
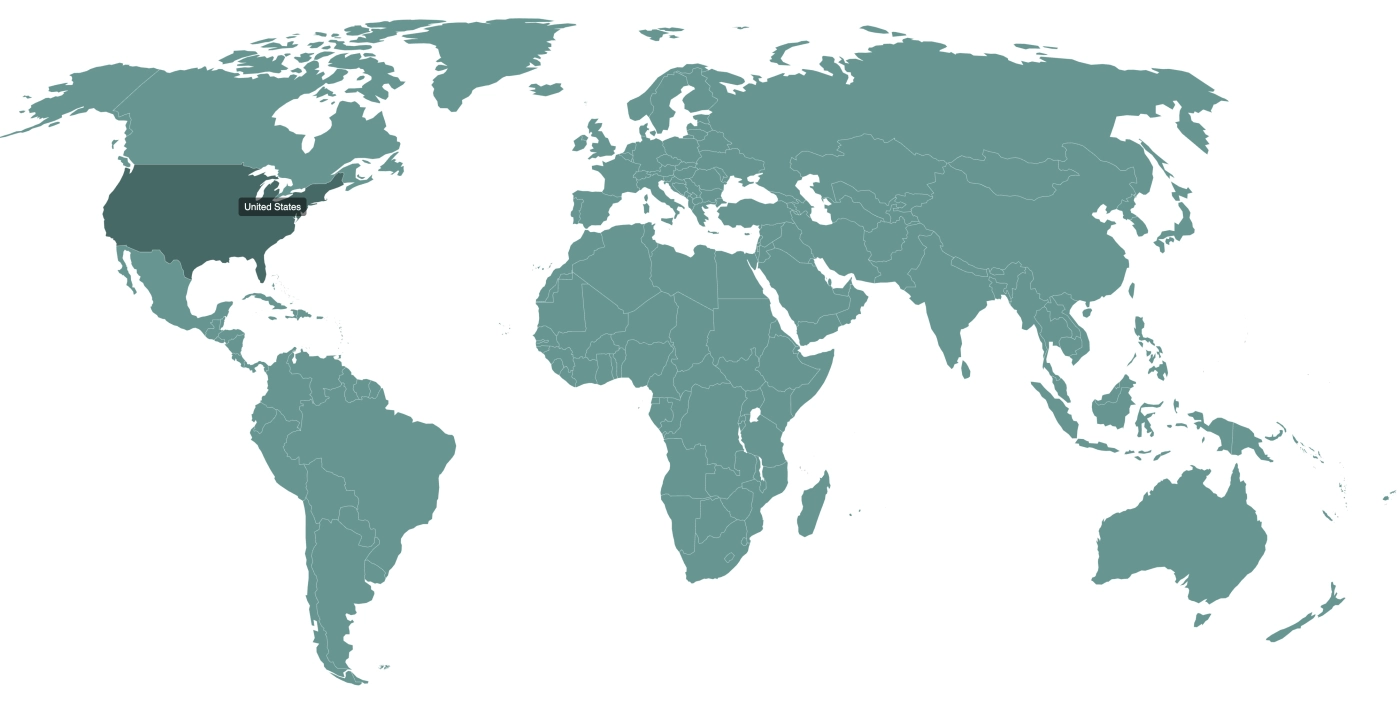
交互式地图
交互式 SVG 世界地图效果,悬停显示国家名称坐标这是一款交互式 SVG 世界地图效果,基于 JavaScript 和 SVG 技术实现,可实现地图上国家区域的高亮、信息提示等交互功能,像示例中对美国区域的突出显示与标注。它适用于数据可视化平...

点赞交互
SVG带心跳脉冲动画效果的点赞按钮这是一款基于SVG复用技术实现的动态心跳动画,通过<def>定义与<use>高效复用,实现单路径多实例的脉冲效果。心脏图标呈现自然收缩舒张运动,配合多层次渐变填充,模拟出生物心脏的鲜活跳动韵律。...

倒计时组件
SVG+CSS带开关按钮的圆形倒计时器这是一款超级简约并且支持暂停的圆形倒计时效果,基于SVG+CSS技术实现,通过CSS @property类型化变量和数学函数驱动数字变化,当点击圆形或者顶部按钮时启动倒计时,倒计时过程中可以随时...

屏幕上的哈气
SVG+JS实现呼吸哈气凝结在屏幕动画效果,哈气随着时间慢慢消散这是一款屏幕呼吸雾气模拟效果,基于SVG+JS技术实现,通过长按鼠标在屏幕上生成逼真的呼吸凝结水雾(俗称哈气)效果,随着时间流逝水雾慢慢消散~适用于冬季主题网站、产品氛围营造等需要情感化设计的场景。

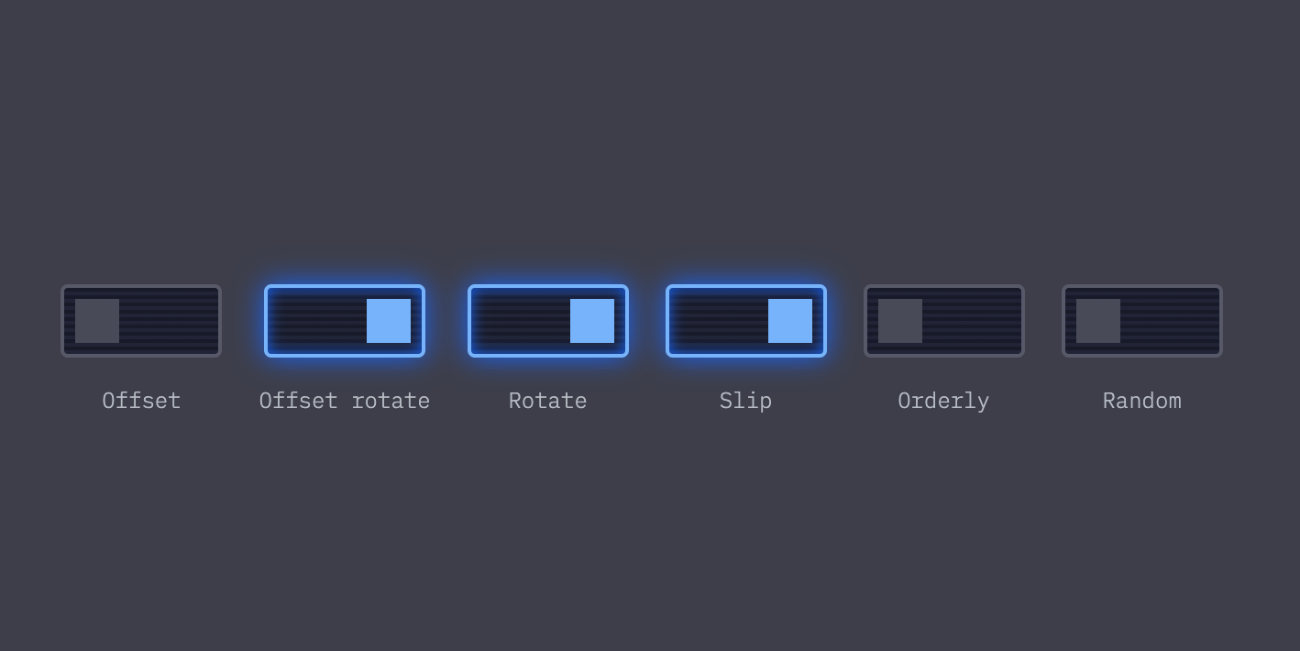
丝滑开关
基于 svg.js+checkbox 实现的6款丝滑交互动画效果切换按钮这是一款极简流畅的定制版checkbox开关切换组件,基于CSS过渡和svg.js控件实现,总共包含六种(偏移、旋转偏移、旋转、底部滑出、有序、随机)动画,每种动画都会呈现丝绸般顺滑的移动轨迹,...

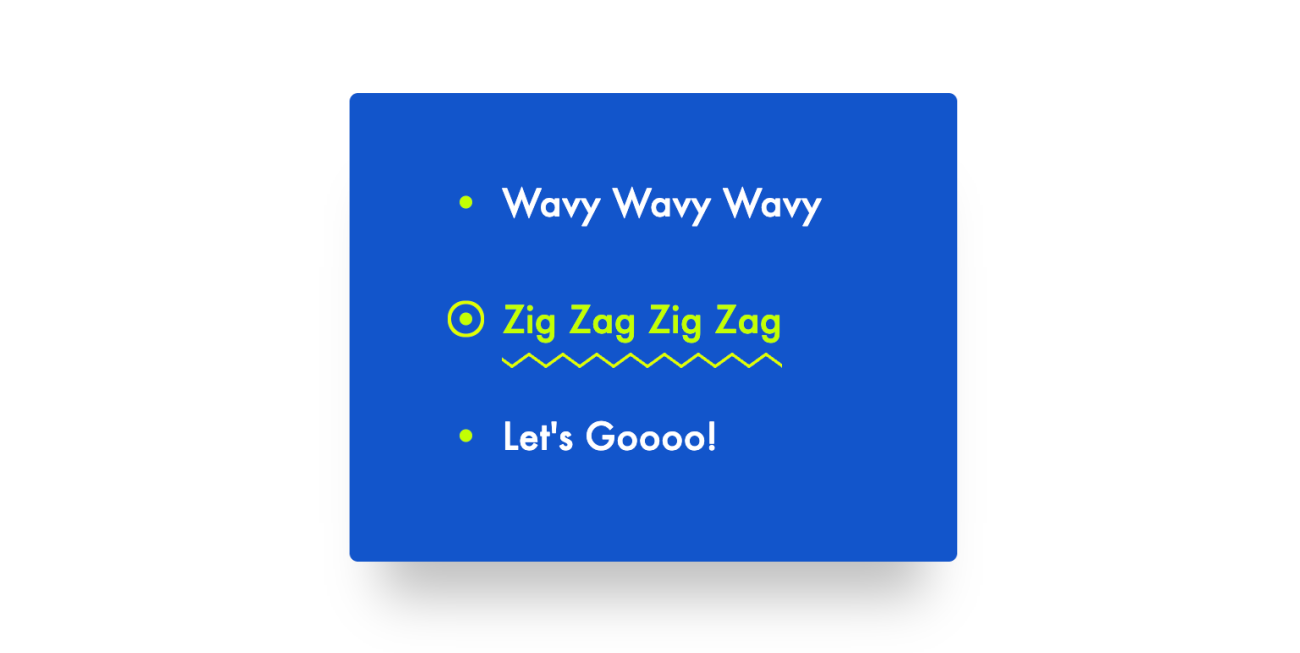
波浪下划线
动态SVG链接悬停下划线效果 - 为增添灵动交互这是一款链接悬停下划线动画效果,基于CSS+SVG技术实现,当鼠标悬停在链接上时,SVG线条会以流畅的动画勾勒出波浪、曲折以及箭头下划线,视觉反馈细腻且充满科技感。

齿轮
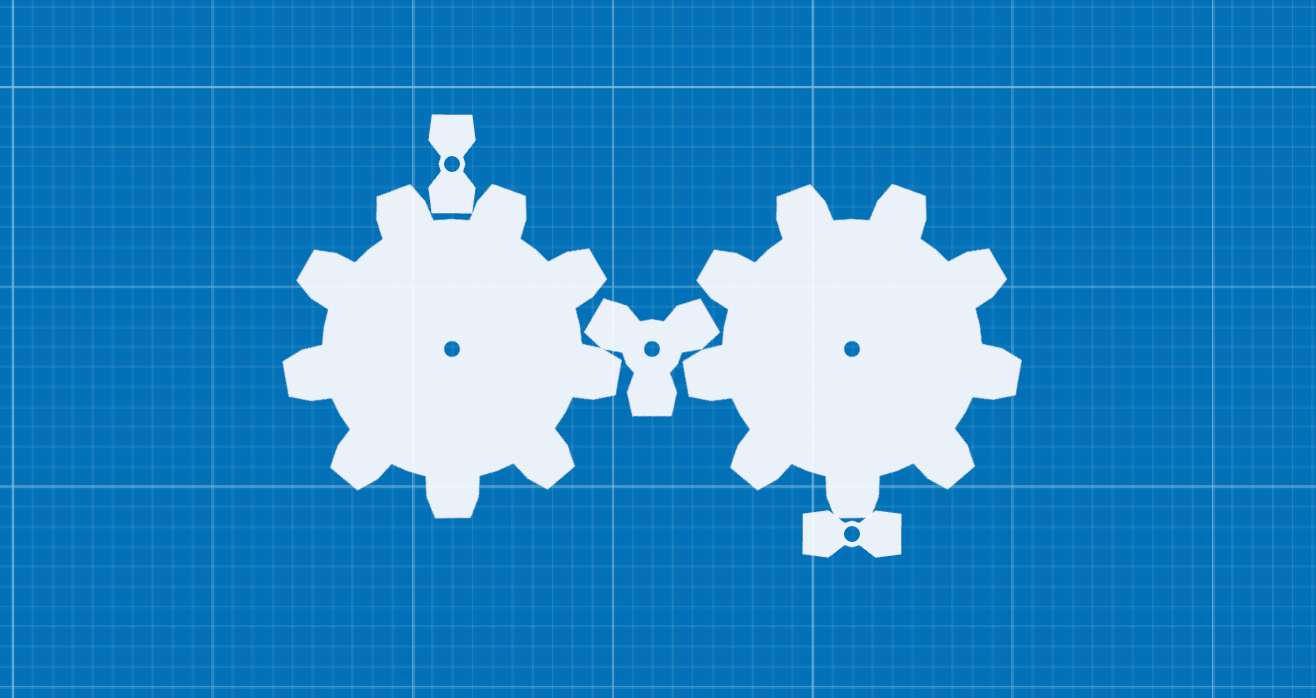
SVG有趣的齿轮传动动画 - 可自定义的机械动力学演示这是一款趣味齿轮传动动效,基于SVG+CSS技术实现,通过齿轮啮合动画和缓动算法实现流畅的机械联动效果,支持自定义齿轮组大小与转速比,适用于教育类交互演示、工业风网页装饰等场景。

卡牌拖尾
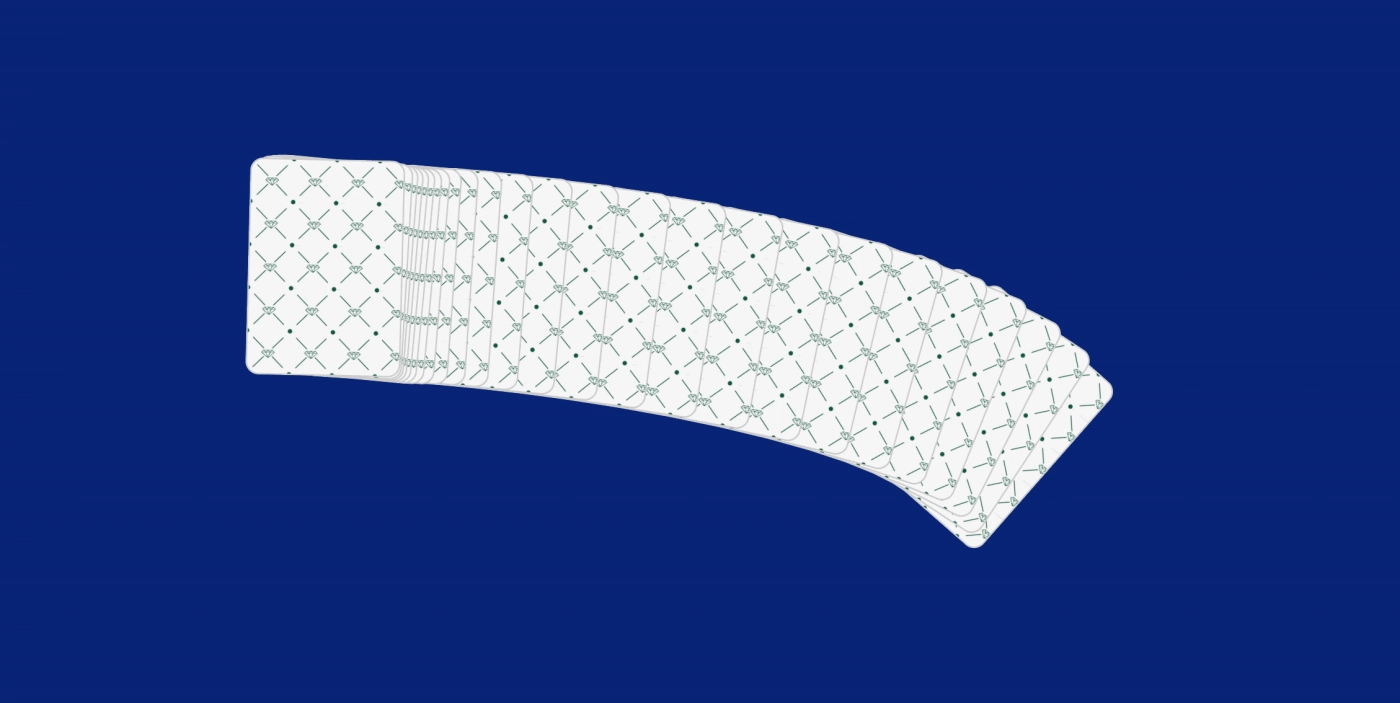
基于SVG+JS实现不停洗牌的扑克牌鼠标拖尾动画效果一款通过JS+SVG技术实现的扑克牌鼠标追随交互动画效果,其中的扑克牌的形状与花纹外观是通过SVG绘制的,鼠标移动时扑克牌的跟随交互动画是基于JS事件实现的。这款鼠标追随效果很有趣味性,可应用于...

火焰燃烧
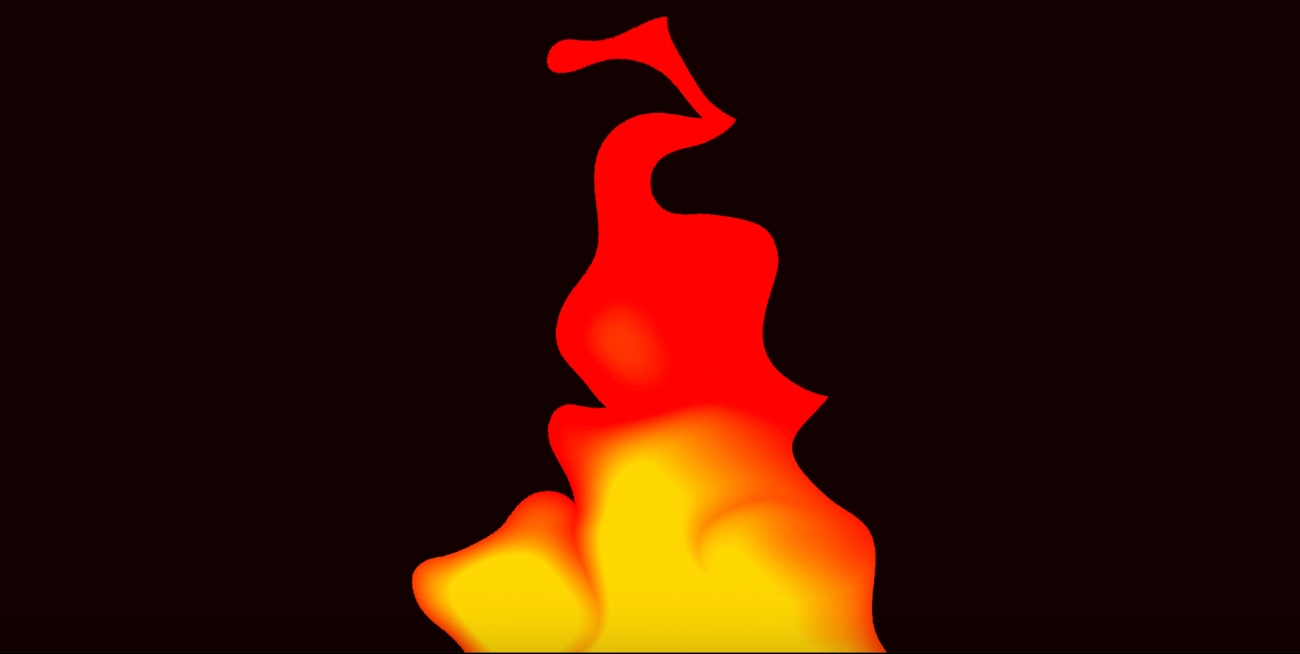
SVG逼真火苗燃烧动态效果这是一款极简动态火焰效果,基于SVG湍流滤镜和双向位移技术实现,通过基础几何图形变换创造出逼真的火苗升腾视觉效果。采用性能优化的单一图形处理方式,在保持超轻量级的同时实现流畅动画,特别适合需要添...

代码墨镜
SVG极客代码墨镜😎动画 - 编程主题动态装饰效果这是一款动态编程主题太阳镜动画效果,基于SVG路径动画技术实现,黑墨镜镜片上实时流动的代码符号创造出极客风格的视觉趣味,镜框采用自适应响应设计。特别适合开发者博客、技术大会网站或编程教育平台的装...

吉他模拟器
交互式SVG吉他模拟器源码下载 - 真实弦乐动画与音效体验这是一款交互式SVG吉他弦乐效果,基于动态SVG和JavaScript音频技术实现,晃动鼠标通过逼真的弦振动动画和即时音效反馈,让用户获得真实的虚拟弹奏体验。响应式设计适配各种屏幕尺寸,特别适合...