒子鼠标轨迹追随动画源码下载这是一款鼠标轨迹魔法效果,基于JavaScript+Canvas技术实现,通过光标移动生成星星粒子消散/霓虹光线追随的动态视觉,适用于官网主页或数字艺术展示鼠标交互场景。

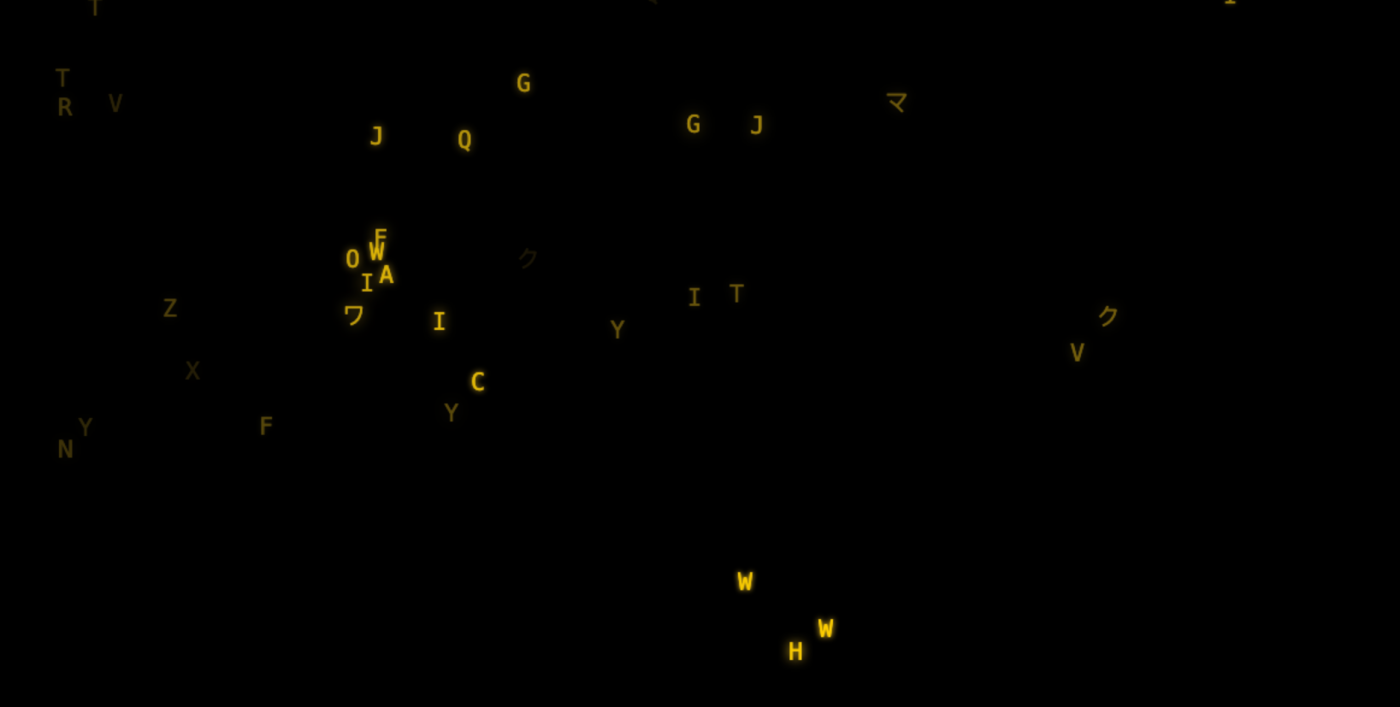
鼠标跟随
Canvas自由式矩阵数字雨鼠标拖尾特效,支持配置字符、颜色和速度等多个参数这是一款科幻风格的鼠标随机文本拖尾动画效果,基于Canvas/JS技术实现,可自定义字符、颜色和速度的参数化数字矩阵流,适用于赛博朋克主题网站或科技感登陆页装饰。