
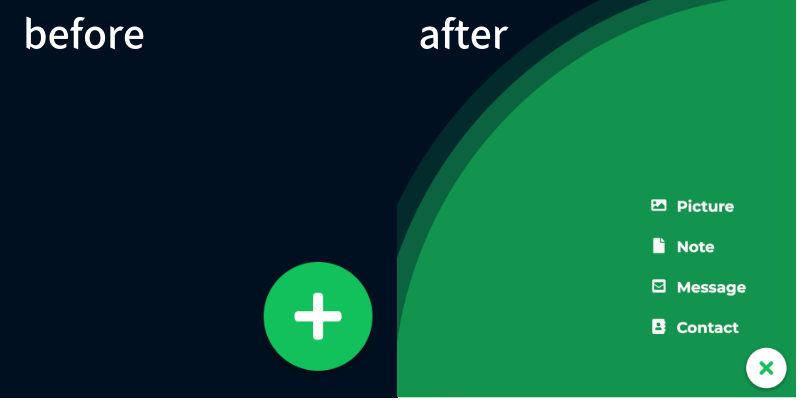
悬浮导航
CSS悬浮菜单按钮与扇形菜单项结合的创意导航 HTML5 源码这是一款悬浮动作按钮(FAB)与大菜单结合的创意导航效果,基于CSS+SVG技术实现。当用户点击绿色的悬浮按钮时,一个带有背景遮罩的大菜单会优雅地展开,提供多种功能选项,如图片、笔记、消息和联系...

导航栏
CSS+JS 带高亮颜色指示以及彩色指示条的交互式动画导航栏这是一款运用 CSS + JS 技术实现的交互动画导航栏效果。当选中不同导航项时,会有明显的视觉反馈 ,当用户点击不同的图标时,底部的指示条会平滑移动到相应位置,清晰地展示当前选中的导航项。适用...

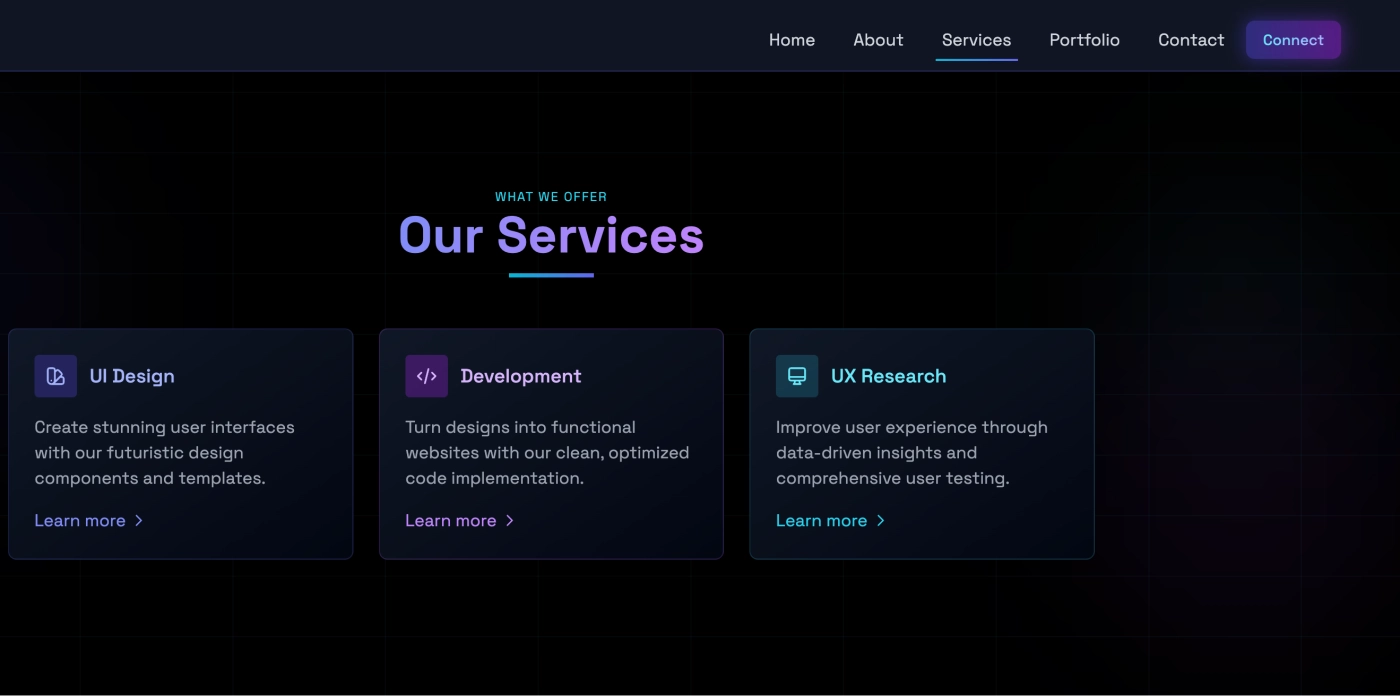
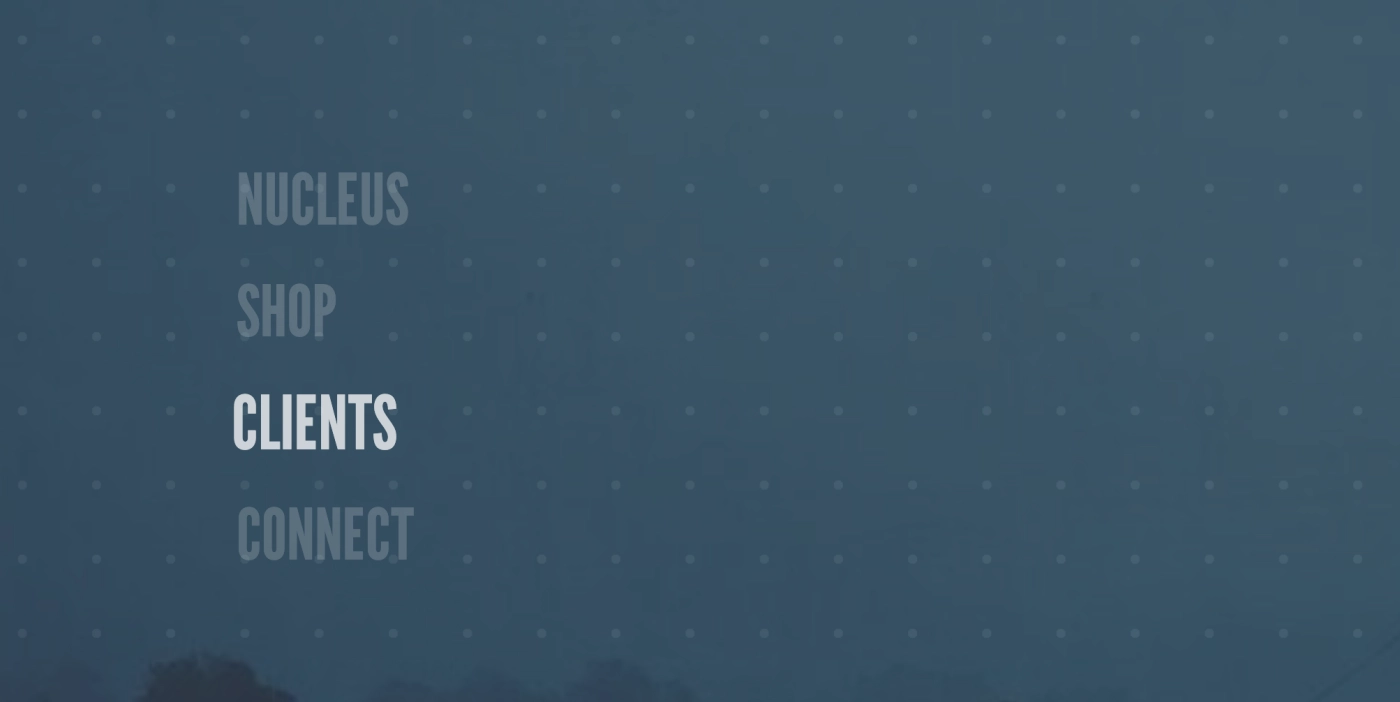
响应式导航
现代感十足的 TailwindCSS 高端响应式导航栏,菜单项的标记随着页面滚动而移动这是一款高端响应式导航栏,同时也是一款布局合理的单页落地页模板,基于 TailwindCSS 框架实现。该导航栏具有现代感的设计风格,适用于各种网站和应用场景。它通过添加带有ID的多个模块,在页...

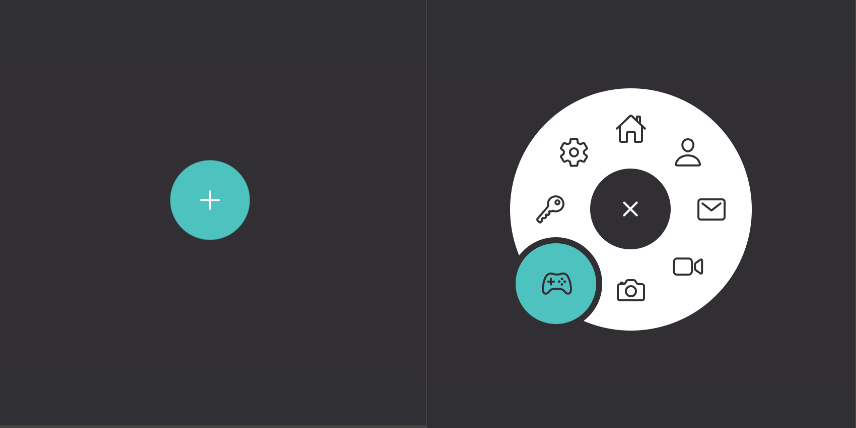
圆形导航栏
CSS+JS带指示功能的圆形导航菜单工具栏HTML5源码这是一款带指示功能的圆形导航菜单效果,基于 CSS 和 JavaScript 技术实现。初始状态下,菜单以一个简洁的“+”按钮呈现,点击后会展开成一个圆形菜单,包含多个功能图标,如主页、设置、用...

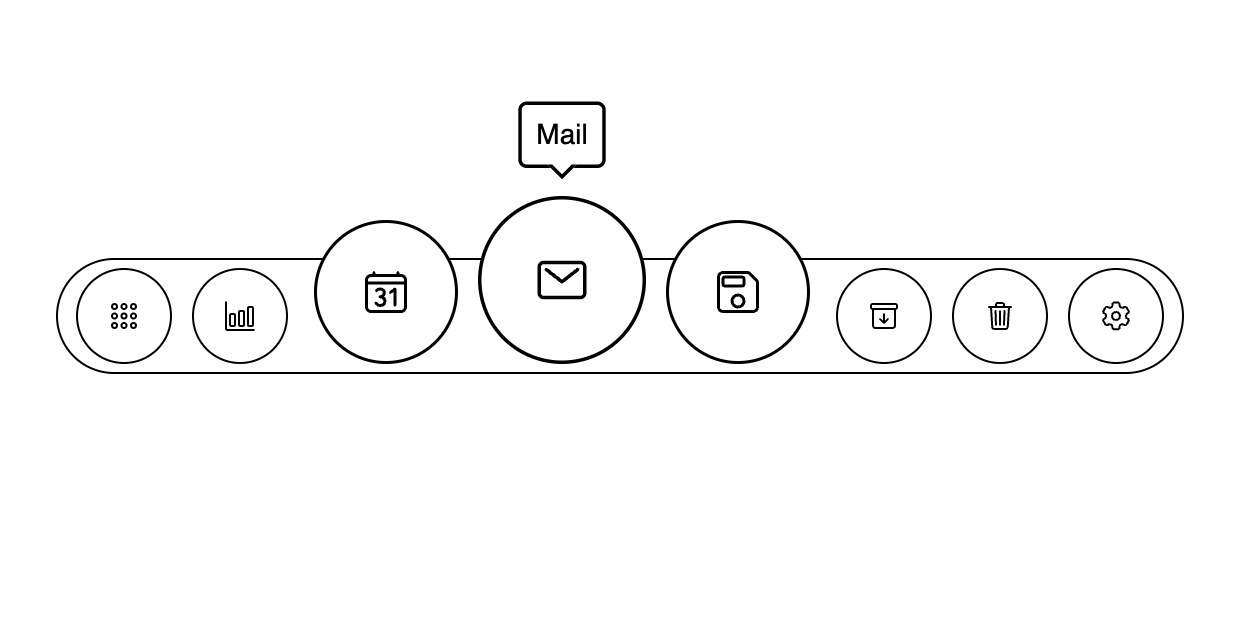
仿Dock
CSS+JS实现仿macOS Dock程序坞菜单动画效果这是一款模仿 macOS 程序坞菜单的动画效果,基于CSS+JS+HTML技术实现。当用户将鼠标悬停在图标上时,相应的图标会放大并显示提示信息,如邮件、日历等,提供直观的视觉反馈和操作指引。适用...

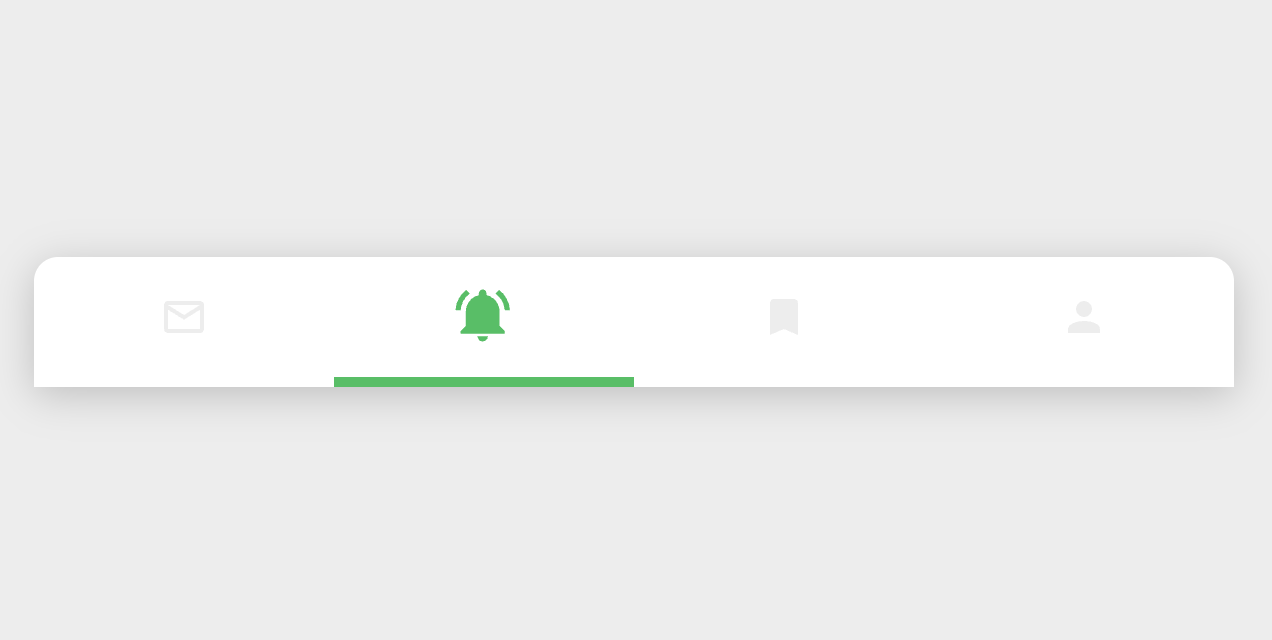
指示器导航栏
CSS+JS带指示器跟随效果的导航菜单栏这是一款带指示标的导航菜单效果,基于 CSS+JS 技术实现,当用户点击不同的菜单项时,指示器会跟随当前选中的菜单项移动并高亮显示,能清晰标记当前选中的导航项,交互时指示标过渡自然流畅,适用于网...

视差背景
CSS导航悬停呈现富有层次感的视差效果这是一款视差导航菜单效果,基于 CSS + JS 技术实现,能让背景图片在悬停菜单项或者切换导航时,呈现出富有层次感的动态视觉变化,为网站增添科技感与交互趣味,适用于创意设计、科技类等追求独特视...

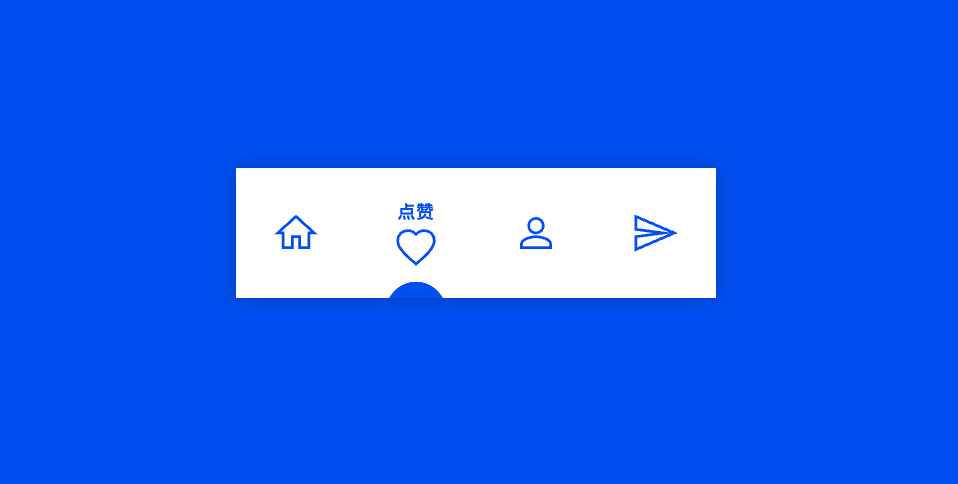
标签栏
CSS+JS 实现的标签栏/菜单栏动画效果这是一款基于 CSS 和 JS 技术实现的标签栏动画效果。简洁的白色标签栏置于蓝色背景之上,包含主页、点赞、个人中心、消息等功能图标, 点击不同图标时,配合文字标识,能产生流畅的交互动画效果,...

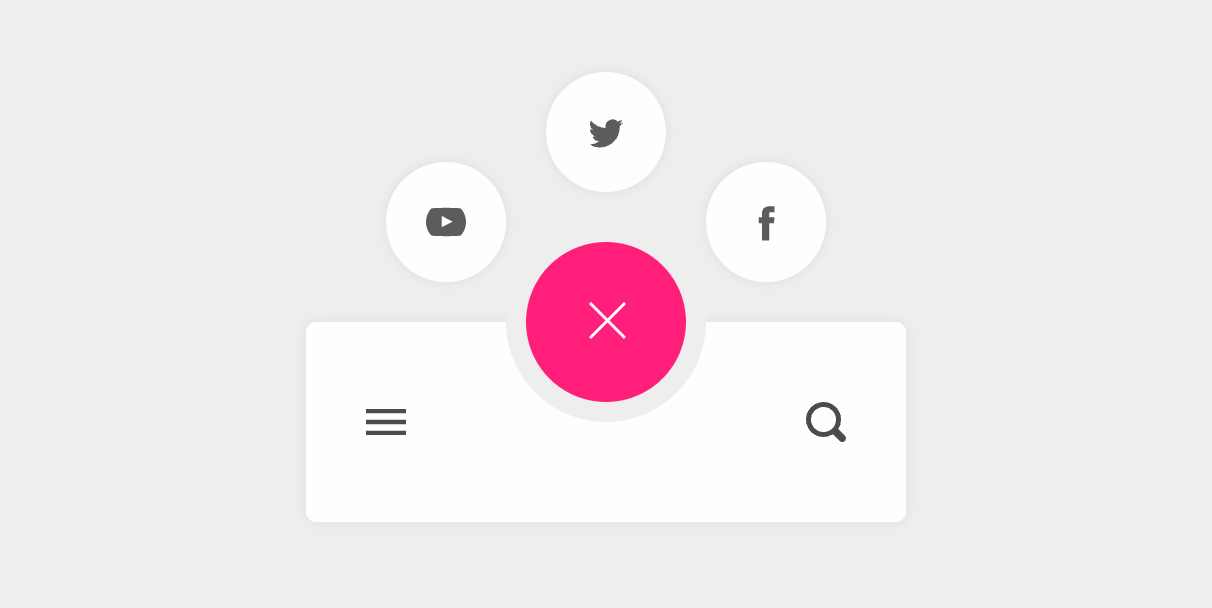
移动菜单
CSS+JS 实现的移动端底部菜单栏,支持点击交互效果这是一款基于 SVG+CSS 技术实现的移动端菜单效果,整体设计简洁现代。白色底色的菜单栏上设有汉堡菜单图标与搜索图标 ,点击中央的十字按钮会弹出包含 YouTube、Twitter、Faceb...

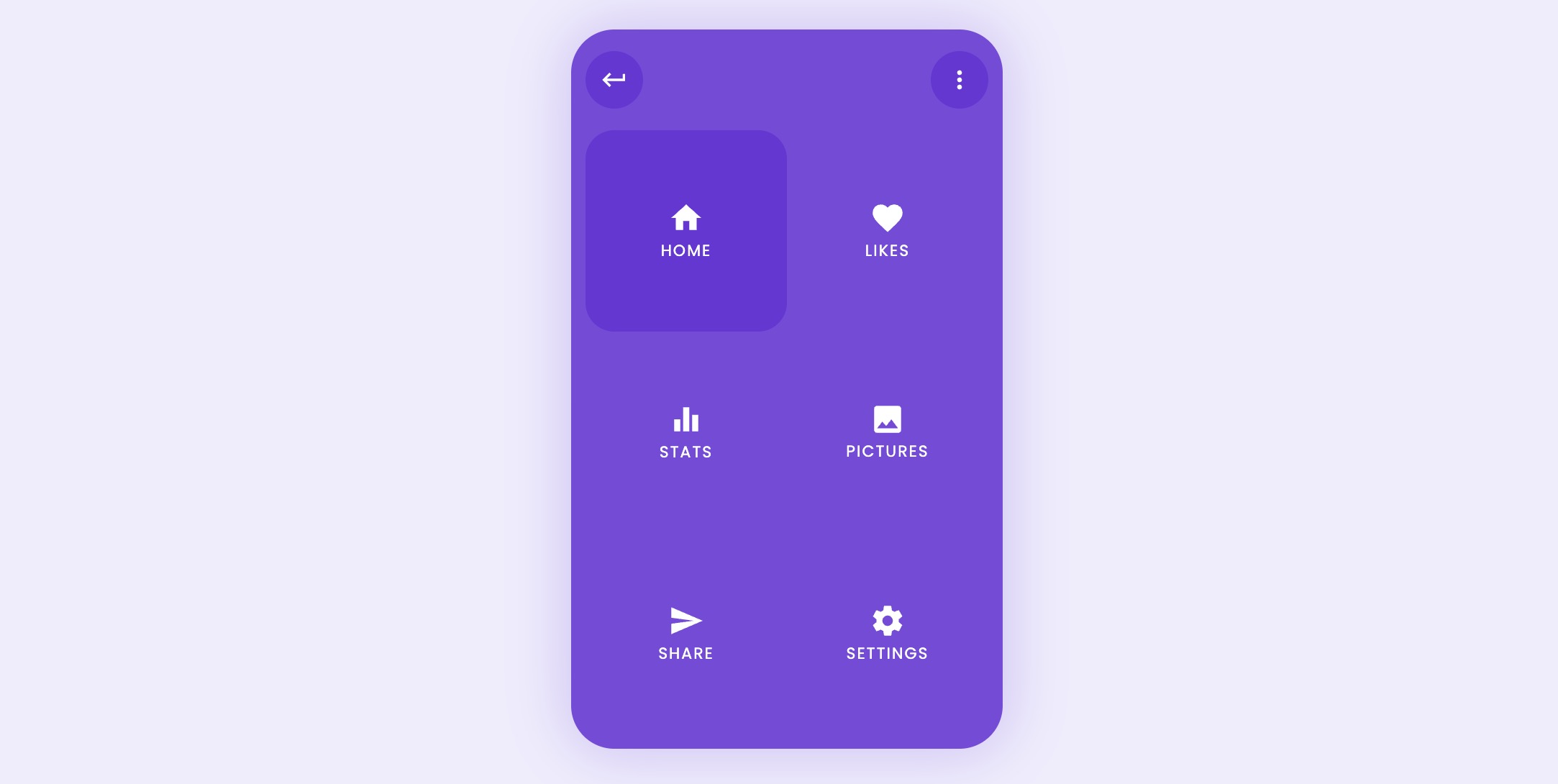
移动菜单栏
CSS+JS简约风移动端菜单交互效果这是一款专为移动设备优化的菜单效果,采用CSS和JavaScript技术实现。简洁直观的界面设计,以紫色为主色调,布局规整,图标与文字清晰搭配,包含“主页”、“喜欢”、“统计”、“图片”、“分享...

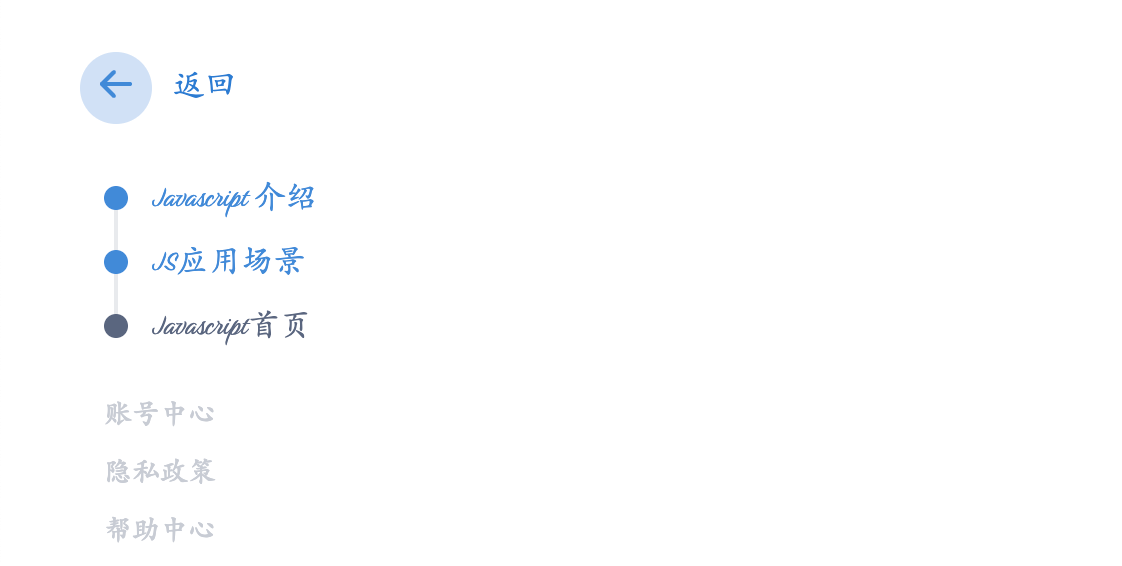
面包屑导航
CSS扁平化下拉面包屑导航组件,浏览历史路径清晰可见!这是一款扁平下拉式面包屑导航效果,基于纯CSS技术实现,通过简洁的线条和色块直观展示用户当前位置路径,支持多级菜单清晰呈现,支持悬停下拉展示效果,适用于电商平台、文档管理系统及多层级网站的内容导...

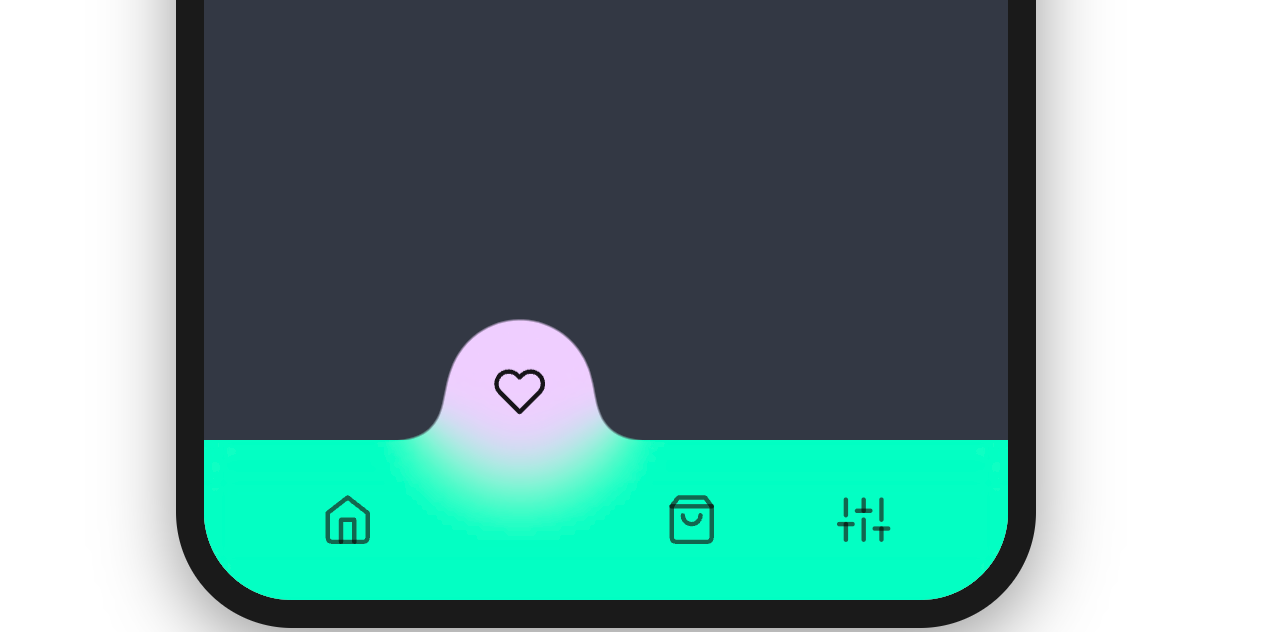
弹性菜单
CSS/SVG粘性果冻、液体流动效果底部导航菜单栏,具有弹性形变流动特效这是一款采用SVG滤镜和CSS动画打造的类似于果冻的粘性质感底部导航菜单,通过独特的液态形变算法实现菜单项之间的拉伸粘连效果。悬停时菜单项如液态金属般弹性拉扯,同时保持光滑的表面张力和自然回弹轨...
