
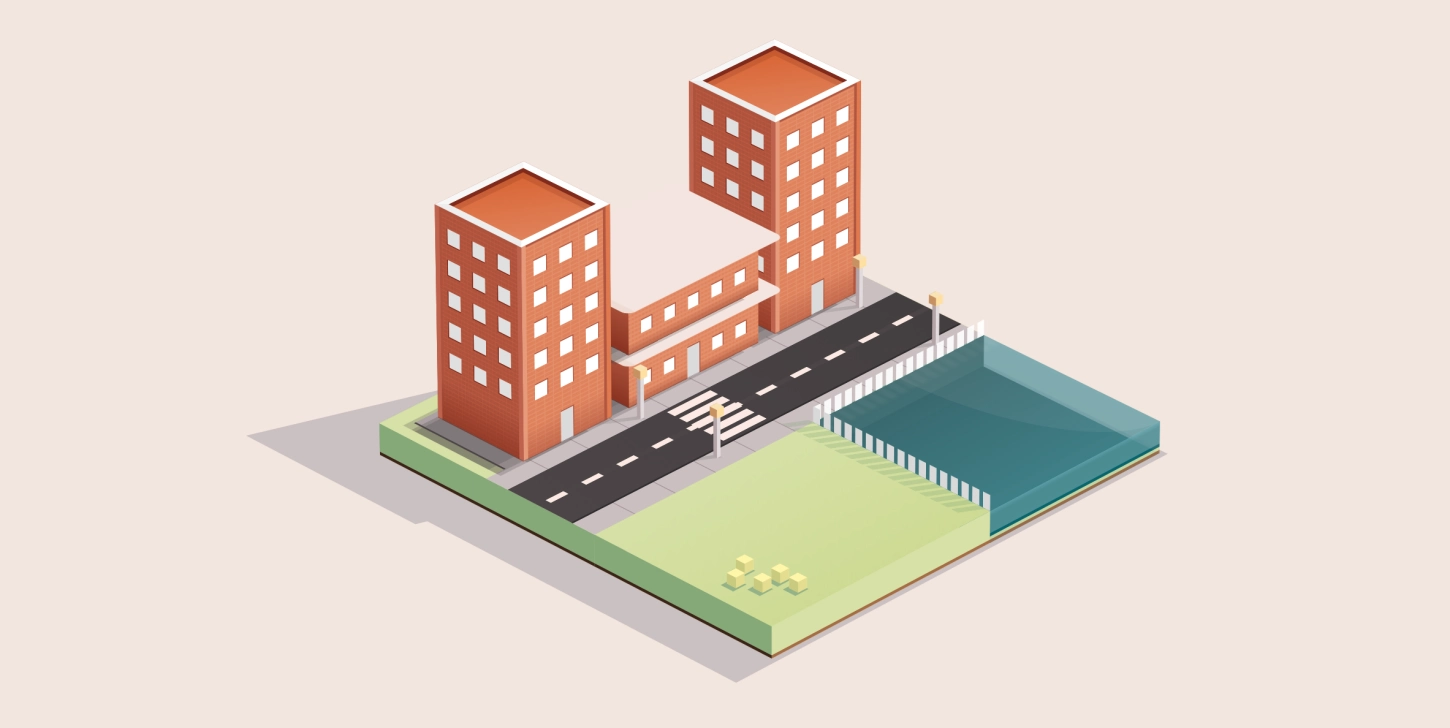
CSS小镇
CSS 构建的 3D 微型城镇场景效果这是一款基于 CSS 技术实现的 3D 城镇场景效果,通过简洁的几何图形和柔和的色彩搭配,营造出一个生动而和谐的城市景观,以等距视角呈现出包含高楼、道路、绿化与水池的简约城镇布局,色彩明快、元素...

CSS任天堂
纯CSS打造的 3D 任天堂Switch游戏机的外观和细节,支持360度旋转以及放大缩小控制这是一款3D任天堂Switch实物效果,完全基于CSS技术实现。通过精细的几何形状和光影处理,以简洁明快的色彩搭配,精准还原了这款经典游戏机的外观和细节,包含粉蓝手柄、屏幕及按键细节,立体呈现经...

3D卧室
3D CSS 卧室场景设计效果图这是一款3D卧室效果,基于纯CSS技术实现,以等距视角呈现简约清新的卧室布局,有床、沙发、书架、音响等家电家具元素 ,通过简洁的线条和明快的色彩,营造出一个温馨舒适的居住空间,并且支持鼠标交互效...

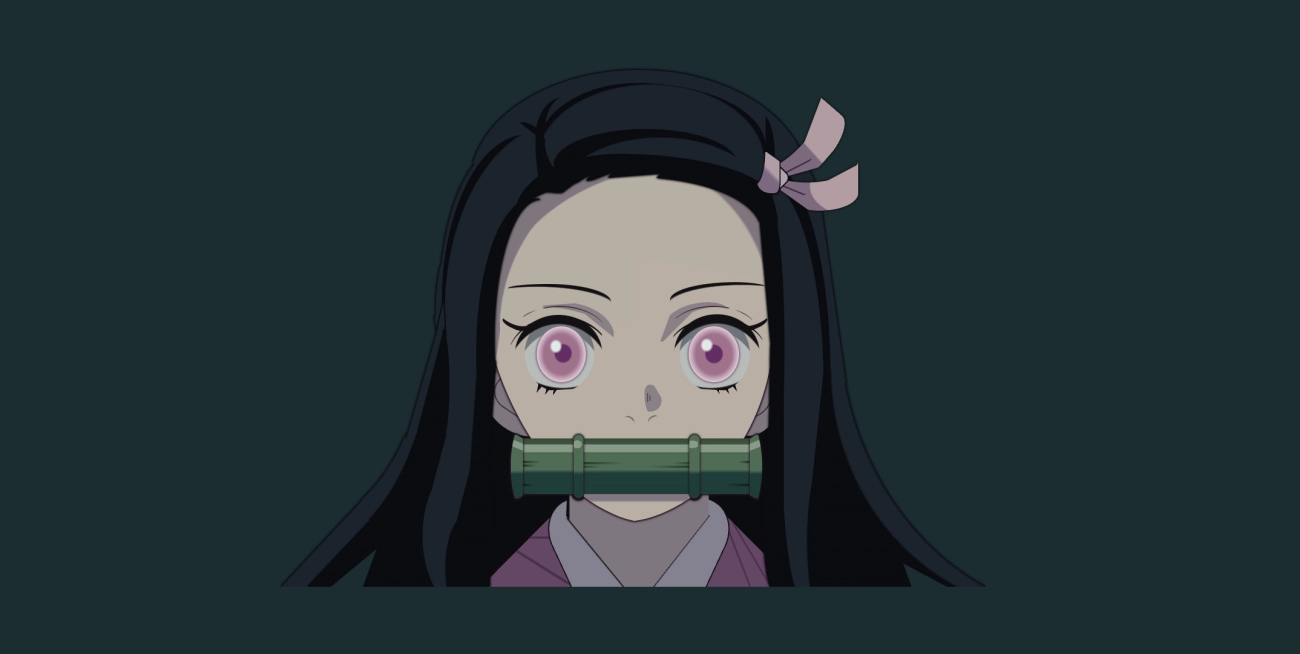
CSS人物画像
纯CSS实现的灶门祢豆子人物外观形象画这是一款仅用CSS绘制的《鬼灭之刃》角色祢豆子像素风格画像,通过box-shadow或gradient逐层堆叠色块,无图片无JS,适用于动漫主题作品展示或前端创意人物展示场景。

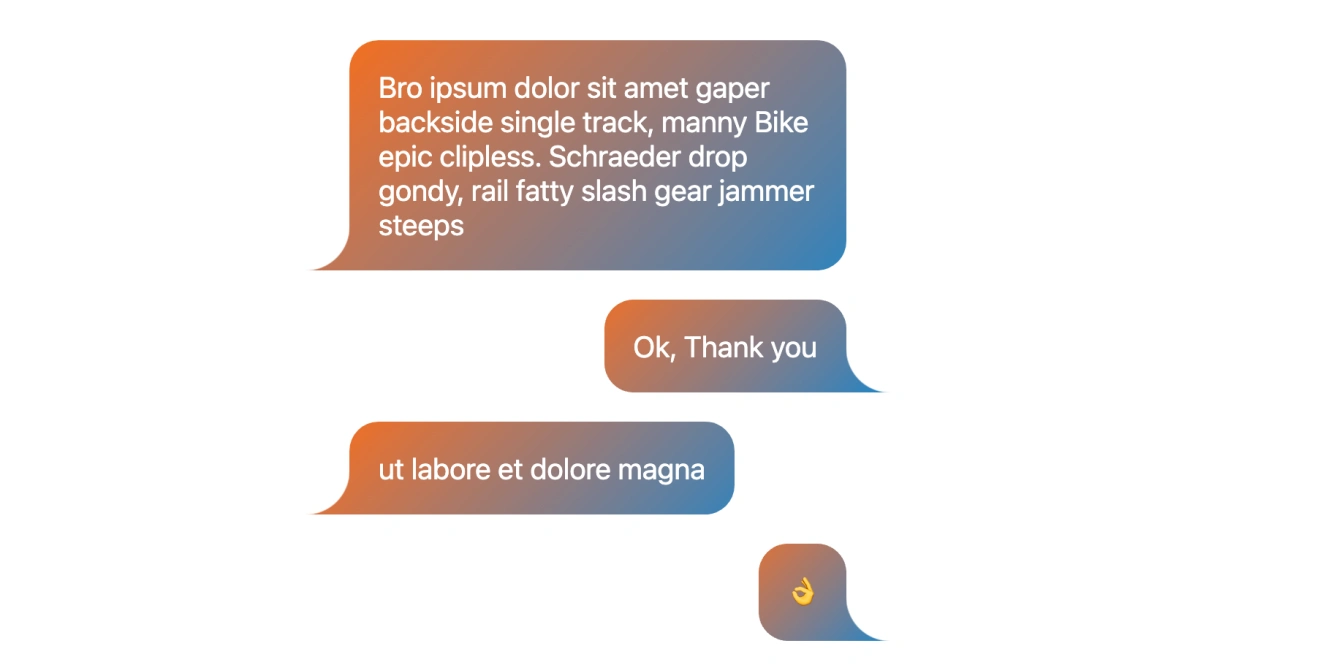
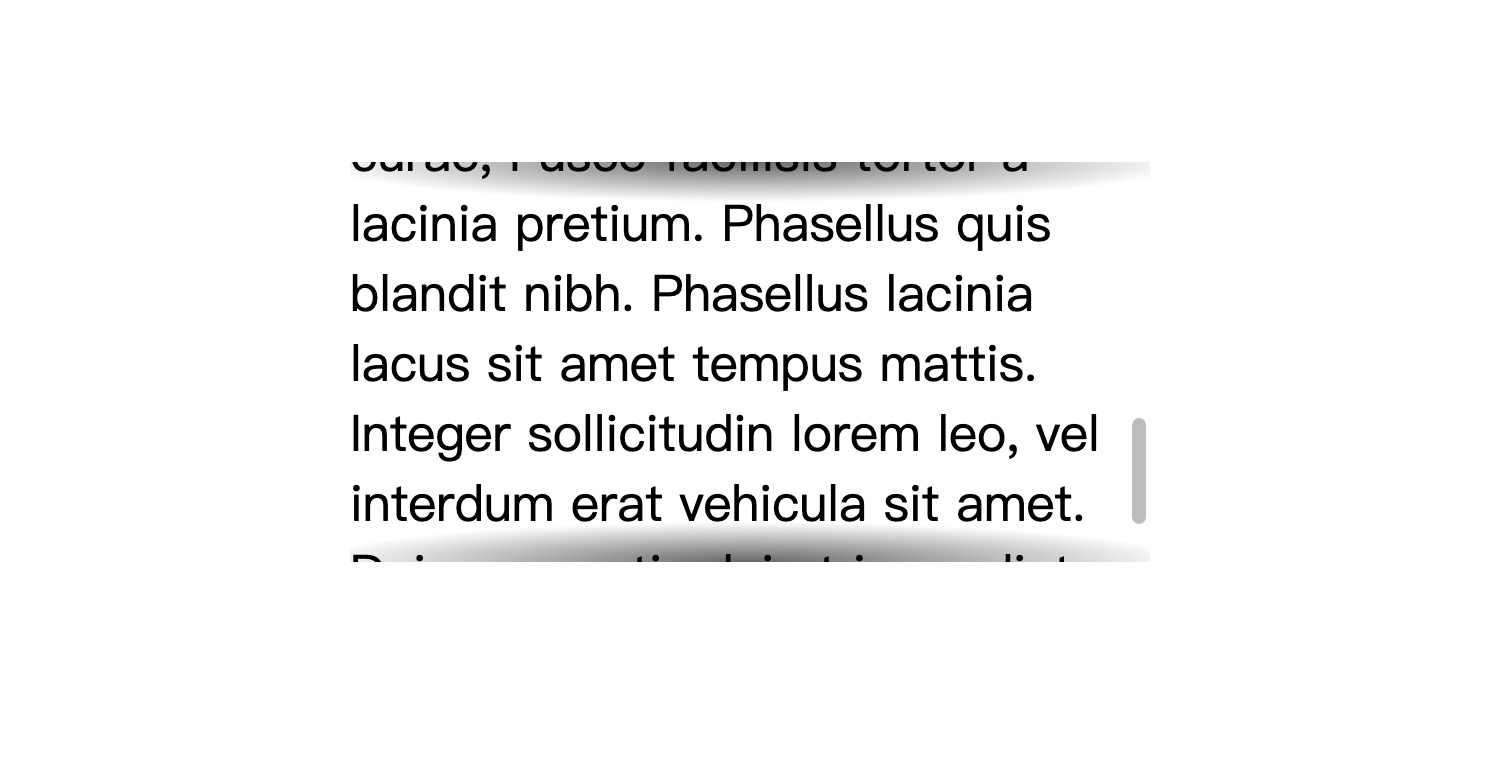
阴影边界
纯CSS区域滚动阴影边界效果这是一款仅用CSS技术实现的动态滚动阴影边界提示,通过linear-gradient和background-attachment模拟区域边缘渐隐效果,无需JavaScript,适用于固定区域长文...

人物画
纯CSS绘制的《鬼灭之刃》角色「灶门炭治郎」头像画这是一款仅用CSS技术绘制的《鬼灭之刃》角色画像,通过box-shadow和gradient等关键属性逐像素构建,无图片无JS,适用于动漫主题作品展示或前端艺术创作场景。

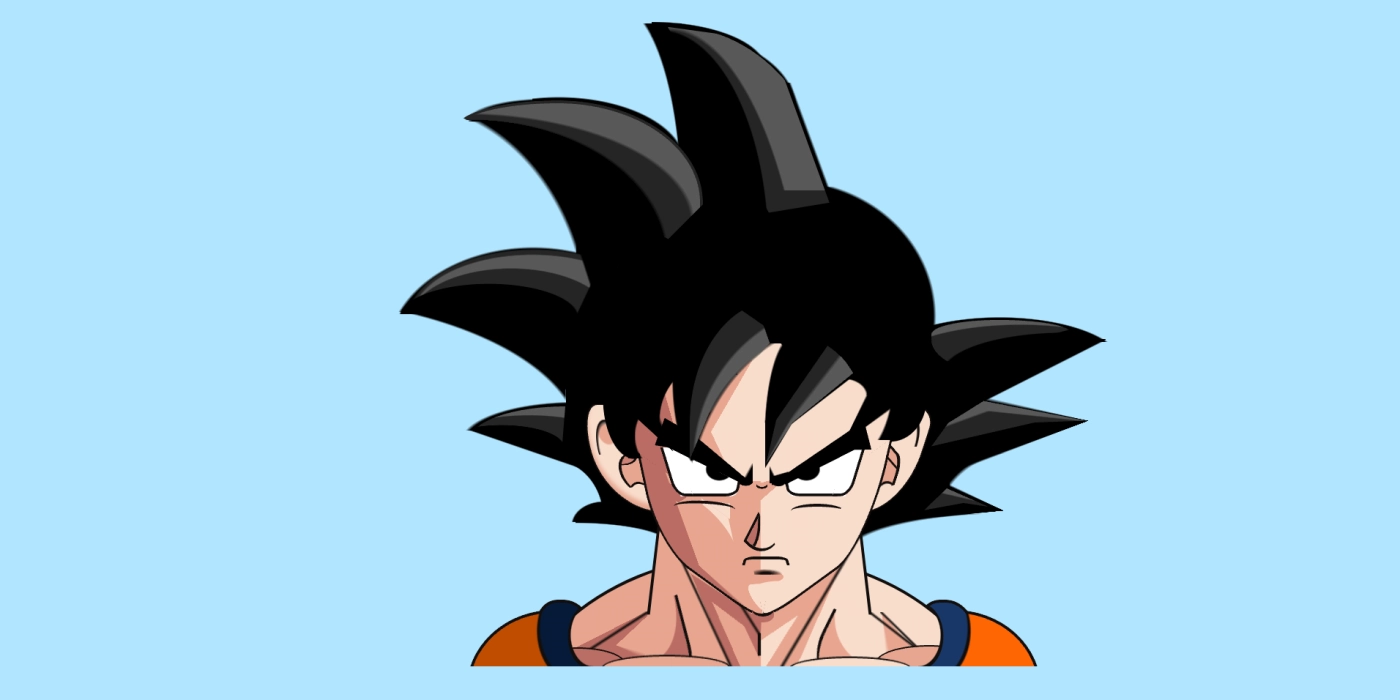
CSS人物画像
纯CSS《龙珠》角色孙悟空(Son Goku)像素画这是一款仅用CSS绘制的《龙珠》角色像素风格画像,通过box-shadow或gradient精准控制色块堆叠,无图片无JS,适用于动漫主题作品展示或CSS艺术创作场景。

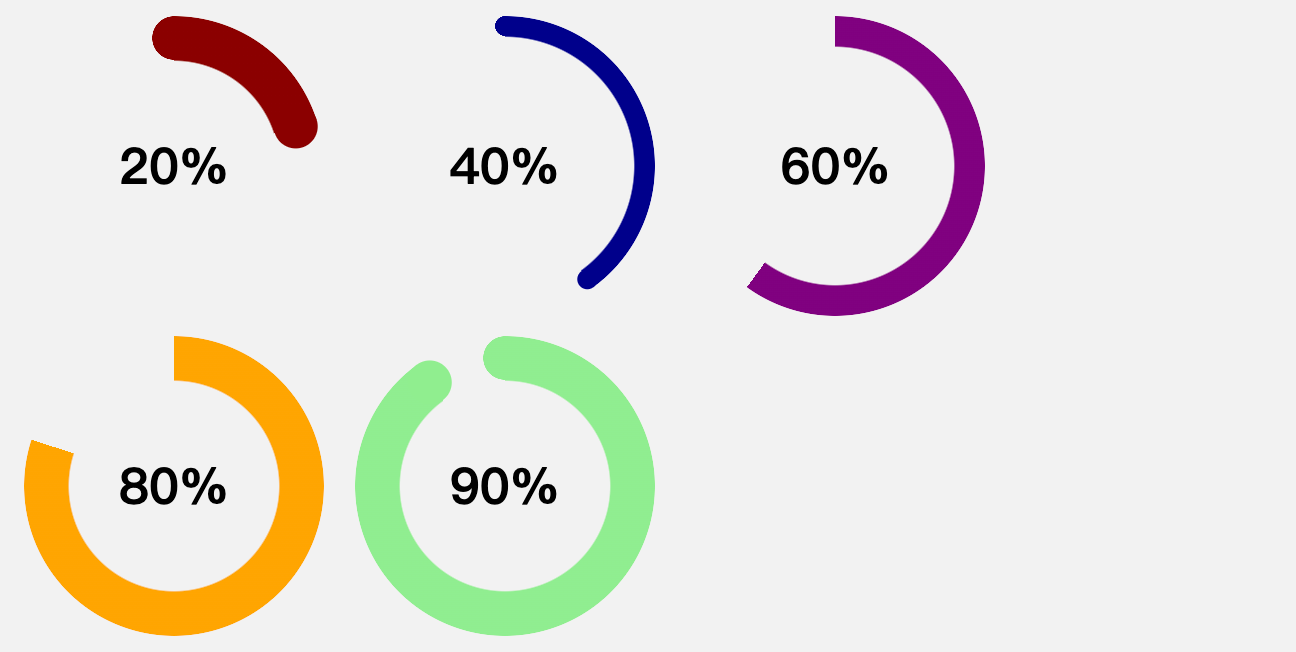
饼图
纯CSS实现的5款不同场景应用的饼图,其中包含2款带加载进度的饼图这是一款无JS数据可视化(饼状图)效果,基于CSS conic-gradient() 和 变量控制 实现,通过渐变背景以及进度加载生成比例分割,适用于简单统计展示或百分比数据呈现。