
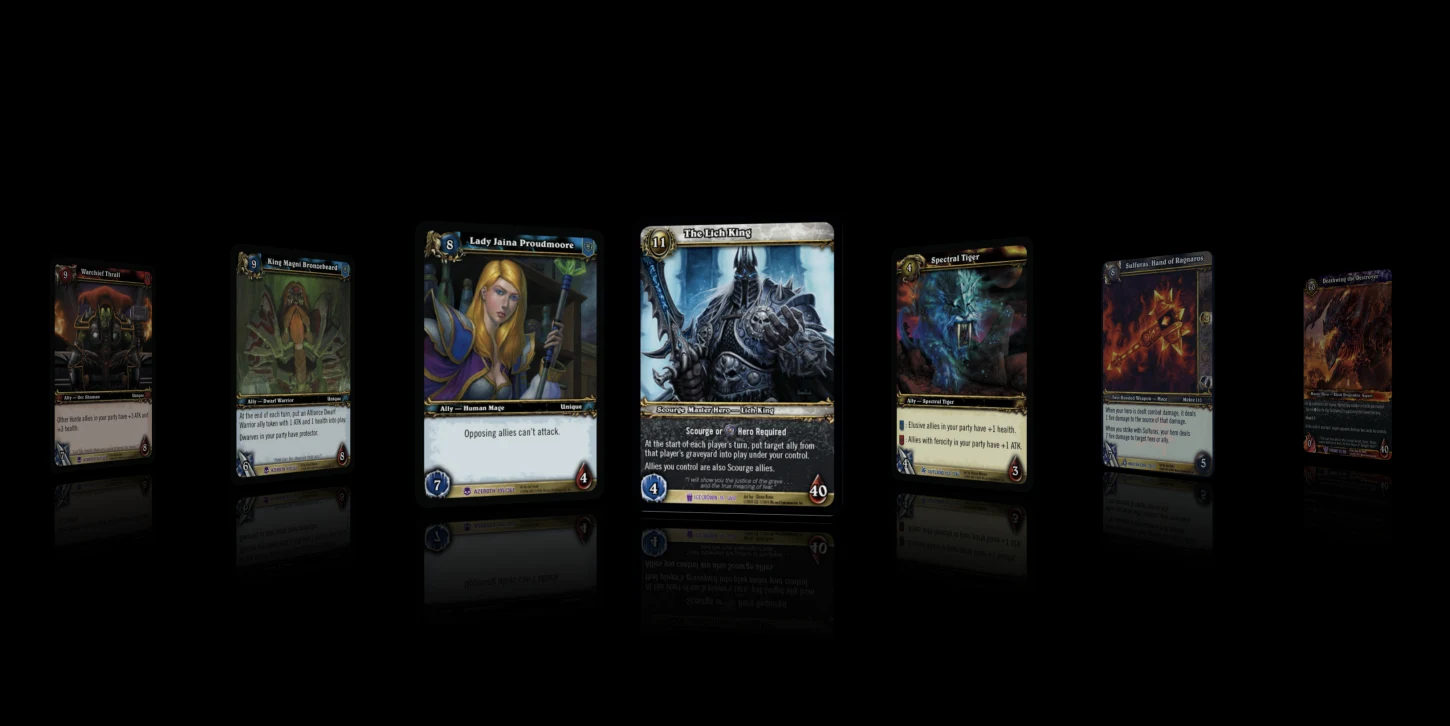
3D轮播
炫酷的CSS游戏卡片3D轮播展示效果,镜面反射为图片带来高级感!这是一款 CSS 卡牌轮播效果,基于纯 CSS 技术实现,左右滑动屏幕能让多张游戏卡牌有序且富有动感地轮播展示,还带有精致的倒影效果,视觉呈现很炫酷,手机展示效果更佳。适用于卡牌游戏展示、集换式...

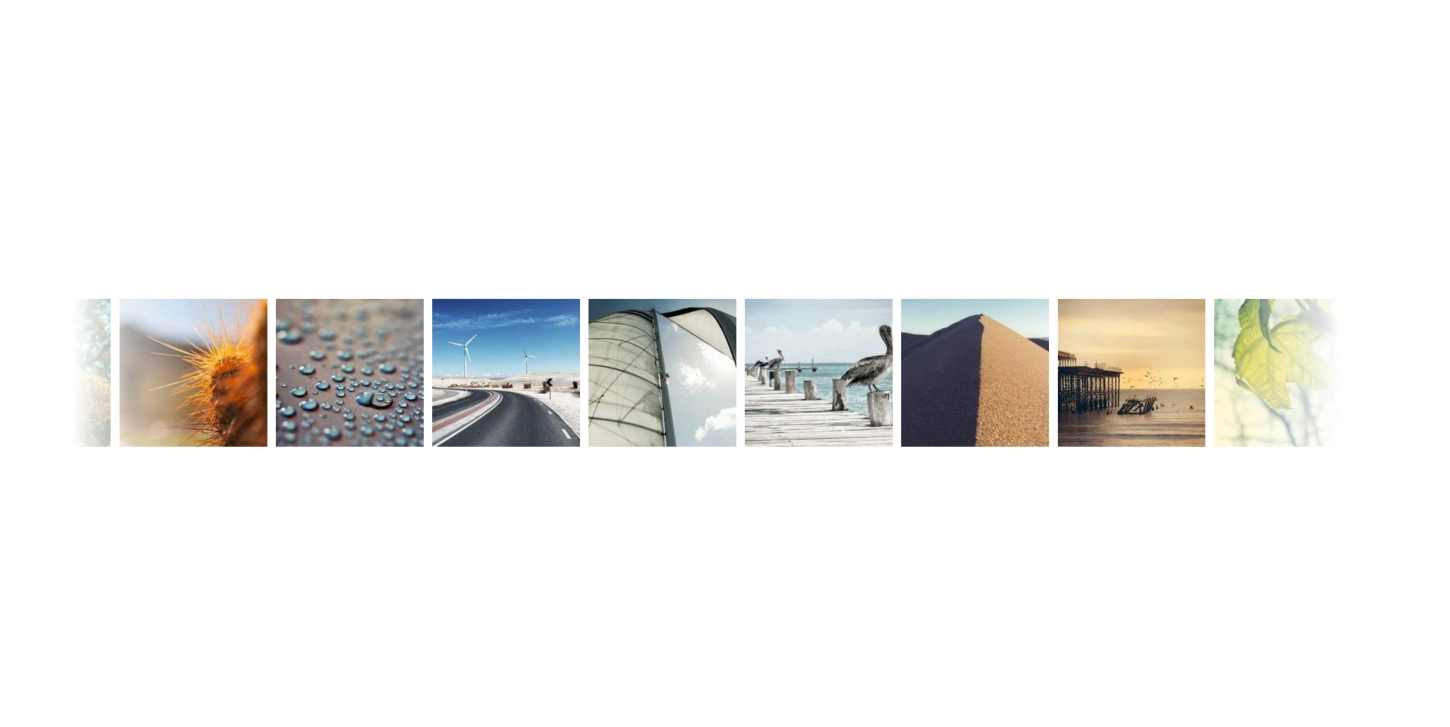
图片滚动
CSS+JS响应式跑马灯图片滚动轮播动画,支持模态框放大预览效果这是一款响应式跑马灯动画加模态框效果,基于 CSS+JS+HTML 技术实现,能让多张图片以流畅的跑马灯形式滚动展示,吸引用户注意力并传递丰富信息,点击图片还可弹出模态框查看大图,视觉与交互体验...

圆点导航指示器
CSS + JS 带圆点指示器的轮播滑块HTML5源码这是一款利用 CSS 和 JS 技术实现的轮播滑块效果。拥有左右切换按钮方便用户手动控制内容切换,同时底部配备圆点指示器,能清晰展示当前轮播位置以及轮播项的总数。适用于广告宣传、产品展示或任何需...

灯箱画廊
基于 CSS 与View Transition API 实现的响应式灯箱图库效果这是一款响应式灯箱 lightbox 相册组件,借助 CSS + JS 技术,并运用 View Transition API 实现。当用户点击缩略图时,可弹出灯箱以高质量、沉浸式的方式展示图片,...

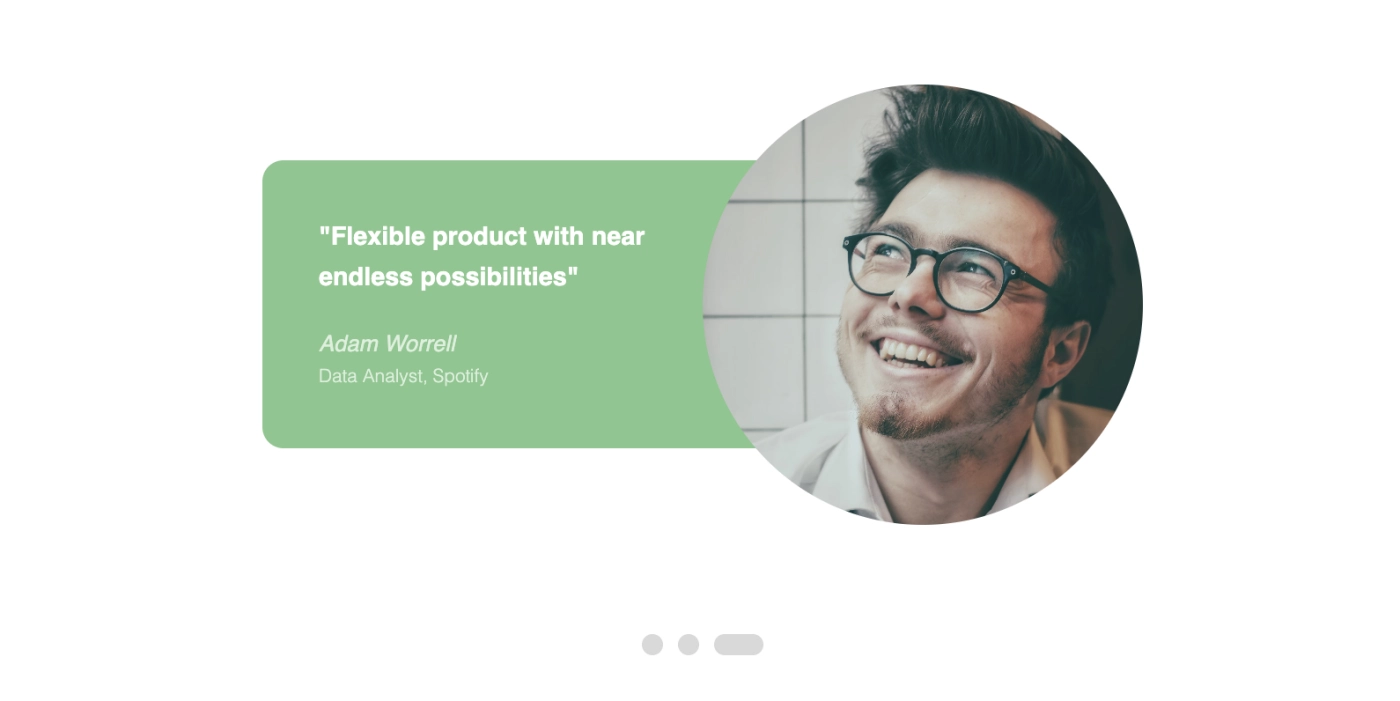
点评轮播
CSS + JS 用户评价图文轮播组件这是一款用户评价信息轮播动画效果,基于CSS+JS技术实现。能让包含用户评价、人物信息等内容的轮播卡片,以流畅动画切换展示,增强视觉吸引力与信息传递效率,使页面更具互动性和吸引力。适用于产品介绍...

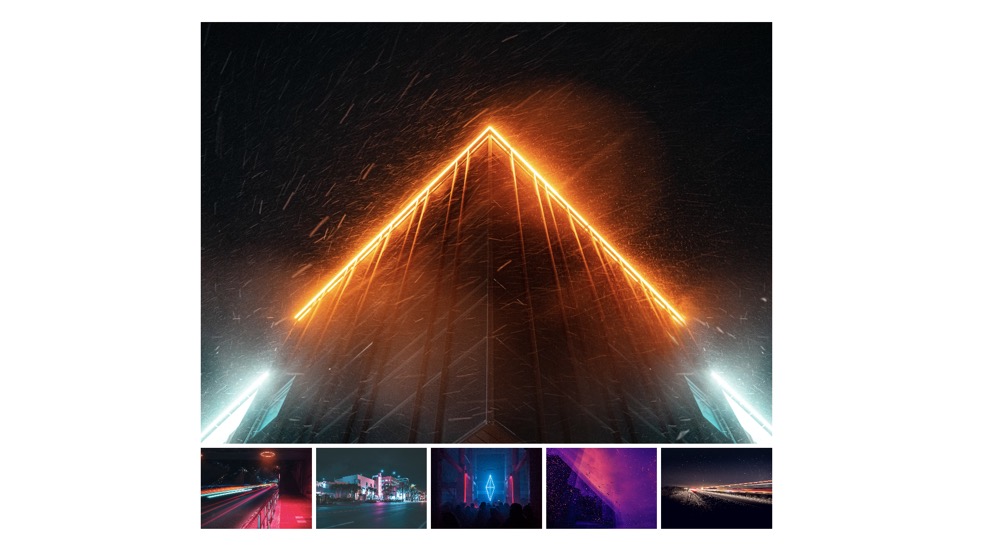
全屏轮播
CSS+JS响应式背景图片轮播动画,被轮播的图片平铺整个背景页面这是一款响应式图片轮播动画效果,通过 HTML、CSS 以及 JavaScript 技术实现。在展现上,分为缩略图区域以及图片预览区域,缩略图以卡片形式展示,预览的图片会平铺到整个背景中,此外,...

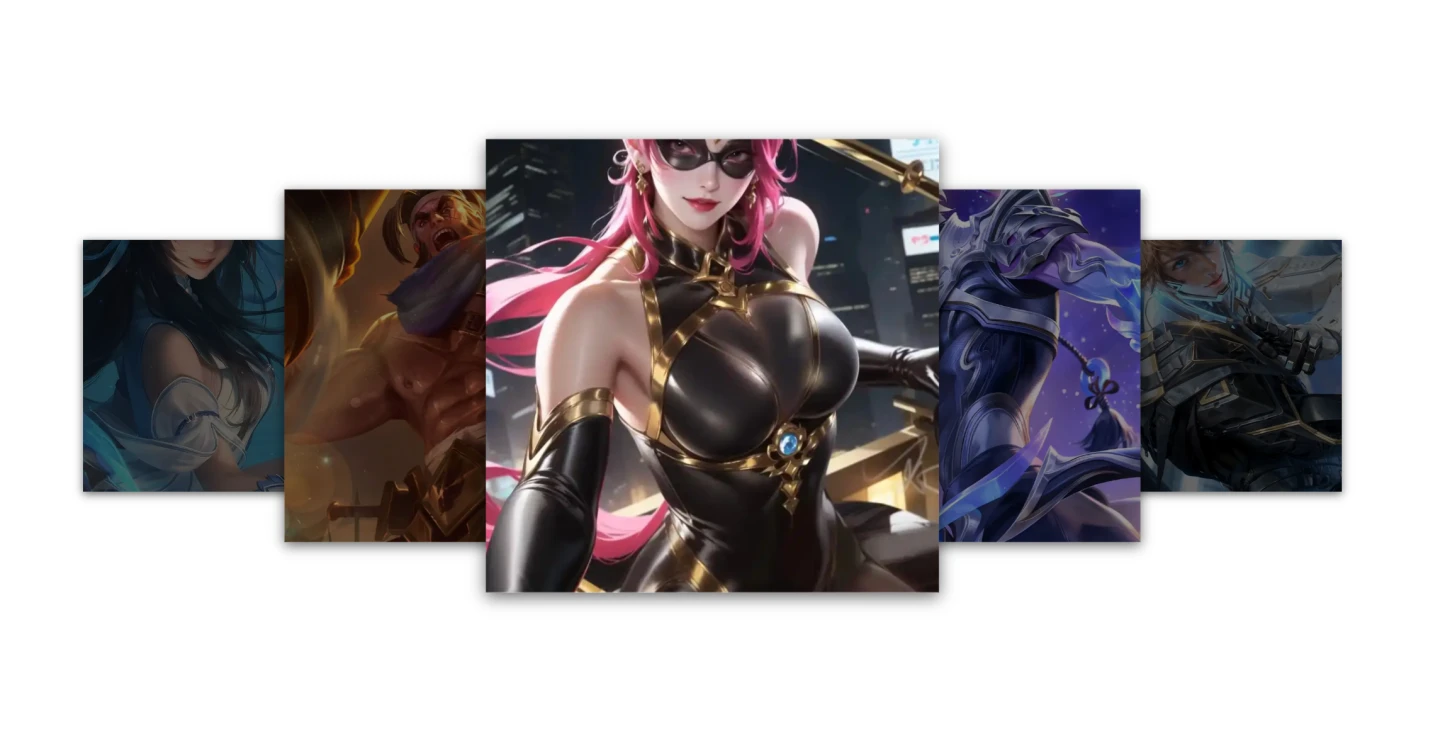
轮播组件
Vue.js 响应式3D随机图片画廊效果这是一款基于 Vue.js 技术实现的响应式随机图片画廊效果,图片以由近及远的3D立体效果排列,被点击的图片会自动展示在最前面,并且可根据不同设备屏幕尺寸自动适配布局 ,为用户带来流畅且富有视觉...

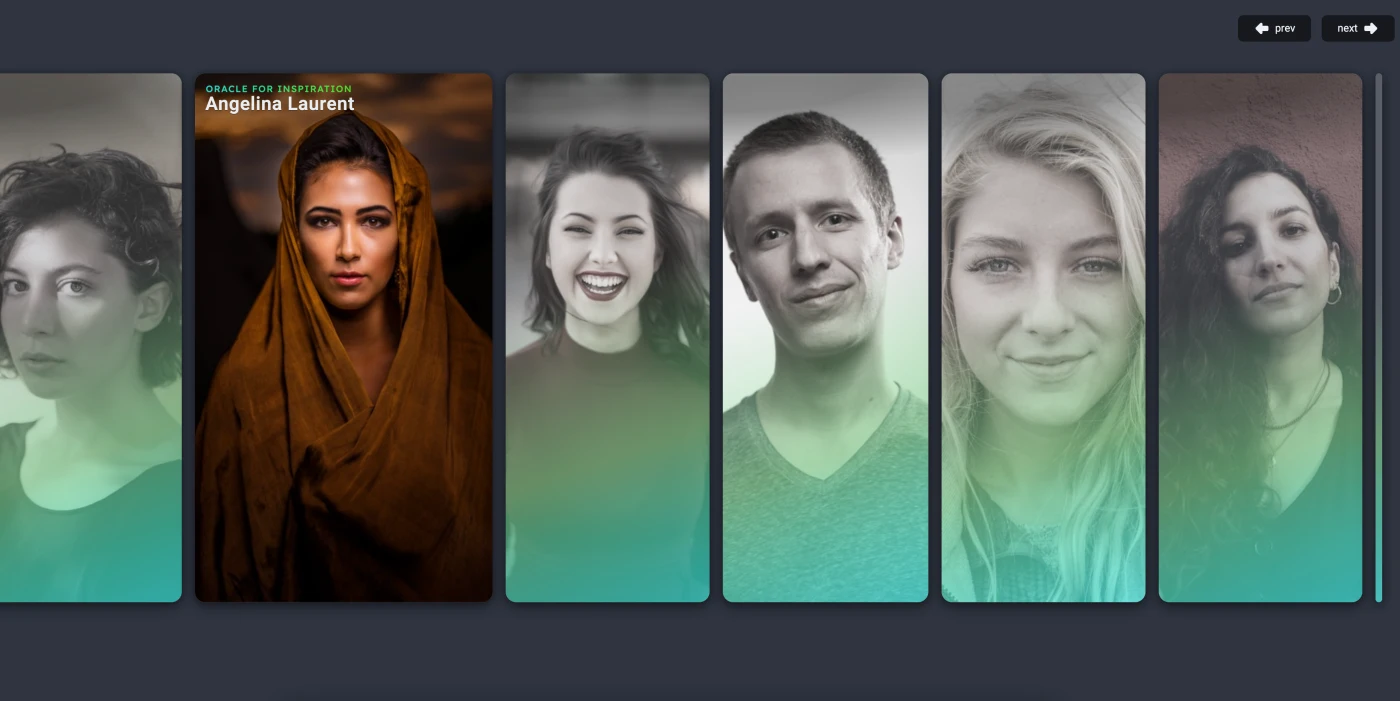
条纹风轮播
弹性伸缩响应式图文轮播组件,条纹风动态过渡特效(JS+CSS实现)这是一款条纹(手风琴)风格弹性响应式轮播组件,基于JS+CSS技术实现,点击图片时,图片缓慢延伸展开,未被点击的图片略微收缩并且颜色变暗,以突显被点击的图片。支持通过左右导航按钮手动切换图片。通...

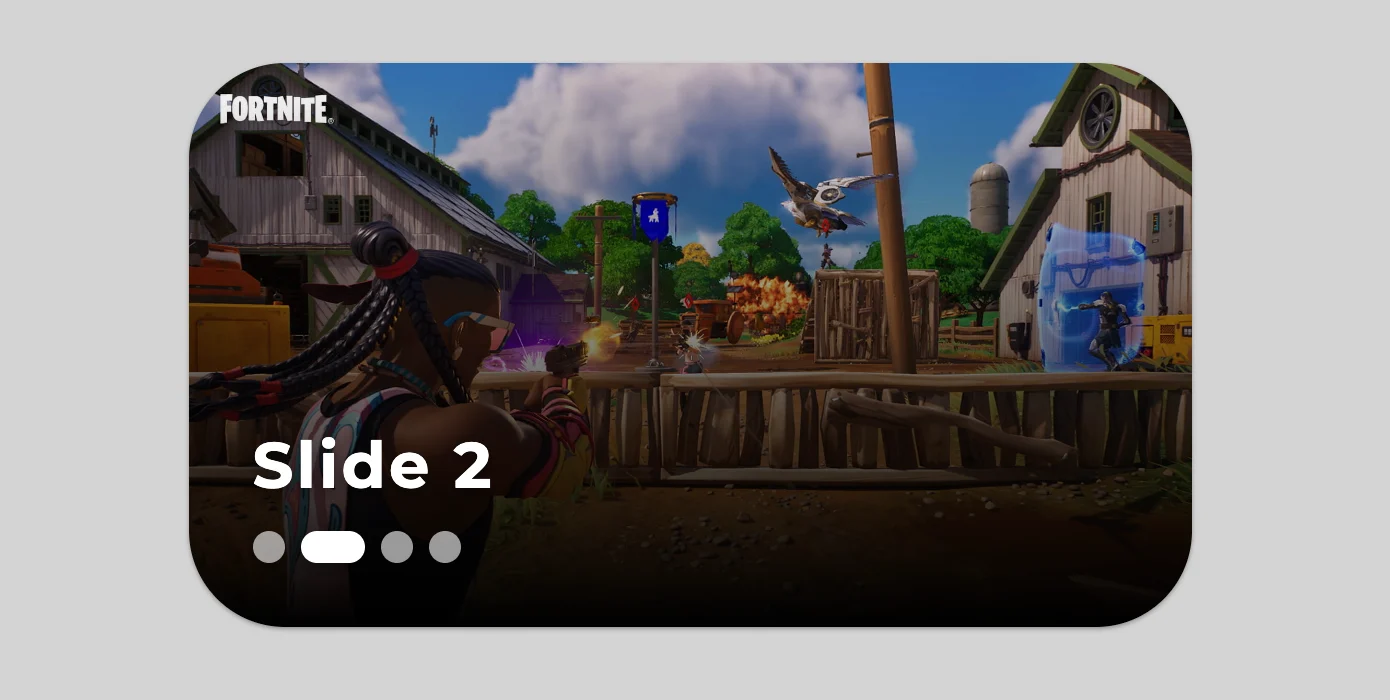
自动轮播
HTML游戏UI风格图文自动轮播组件这是一款带点状导航的游戏UI风格自动轮播组件,基于CSS 3D变换和JS切换事件驱动技术实现,模拟热门游戏《堡垒之夜》的界面动效,带有金属质感边框和圆点导航。

轮播文字
纯CSS极简文字滚动轮播效果源码下载,支持拖拽文本域调整文字滚动范围一款通过纯CSS技术实现的文字滚动轮播动画效果,仅使用几十行CSS代码即可实现,非常的轻量级,通过动态调整文本外围边框实现文本滚动速度的调整,当边框长度大于文本区域,滚动效果消失,反之,则开始滚...

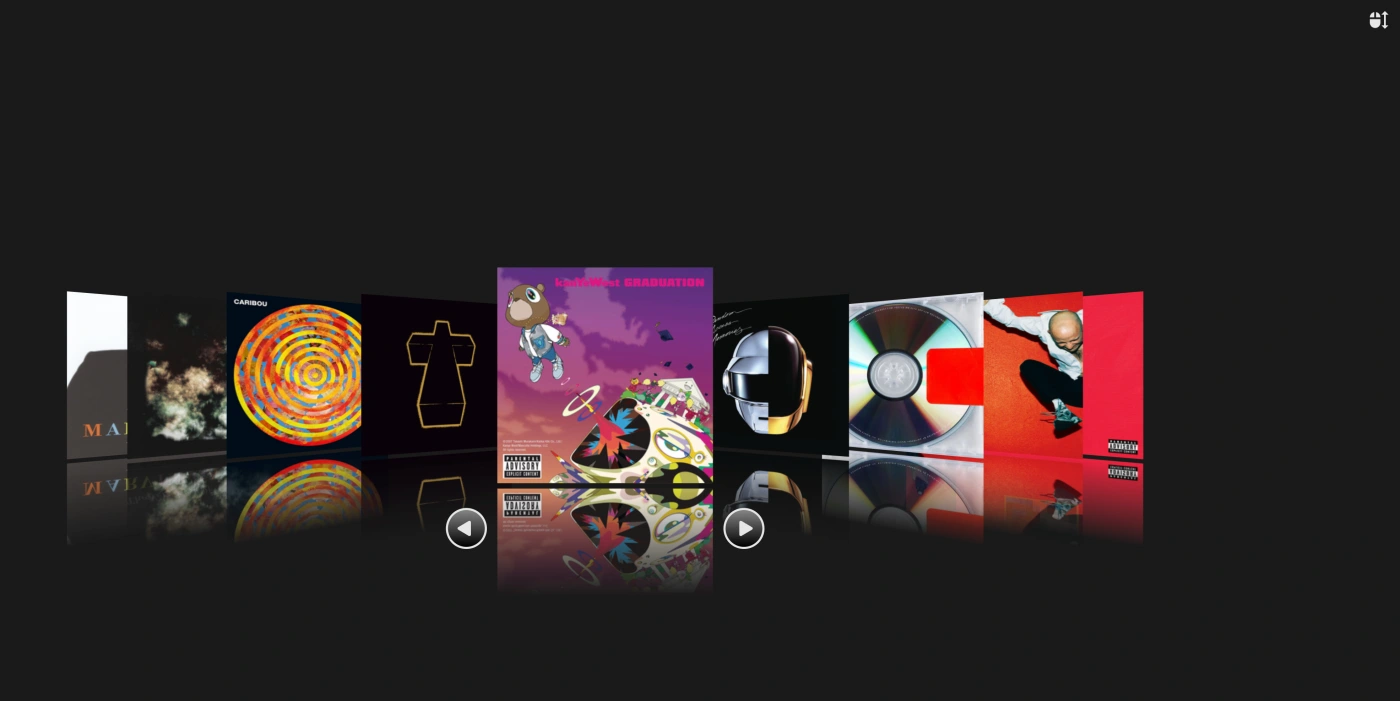
3D轮播图
GSAP响应式无限3D轮播组件,支持鼠标滚动以及导航按钮切换图片这是一款无限3D轮播效果,支持响应式布局,基于GSAP+CSS技术实现,通过3D翻转、图片倒影以及流畅动画模拟立体滑动展示,并且支持左右导航按钮以及鼠标滚动轮播切换图片,适用于媒体库、产品陈列或...

无限滚动图片
CSS无限图片滚动轮播组件,支持多种尺寸图片这是一款无限图片轮播效果,基于CSS技术实现,通过平滑循环动画实现不同尺寸图片的无缝展示,支持一键暂停,适用于产品画廊、作品集或焦点图展示场景。
