
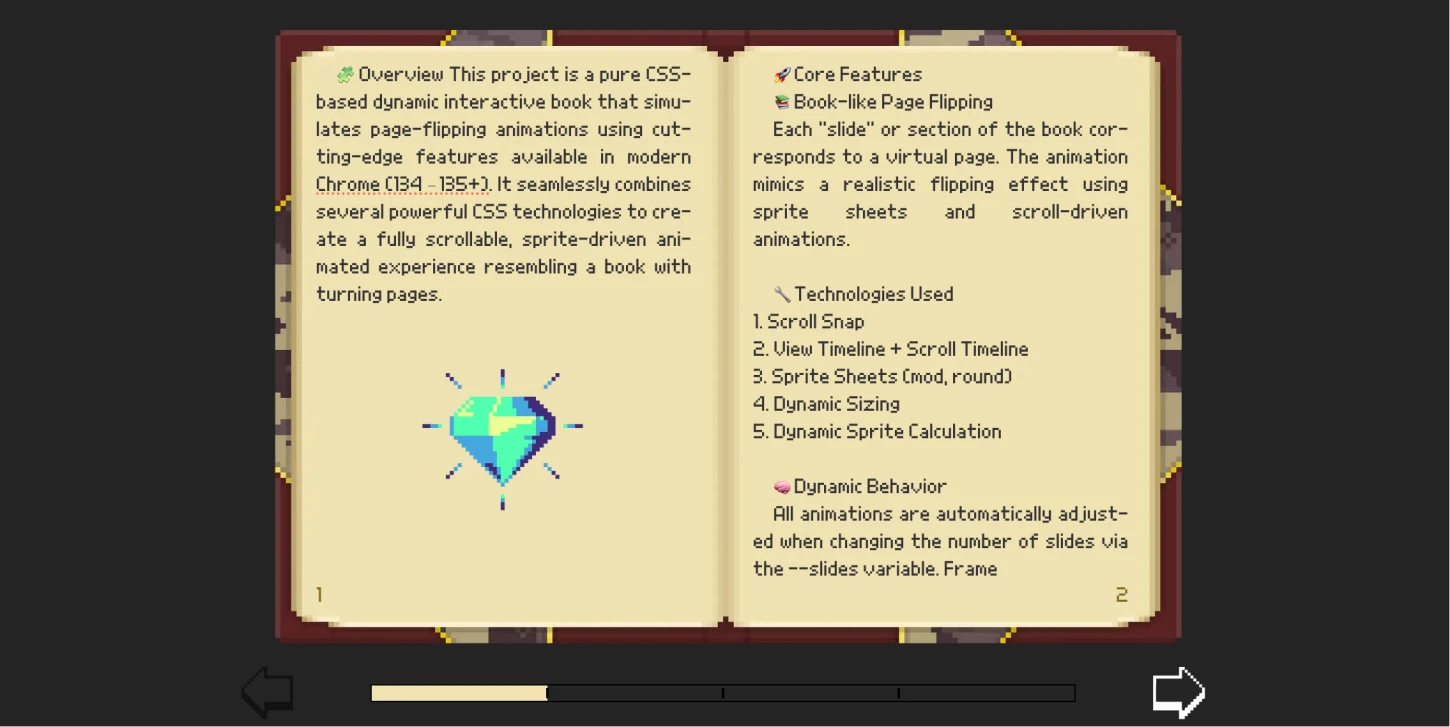
翻书动画
基于 CSS 前沿技术特性实现的翻页动画效果,比肩真实翻书体验这是一款基于纯CSS技术实现的动态交互式电子书效果,模拟了翻页动画。借助现代 Chrome 浏览器(134–135+)的前沿特性「Scroll-Timeline」属性,模拟逼真的翻页动画。整合多...

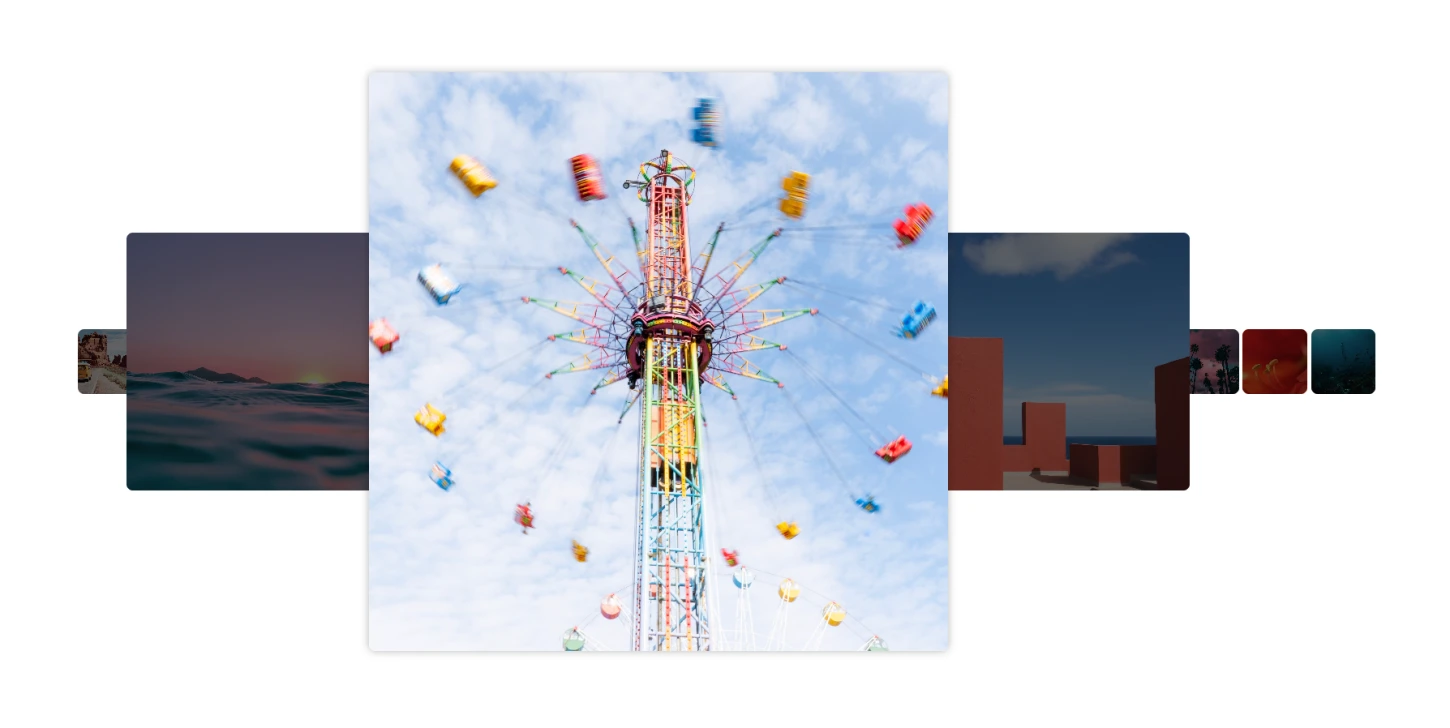
图片列表
纯CSS响应式鼠标悬停滑过图像放大预览画廊效果,有效增强视觉体验这是一款响应式悬停图像画廊效果,基于纯 CSS 技术实现。当鼠标悬停在图片上时,主图会放大并居中显示,同时两侧的缩略图会自动排列,提供更直观的视觉体验。适用于电商、摄影作品展示、产品图片陈列等...

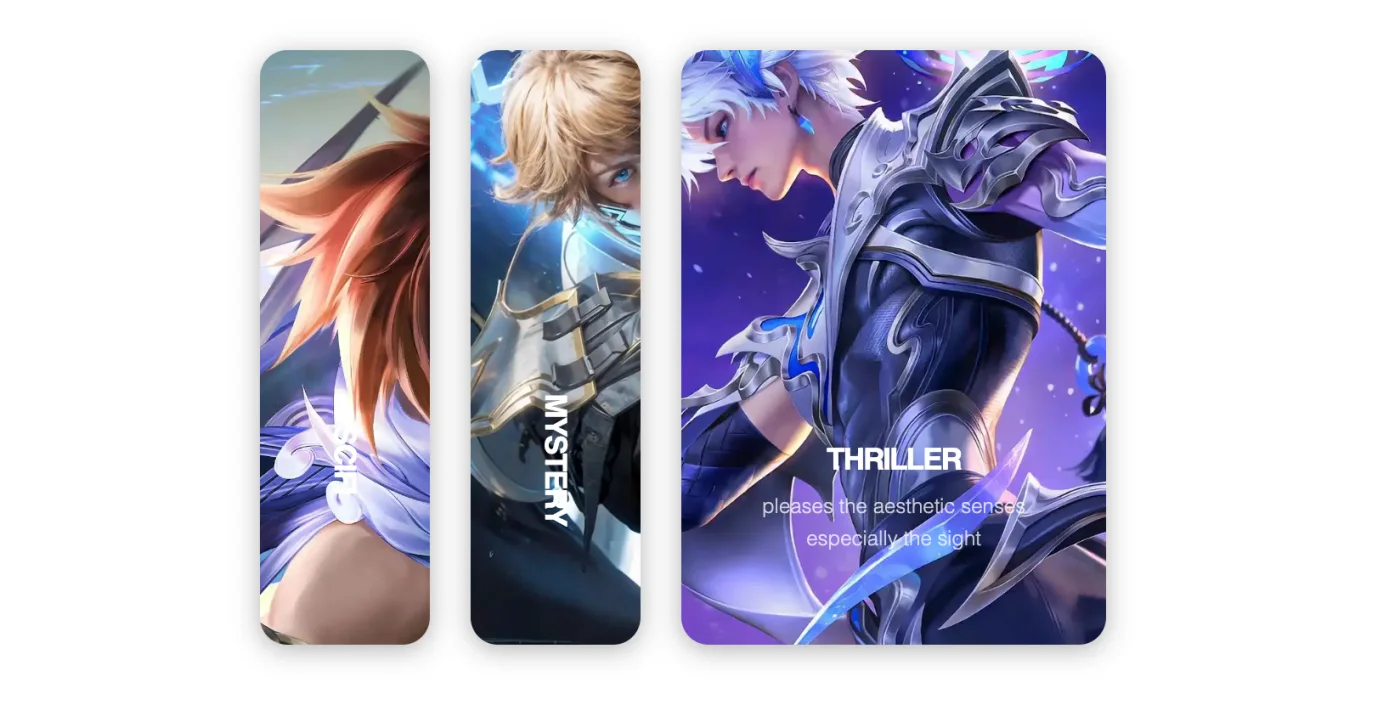
图文卡片预览
CSS 图文卡片悬停放大预览动画效果这是一款图文卡片折叠展开预览动画效果,基于 CSS 技术实现,当鼠标悬停在卡片上时,卡片以精美的动画效果展开显示图文内容,其他卡片相应收缩,能很好地吸引用户注意力,适用于分类展示、产品推荐、项目...

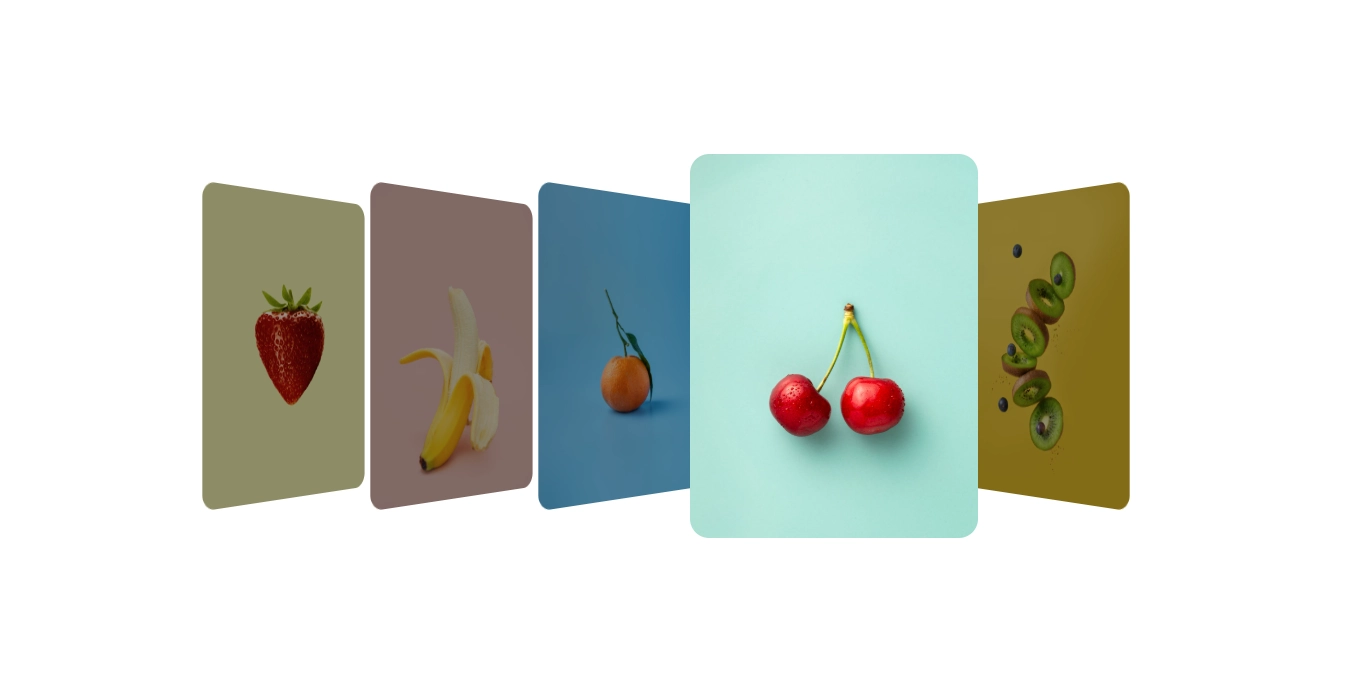
3D翻转卡片
纯CSS实现的悬停 3D 翻转动画卡片画廊效果这是一款 3D 翻转动画卡片画廊效果,基于纯 CSS 技术实现,图片默认横向排列,当鼠标悬停时多张图片通过立体的翻转动画展示,使用户在浏览时获得沉浸式的视觉体验,适用于电商产品展示、艺术作品陈列...

渐入动画
基于CSS mask遮罩技术实现的9款富友创意地图片、卡片渐入动画集合这是一组基于CSS mask遮罩技术实现的渐入动画效果,借助 CSS 等技术,能呈现包括从左滑入、从上滑入、从底部擦入、从顶部擦入、螺旋中心展开、全屏擦入、中心生长和边缘生长等多种富有创意的渐入...

骑行插图
CSS人物骑行插画动画效果基于纯CSS动画技术实现的人物骑行插图动画效果,以正向第一视角的角度呈现人物正面骑行驶来的动画效果,两边的树木呈现后退的景象,衬托出人物骑行前进效果,适合赛车运动、骑行、CSS动画教学等应用场景

CSS打乒乓球
纯CSS实现的乒乓球运动动画效果这是一款通过HTML+CSS动画技术实现的乒乓球运动动画效果,通过CSS animation、background-image等关键属性实现乒乓球拍、乒乓球、球拍击球、乒乓球飞行轨迹等外观与动画...

CSS射箭
纯CSS搭弓拉箭、射箭、中靶全流程动画效果这是一款包含拉弓搭箭、射箭、正中靶心一气呵成的射箭过程动画效果,基于纯CSS动画技术实现,动画效果非常的流畅,可用作loading页面加载、体育教学等场景。

3D房车
纯CSS实现的动态 3D 房车特效这是一款参考《绝命毒师》剧情制作的 3D 房车效果,基于纯 CSS 技术实现,通过巧妙的阴影和透视设计,呈现出逼真的三维视觉效果,并且小车一直在前后晃动,顶部的天窗冒着蓝色的化合物烟雾,精准还原...

CSS工作者
CSS深夜仍在电脑前工作的打工人插画形象动画效果一款完全通过CSS技术实现的深夜在电脑前辛苦工作的打工人形象动画效果,从人物的五官、身体以及周围的水杯、桌子、吊灯、电脑、鼠标、垃圾桶、墙壁,甚至还包括窗户和窗户外面的万家灯火都是通过CSS绘...

按板开关
CSS 打造的灯光按板开关效果图标,支持点击切换开关状态,背景色随之改变这是一款通过 CSS 技术实现的灯光按板开关效果图标,通过简洁的设计和细腻的光影处理,营造出一个立体感十足的开关按钮,采用渐变色彩模拟光影质感。内部嵌入模拟的屏幕样式,顶部的红色细条 可暗示开...

创作中的画家
CSS 实现的抽象画家创作动画效果这是一款抽象画家作画动画效果,完全基于CSS技术实现。通过生动的色彩和流畅的动作设计,展现了一位抽象的画家在画布上专注作画的场景的,通过 CSS 动画,能让画家作画的动作、身旁小鸟以及头顶上的...
