
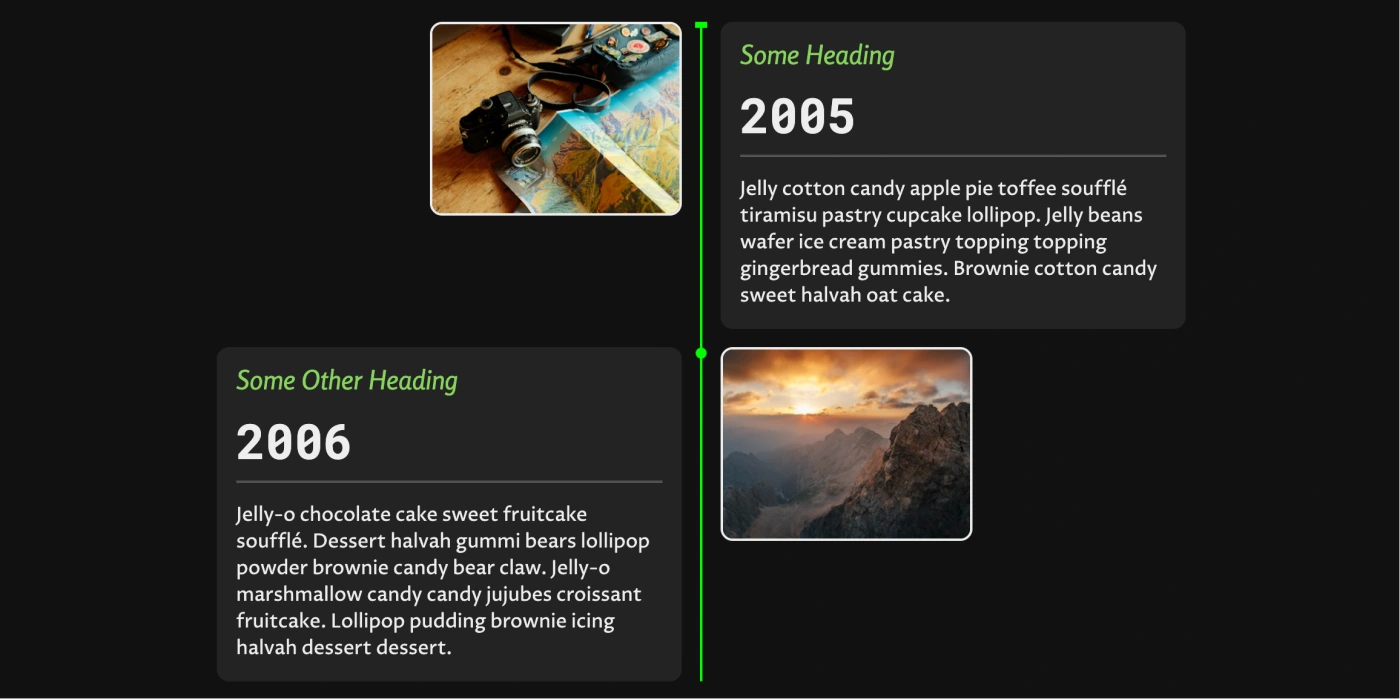
纵向时间轴
CSS 简约醒目的响应式纵向时间轴布局效果这是一款基于 CSS 技术实现的简约时间轴效果,通过简洁明了的布局,将不同时间节点的标题、图片以及描述信息有序呈现,黑色背景搭配绿色线条等元素,视觉对比鲜明 。适用于展示项目历程、个人履历、品牌...

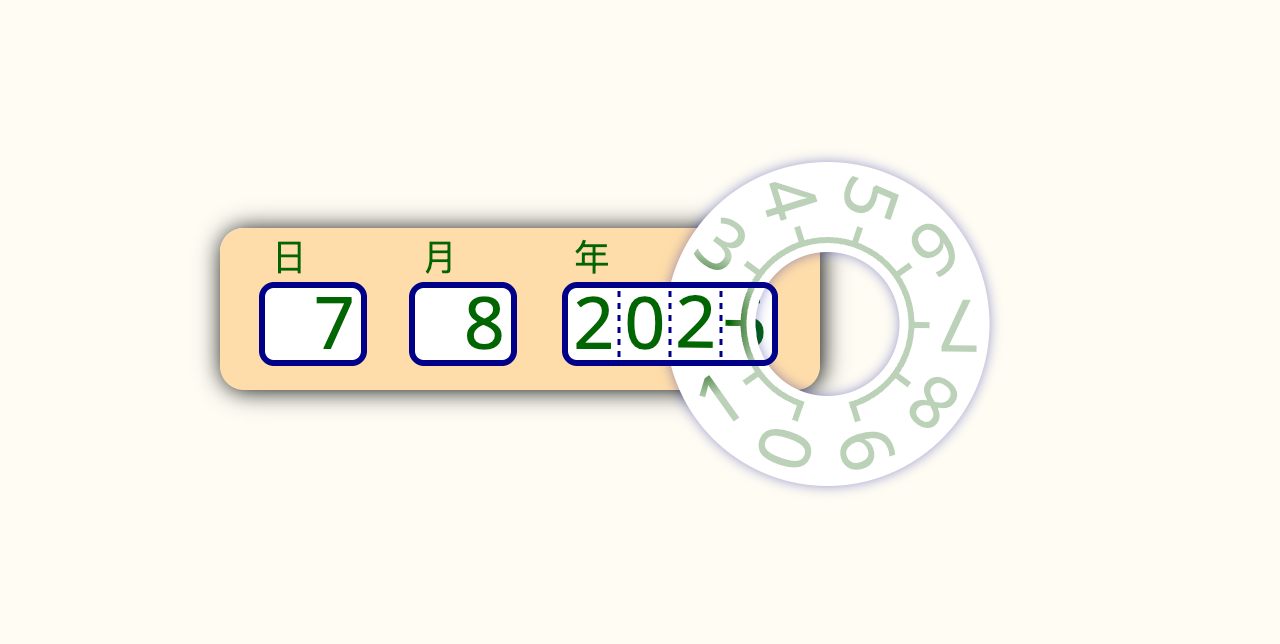
日期选择器
HTML简洁实用的定制化「轮盘拨号式」日期选择器这是一款复古圆盘拨号式日期选择器,基于HTML+JS+CSS+SVG技术实现,当鼠标移动到日期数字上并拖动数字时会出现一个虚拟的轮盘拨号器,支持拖动圆盘以拨号的方式改变年月日,并且日期数字的变...

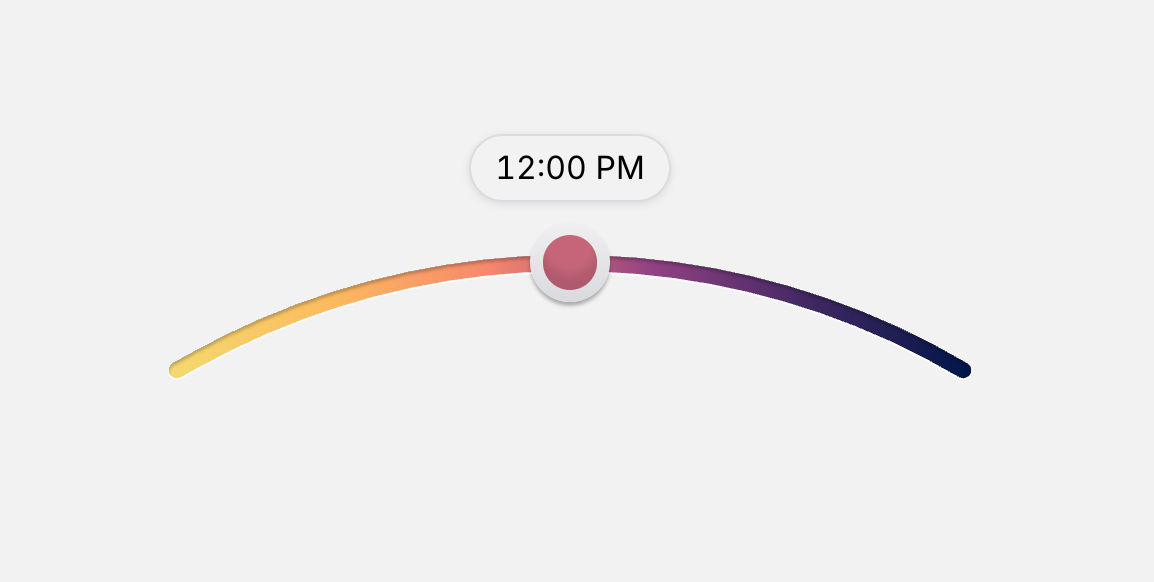
时间选择器
SVG+CSS+JS 弧形时间滑块 - 极简触控时间选择器这是一款弧形轨道时间选择组件,通过SVG绘制可拖拽的弧形刻度盘,CSS实现流畅的色彩过渡,JS处理触摸/鼠标交互逻辑。用户滑动时间调节手柄时,弧形进度条条会填充不一样的颜色,并实时显示对应时间数...

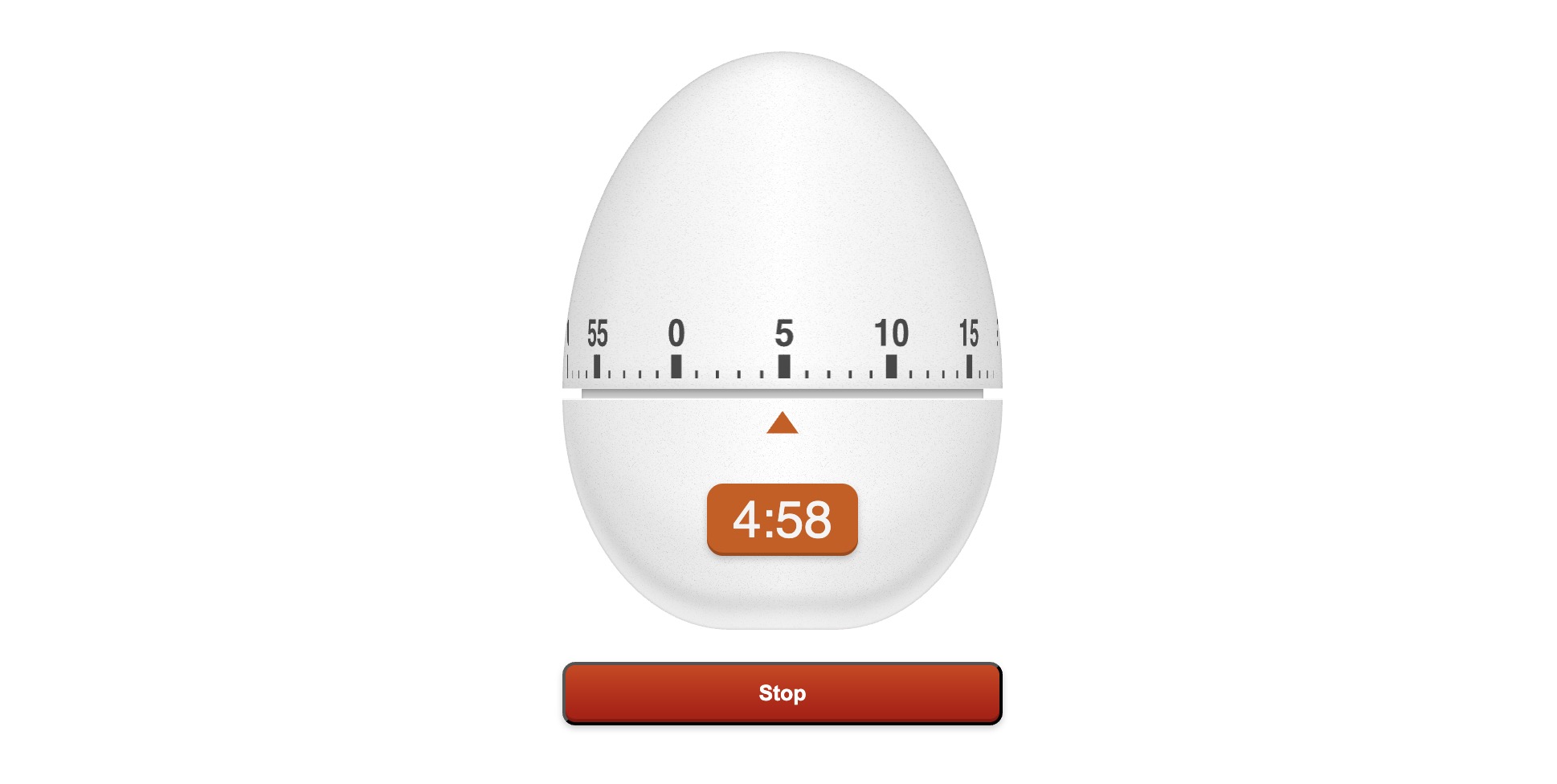
鸡蛋计时器
SVG+JS带场景音效地创意鸡蛋外壳计时器这是一款极具创意的带场景音效的鸡蛋壳计时器,通过SVG绘制蛋形刻度条,CSS驱动平滑动画,JS精准控制计时逻辑。鸡蛋壳的中间区域同步显示环形进度条,点击底部的开始按钮,会发出急促的滴答声,并且蛋...

数字时钟
纯CSS霓虹3D数字时钟 - 摇晃倒影数字效果这是一款霓虹数字时钟特效,基于纯CSS技术实现,通过发光边框和色彩渐变模拟赛博朋克风格的LED灯管效果,适合作为动态桌面壁纸或科技感网页装饰元素,尤其适合电竞主题、未来风UI等场景。

秒表时钟
SVG电子风格刻度极简数字时钟,精确到毫秒!这是一款极简数字时钟效果,基于SVG+JavaScript技术实现,通过多根线条和刻度标记模拟电子数字显示风格,采用永动式设计实现自动持续运转,适用于网页仪表盘、极简风格UI等场景。

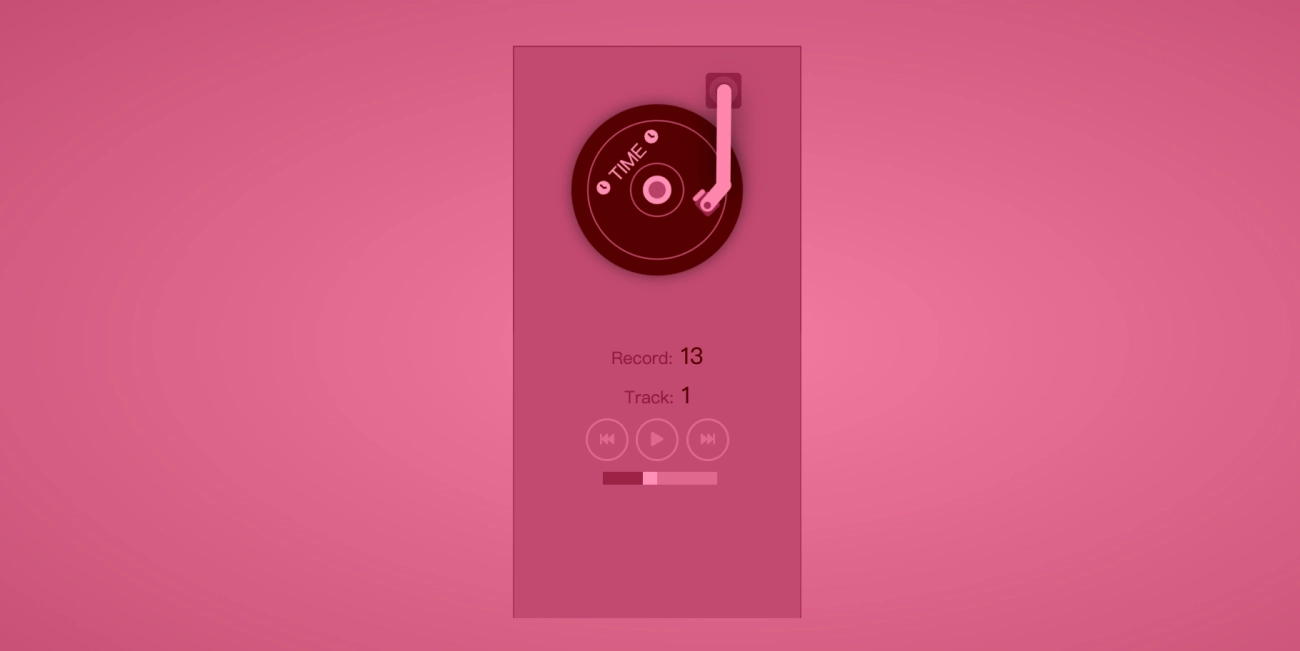
唱机时钟
SVG+CSS黑胶唱机播放创意时钟 - 音乐可视化时间展示方案这是一款极简黑胶唱机时钟效果,基于SVG+CSS动画技术实现,通过唱片旋转模拟小时显示、唱臂移动指示分钟,将优雅的音乐播放器播放音乐效果转化为时间流逝。6秒/转的唱片转速和60秒完整走轨的唱臂动...

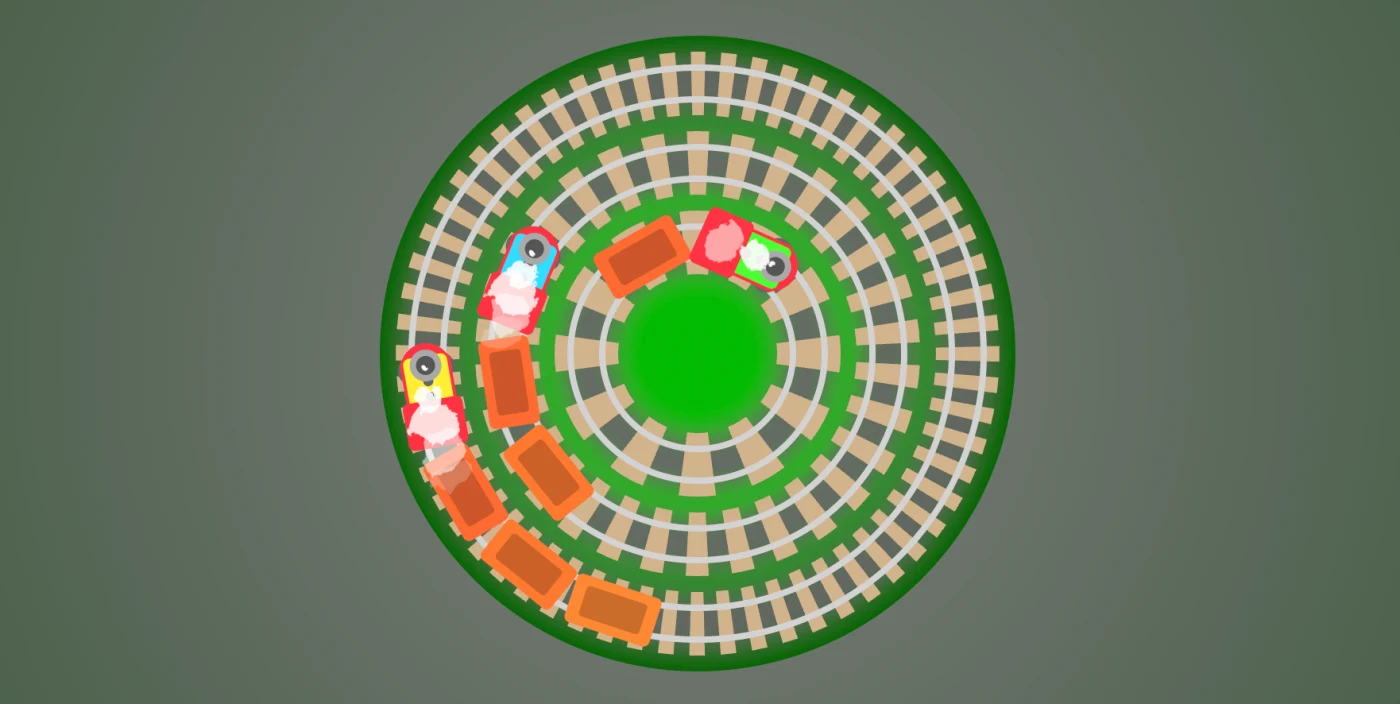
火车时钟
SVG创意模拟时钟 - 三辆小火车在圆形轨道上以不同速度行驶实现时分秒概念这是一款极具创意的动态火车时钟效果,基于SVG+JS技术实现,巧妙地将传统时钟指针替换为不同速度行驶的火车,通过差异化动画速度直观展示时分秒变化,既保留实用功能又增添趣味性。特别适合儿童教育应用...

摇杆时钟
CSS+JS摇杆式创意数字时钟,摇杆拨动屏幕中的天气动画随之轮转这是一款通过JS+CSS+SVG技术实现的创意满满的摇杆式电子时钟,时钟的中间是一块显示时间与天气风景的屏幕,拥有塑料材质的外围包裹,顶部有一个可以左右拖动的摇杆,通过转动摇杆屏幕中的动画以及背...

高颜值时钟
HTML带钟摆并且飘着霓虹粒子的高颜值模拟时钟,钟摆上显示数字时钟这是一款带钟摆的时钟动画效果,基于HTML+CSS+JavaScript技术实现,上层圆形是填充了霓虹粒子的模拟时钟,下层钟摆是实时时钟,通过模拟真实时钟指针运动增强页面动态感,适用于仪表盘、时...

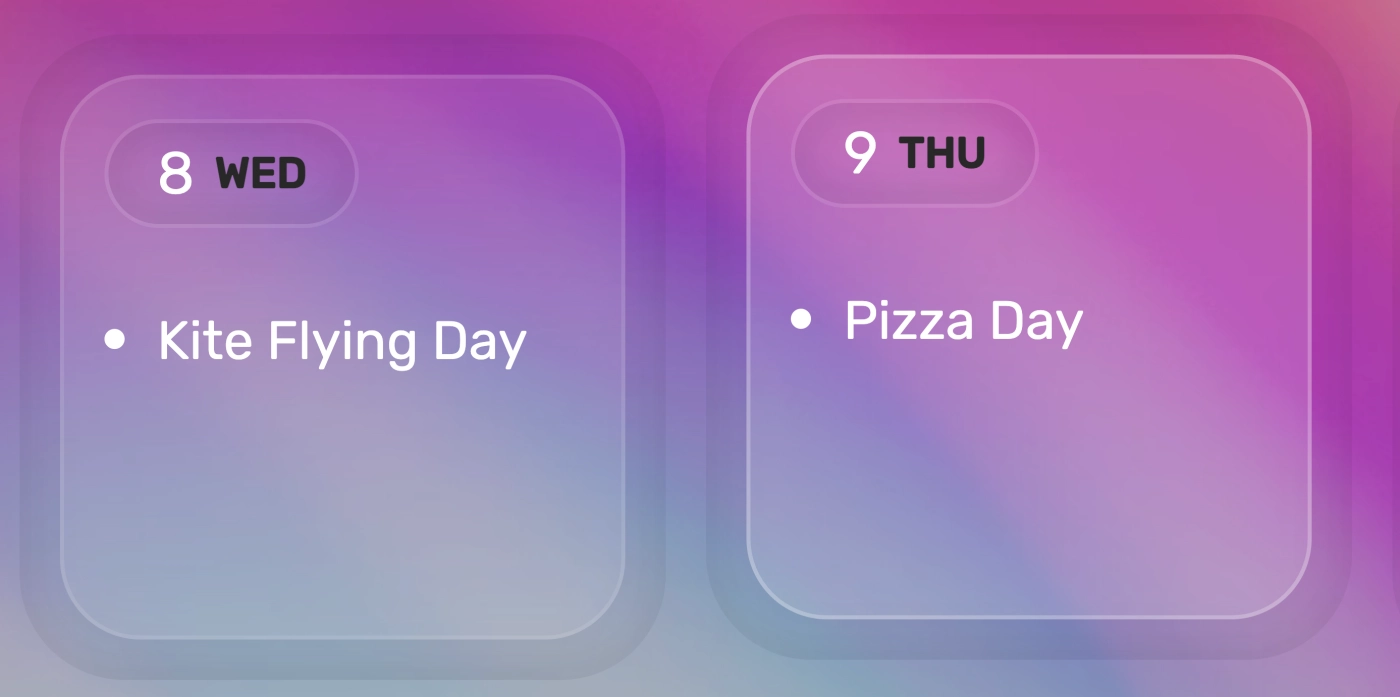
缩放日历
HTML弹性放大与缩小交互式日历这是一款日历点击缩放效果,基于CSS Transform和JS技术实现,通过点击触发日期单元格的弹性放大动画,再次点击相同单元格缩小。适用于日程管理或时间选择场景

