温控盒子
HTML智能家居温度控制面板,带场景动画的温度调节盒子这是一款温度显示动画效果,基于CSS+SVG+JS技术实现,通过动态渐变、场景动画和数字变化直观展示温度值,适用于气象数据展示或智能家居控制面板场景。

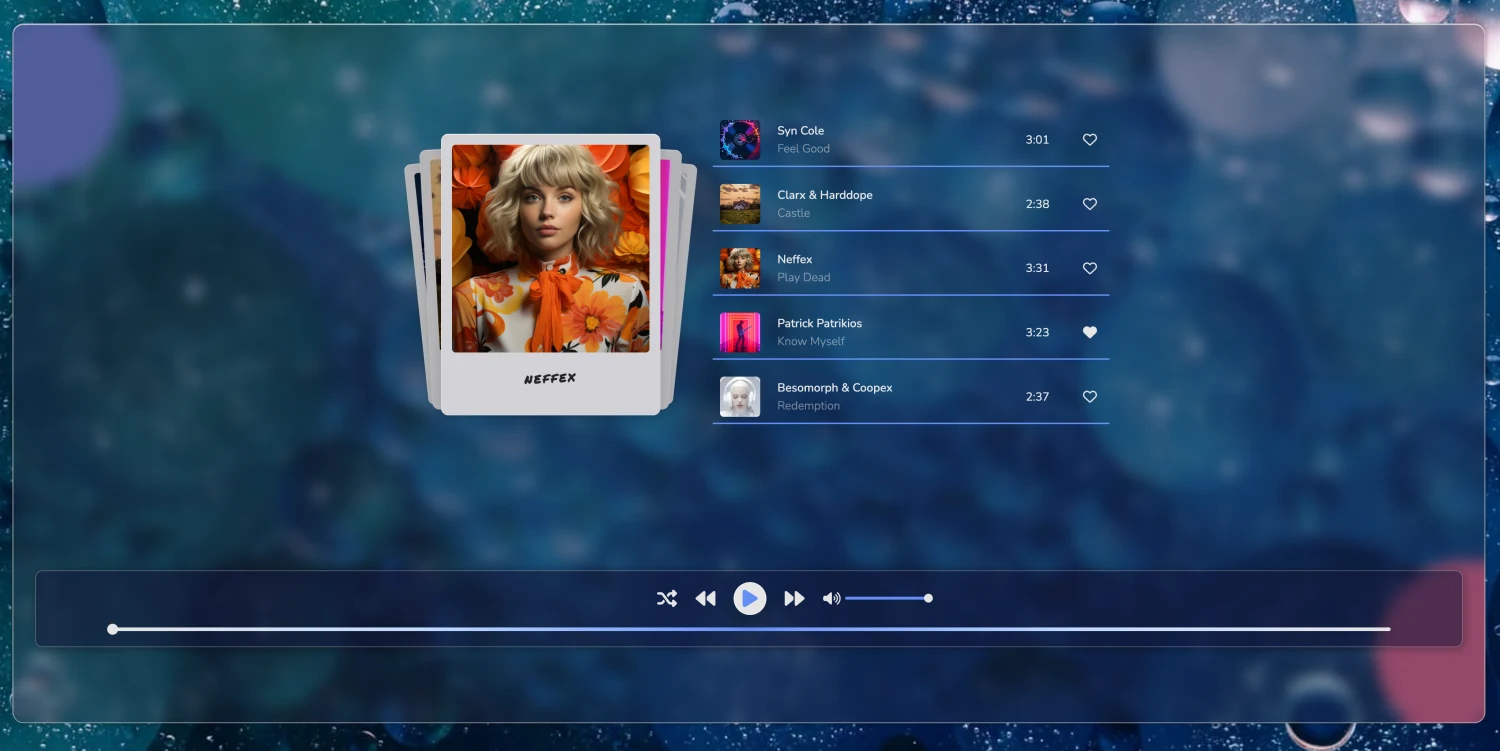
音乐播放器
Swiper JS+CSS实现的网页版音乐播放器,功能齐全并且支持响应式布局这是一款集成音乐播放的卡片轮播音乐播放器控件,基于Swiper JS+自定义音频API技术实现,通过卡片特效与播放器联动控制,实现了音乐的播放、暂停、下一首、上一首、音量调节、随机播放、点赞收...

网页视频音乐
jQuery + HTML5 高端背景视频与音乐同步嵌入示例源码这是一款基于 HTML5 <audio> 和 <video> 的多媒体播放方案,支持网页背景音视频无缝集成,适用于企业网站、作品集或沉浸式叙事场景。

随机图库
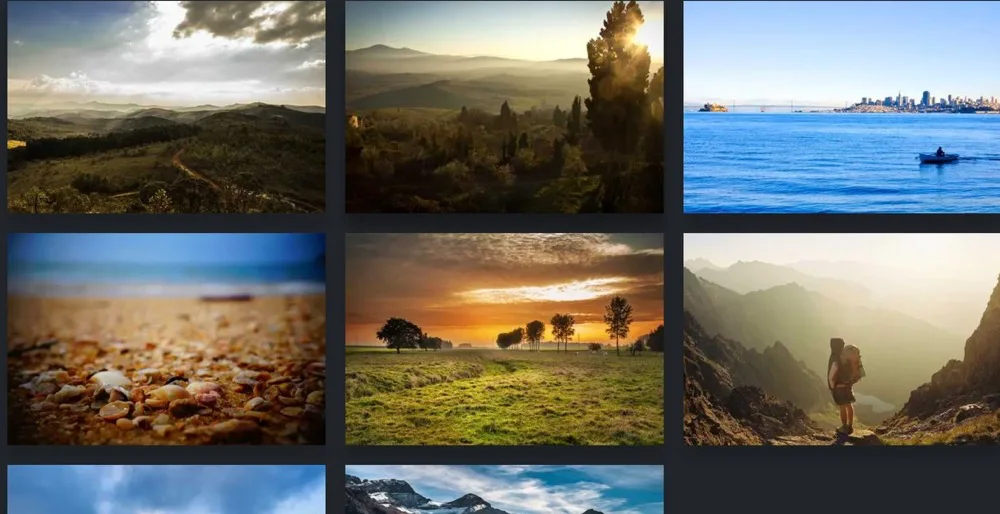
HTML响应式创意图库 - CSS现代布局与视觉效果这是一款图片随机位置展示的响应式图库效果,基于CSS Grid布局、CSS变量、剪裁路径(clip-path)和变形(transform)技术实现,用户可以通过简洁的界面浏览多张图片不规则的摆放...

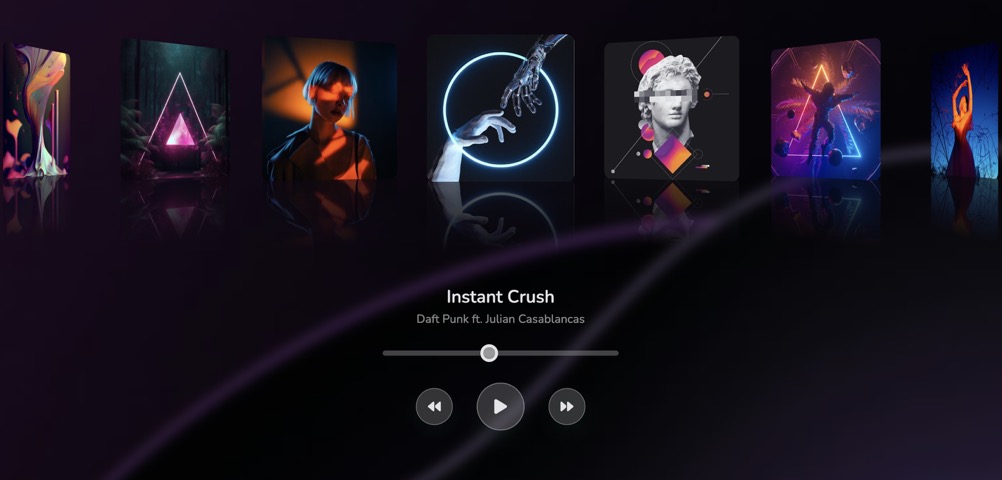
音乐播放器
JavaScript 响应式炫酷音乐播放器插件,3D专辑图片展示,在线音乐网站的首选超级时尚炫酷的一款音乐播放器插件,采用原生的 JavaScript 搭配少许 CSS 样式实现,是一款标准化的音乐播放器,提供音乐切换、暂停播放、播放进度、专辑图片轮播、动态背景等功能,黑色的配...

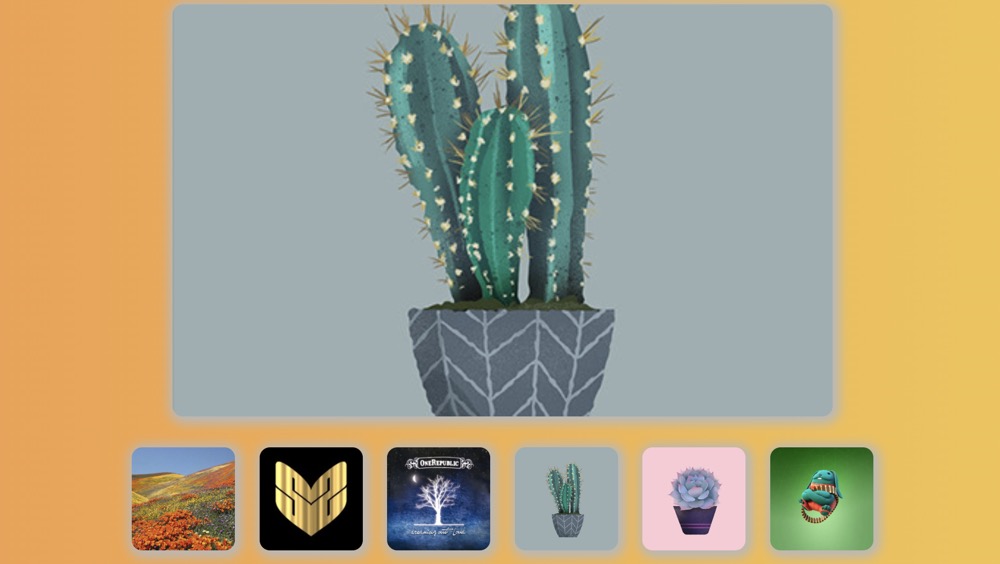
轻量级图库
带缩略图的轻量级 CSS 响应式图库插件,支持悬浮动画及图片切换本 HTML 和 CSS 代码可创建一个轻量级、简约且时尚的图片库,整体效果包含一张中央主图和其下方的可点击缩略图,当点击缩略图时,主图片会发生变化,显示所点击的图片,该插件使用简短的 CSS...

视频播放器
带缩略图的轻量级 jQuery 视频播放器,实现轻松播放 HTML5 视频这是一款基于 Web 的轻量级多特性 jQuery 视频播放器,可在网页上播放 HTML5 视频,并带有缩略图,该插件支持对播放器进行全面配置,包括播放器界面、控件图标等。它还可以通过添加 G...

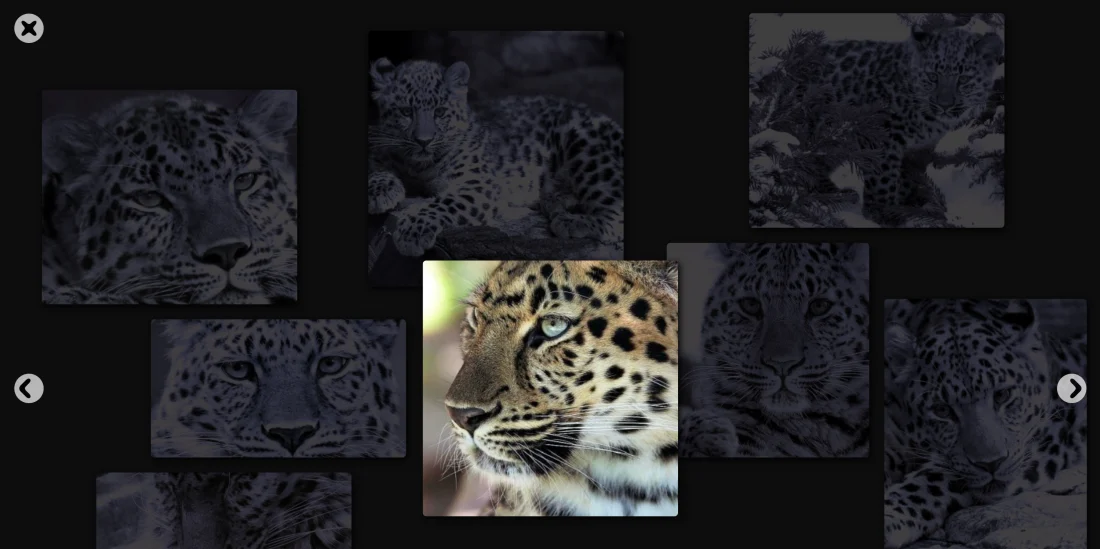
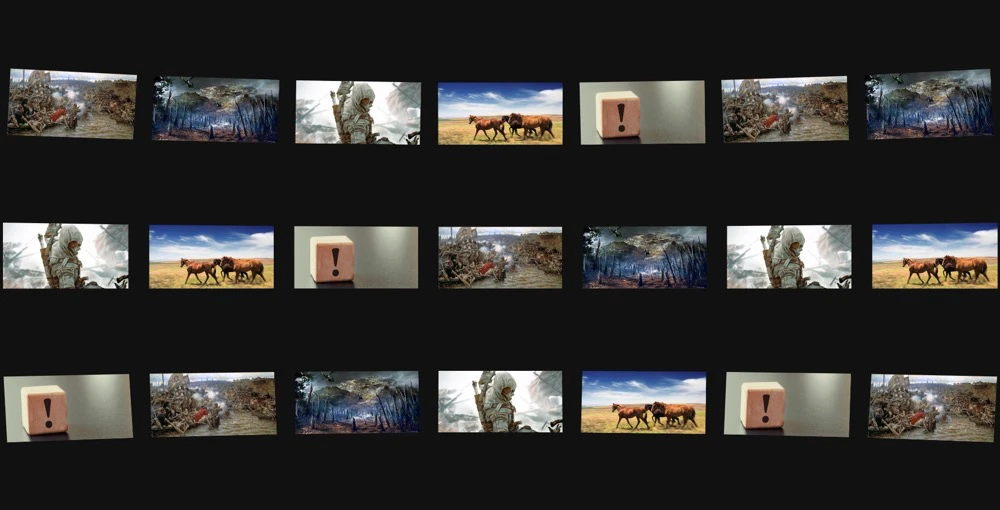
3D 照片墙
轻量级带预览与切换功能的 3D 照片墙插件这是一款基于 jQuery 构建的创意性十足的 3D 墙壁画廊插件,能以炫酷的方式展示多张图片,实现原理简单地说就是通过获取 DOM 图像,并通过基于 CSS3 的透视变换效果来显示它们。同时...

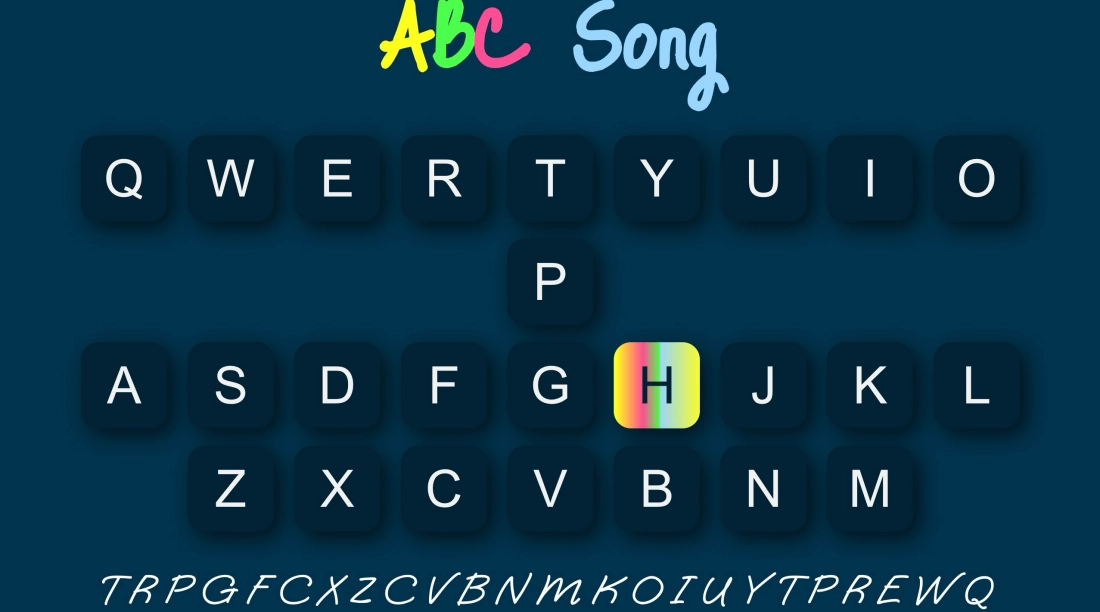
按钮音效
基于 JavaScript 实现点击按钮播放声音基于纯 JavaScript 实现的点击事件播放声音,它的工作原理是为每个按钮关联特定的声音素材,并在点击按钮时播放相应的声音或者音乐,可以基于此代码创建钢琴、电子琴音板(全键盘音乐模拟器)或...

图库预览
使用 CSS 和 jQuery 实现地轻量级灯箱图库预览插件一款轻量级且易于使用的响应式 jQuery 图片预览插件,用于在响应式弹出模块/灯箱中显示图片。迷你灯箱可帮助您创建一个简单、移动友好且响应迅速的灯箱图库,它以 CSS 合理的网格布局排列照片(...

图库
标准的 Bootstrap 5 灯箱图库基于 Bootstrap 5 实现的标准灯箱效果图片库插件,它以网格布局显示图片集,当点击图片时,图片会在全屏灯箱中打开进行预览,预览图片附带淡入淡出效果,可以一张一张地查看图片,同时,灯箱还提...