
骨架屏
CSS 列表视图骨架屏占位符预加载效果这是一款CSS列表视图骨架加载器效果,基于纯CSS技术实现。当页面内容正在加载时,它会显示一组静态的占位符,模拟最终内容的布局和形状,从而提升用户体验。每个占位符包括一个圆形头像区域和几行文本框...

黏糊糊效果
简约时尚的CSS 黏糊糊加载Loading动画效果这是一款 CSS 加载过滤动画效果,基于 CSS 技术实现,能呈现出元素从初始状态逐步变化、分散等动态视觉过程,呈现出一种黏糊糊的动画效果。可用于资源销售网站中资源加载等待、交互过渡等场景,能够...

文字加载器
简约 CSS Loading文字旋转加载动画效果这是一款简约风格的 CSS LOADING文字动态旋转加载动画效果,仅依靠 CSS 技术来实现。动画通过对LOADING的每个字母依次360度旋转,营造出类似加载进行中的视觉感受,使用户在等待页...

滴落效果
创意 CSS 瓶装滴落Loading加载动画效果这是一款以瓶装液体滴落为主题的 CSS 加载动画效果,仅通过 CSS 技术实现。动画模拟了瓶子中液体缓慢滴落的过程,视觉上生动有趣,能够有效吸引用户注意力。它适用于网页加载等待场景,比如电商网站...

圆点进度条
CSS+JS简洁实用的进度指示器组件 HTML5 源码这是一款进度追踪器效果,基于 HTML、CSS 和 JavaScript 技术实现,能清晰展示任务或流程的不同阶段状态,每个阶段通过圆形图标和文字说明清晰标识,像示例中就呈现了从注册到付款的各步...

跳跃加载
CSS 跳跃式加载Loading动画效果这是一款个性化地跳跃式加载动画效果,基于纯 CSS 技术实现,设计中采用了多个彩色条形元素,通过动态跳跃的方式展示加载过程,视觉清新且动态感强,能为网页加载过程增添活泼氛围,该效果不仅视觉上新颖...

预加载器
CSS三角形播放图形切割变换加载动画 - 极简动画提升等待Loading体验这是一款三角形播放按钮切割旋转加载动画效果,基于纯CSS技术实现,通过多层渐变色块的切割再组合和光影变换模拟下落动画效果,非常适合于loading加载场景

艺术加载器
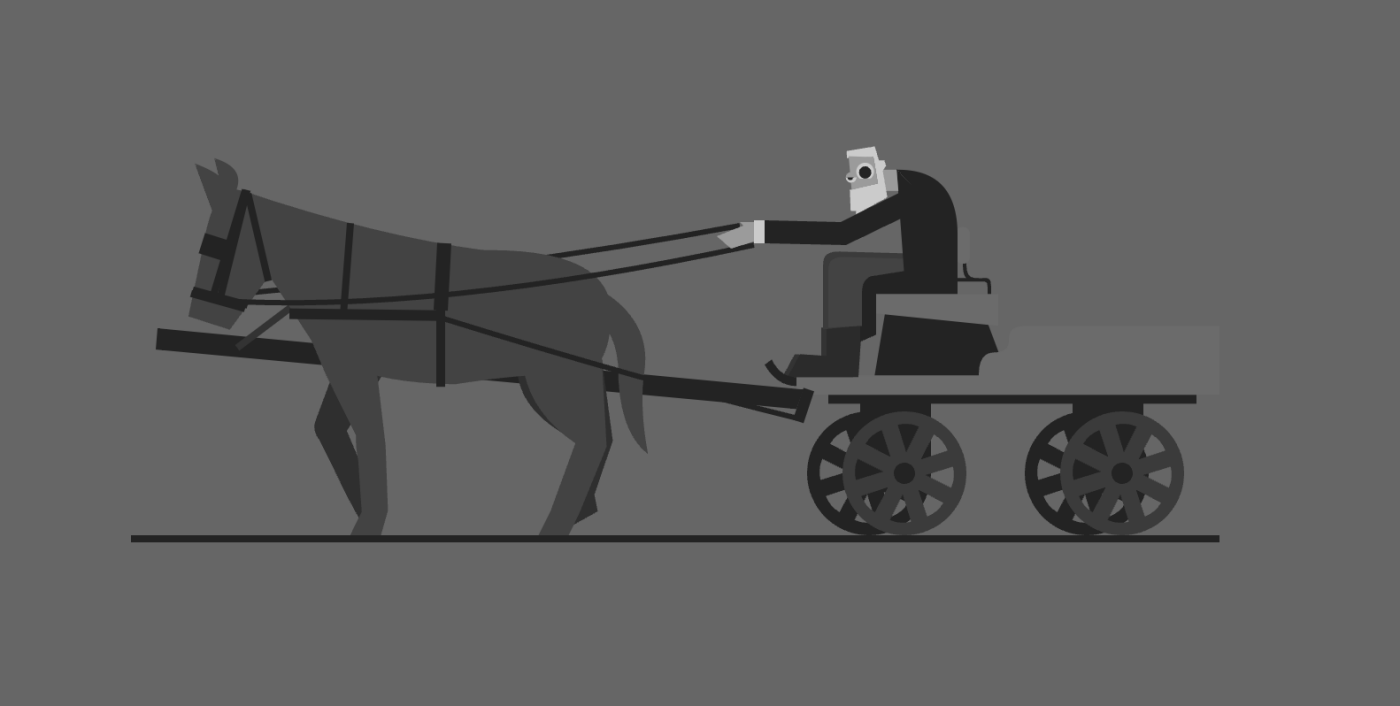
SVG老马拉车动画艺术效果,传递《都灵之马》电影氛围,适用于Loading加载页面这是一款极简动态SVG艺术效果,基于CSS+SVG技术实现,通过抽象线条与微妙的动画变化,营造出电影《都灵之马》的压抑与哲思氛围。适用于网页加载、艺术展示、电影主题等网站。

圆点加载器
分享一组纯CSS实现的动态圆点多形态加载动画这是一组轻量级动态圆点多形态变换加载效果,基于纯CSS技术实现,通过关键帧动画控制多个圆点的缩放和透明度变化,实现了一组10种不同形态的加载效果,适用于需要简洁但富有节奏感的加载提示场景。

经典加载器
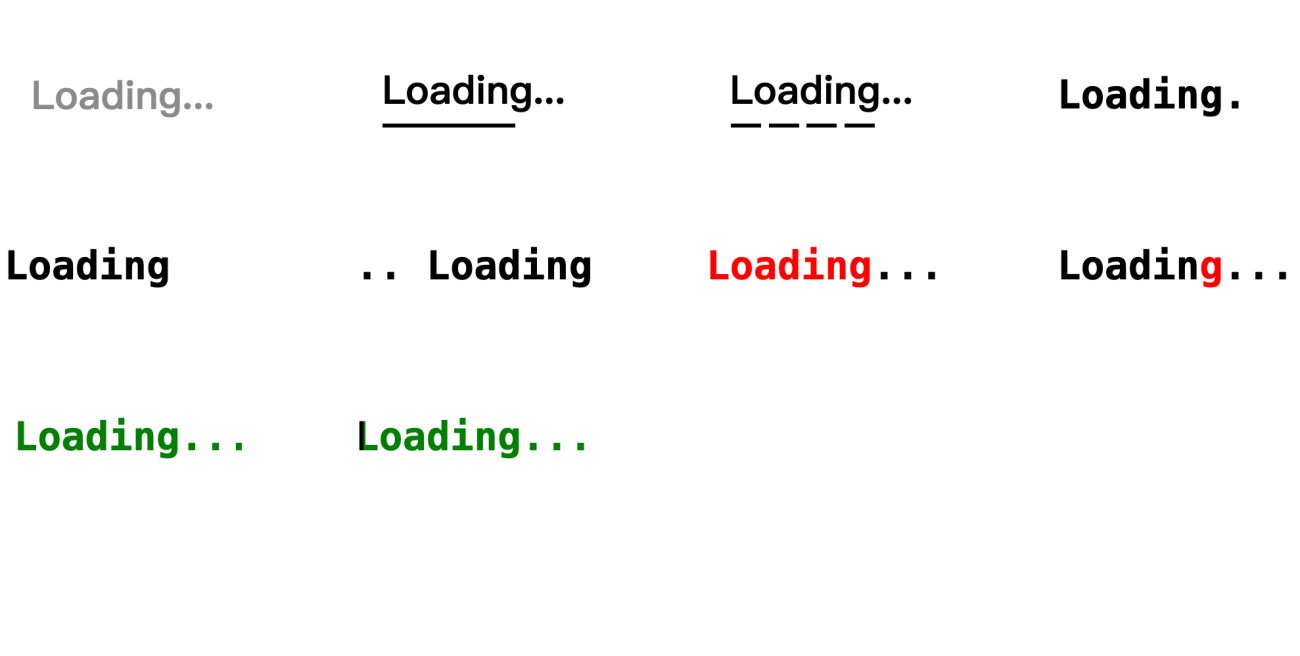
CSS实现10款经典动态Loading文本加载器合集源码这是一组经典的Loading文本加载动画合集,基于纯CSS技术实现,通过对「Loading」文本的拆解与逐帧组合动画实现等待效果,适用于页面加载等场景。

旋转加载
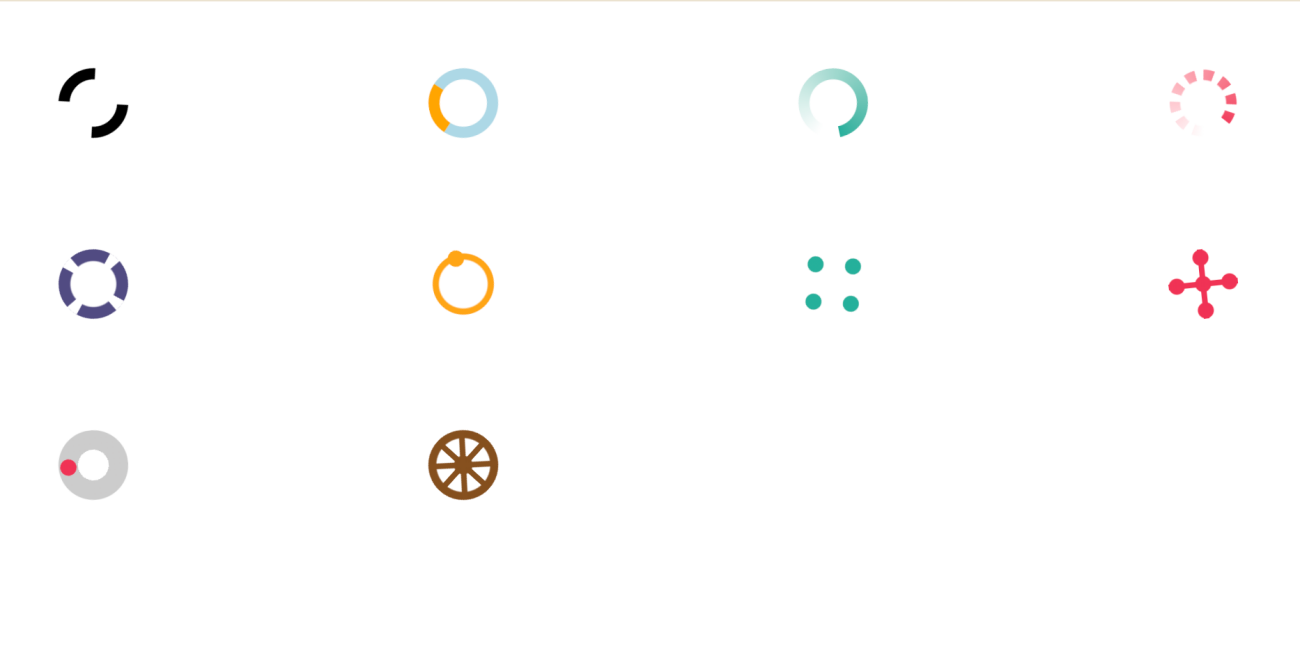
纯CSS实现的一组10款不同风格的圆形旋转Loading加载动画合集这是一组流畅的旋转加载效果合集,基于纯CSS技术实现,提供了10种不同形态的圆形旋转加载效果,通过关键帧动画控制元素的无限旋转,适用于等待数据加载或操作处理的场景。

