创意单选按钮
GSAP实现科幻感极强的复古未来风 radio 单选按钮这是一款赛博朋克风格的表单控件,基于GSAP动画库实现,将传统SVG单选按钮重新设计为带有CRT显示器风格的动态元素,点击时伴随电子脉冲和扫描线动效。此效果能在保持功能性的同时提升趣味性,特别适...

脚丫光标
GSAP SVG小脚丫脚步光标跟随特效源码下载这是一款优雅的鼠标光标路径跟随效果,通过SVG路径动画与GSAP平滑缓动技术实现,让小脚丫像跳芭蕾般精准踩踏用户光标移动轨迹,适用于高端产品展示页、创意机构官网等需要提升光标交互仪式感的场景。

步行者
GSAP滚动驱动步行动画,适用于作品集个性展示或互动叙事网站等需要表现人物动态的场景这是一款基于滚动触发的步行动画效果,采用GSAP ScrollTrigger技术驱动逐帧动画,将传统影视 walk cycle 原理移植到网页滚动交互中,适用于作品集个性展示、角色介绍页面或互动...

视差滚动
GSAP滚动触发纸飞机航行的视差动画效果,通过纸飞机飞越不同页面区块的视觉引导这是一款视差滚动动画效果,基于GSAP+ScrollMagic技术实现,通过纸飞机飞越不同页面区块的视觉引导,营造流畅的浏览体验,适用于单页营销网站或作品集展示场景。

雪花飘落
GSAP 动态雪花飘落动画背景,支持点击暂停下雪效果这是一款冬季主题的雪花动画背景,基于SVG+GSAP技术实现,其中的四种大小不一的雪花素材是svg构建的,通过CSS路径动画和缓动函数模拟自然飘落轨迹,适用于节日营销或氛围网页装饰场景。

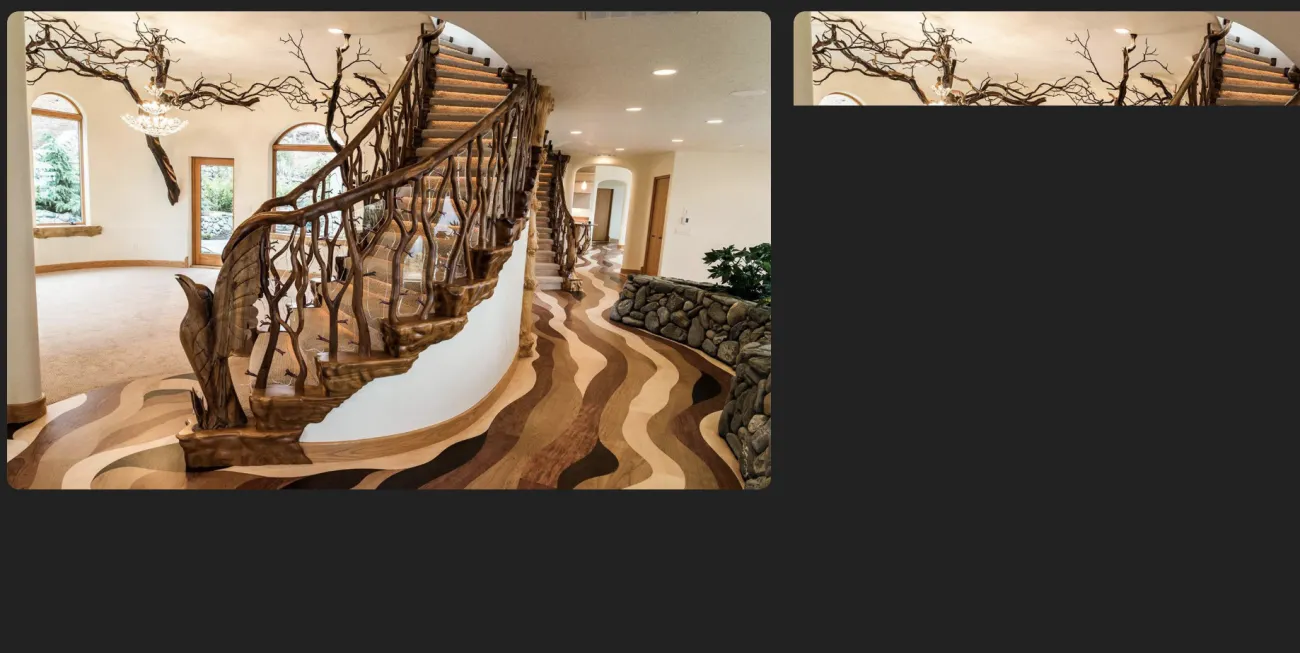
图片切割
GSAP+splitting实现炫酷图片入场动画,图片被切割后,单个切割单元以旋转方式入场这是一款基于 Splitting.js + GSAP 技术实现的图像切割动效,将图片纵向拆分为多个单元并施加独立动画,适用于创意作品集、视觉冲击展示、图片入场或交互式媒体场景。

图片渐显
GSAP四款渐变遮罩图像渐显加载过渡动画效果这是一款基于GSAP和CSS mask-image 实现的动态图像渐显加载过渡效果,通过线性渐变遮罩和角度变化创造平滑过渡,适用于作品展示或视觉叙事场景。

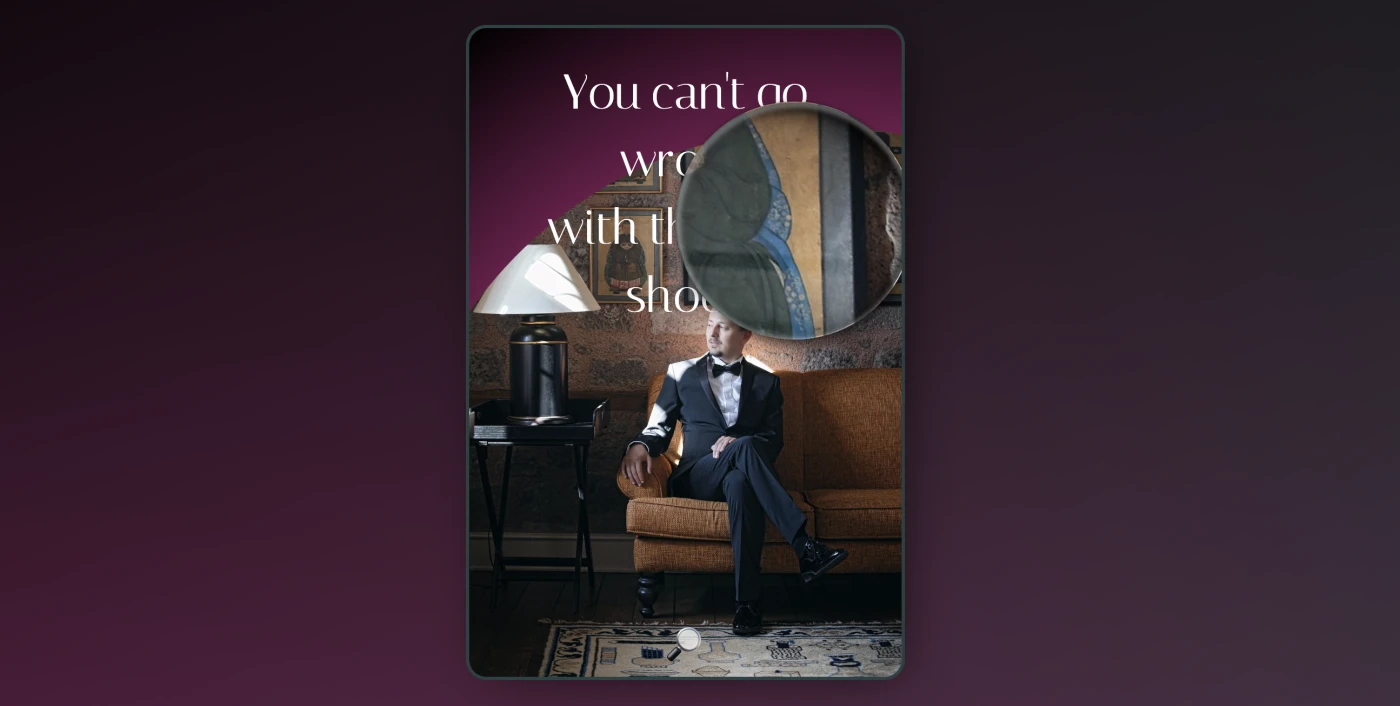
多倍变焦放大镜
HTML基于GSAP实现图片局部放大镜源码下载,支持多倍变焦效果这是一款图片局部点击放大效果,基于jQuery与GSAP技术实现,用户点击元素时触发放大动画,支持多倍放大效果,增强交互的视觉反馈。

下雨特效
GSAP实现为任意图片添加下雨特效源码下载这是一款Canvas雨滴蒙层效果,基于GSAP与Canvas技术实现,通过为任意图片添加一层雨滴下落的动态图片,模拟真实的雨天场景,营造沉浸式氛围。