
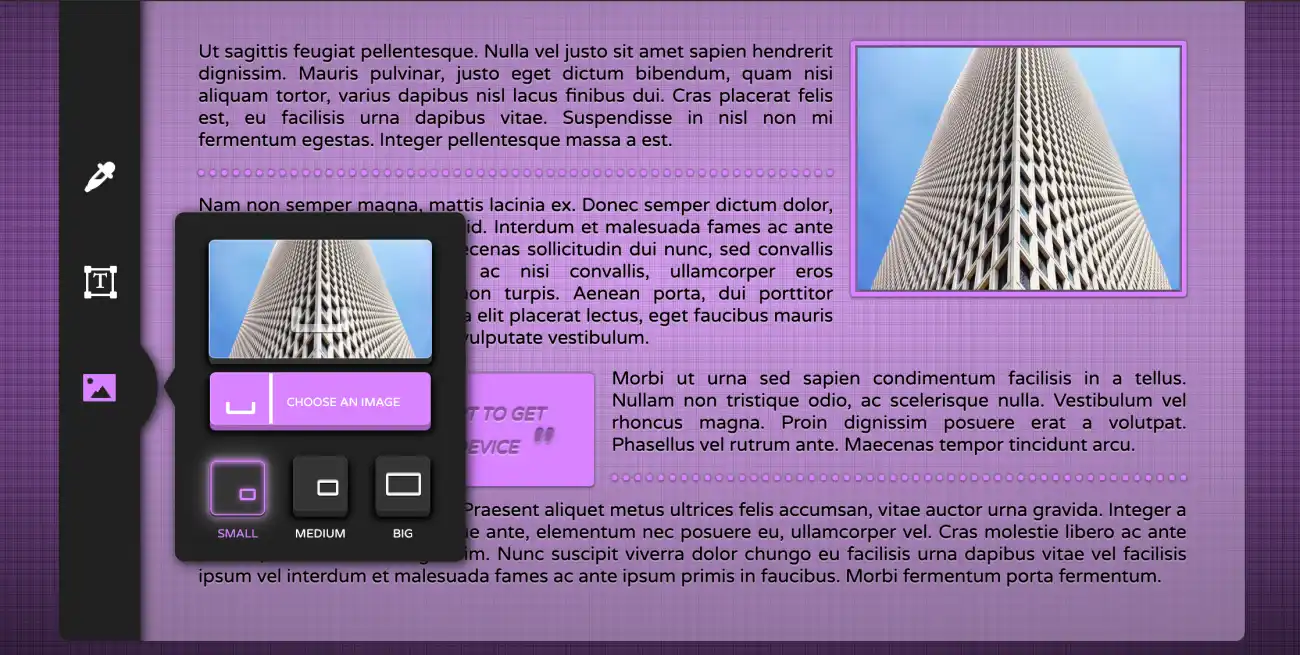
定制主题
纯CSS主题定制(拾色器与选择器)组件,支持定制背景、字体以及图片布局方式这是一款主题定制控件,基于CSS技术实现,通过简单脚本获取图片并随机初始化颜色选择,支持定制字体、主题颜色以及图片布局,适用于网页设计、主题定制等场景。

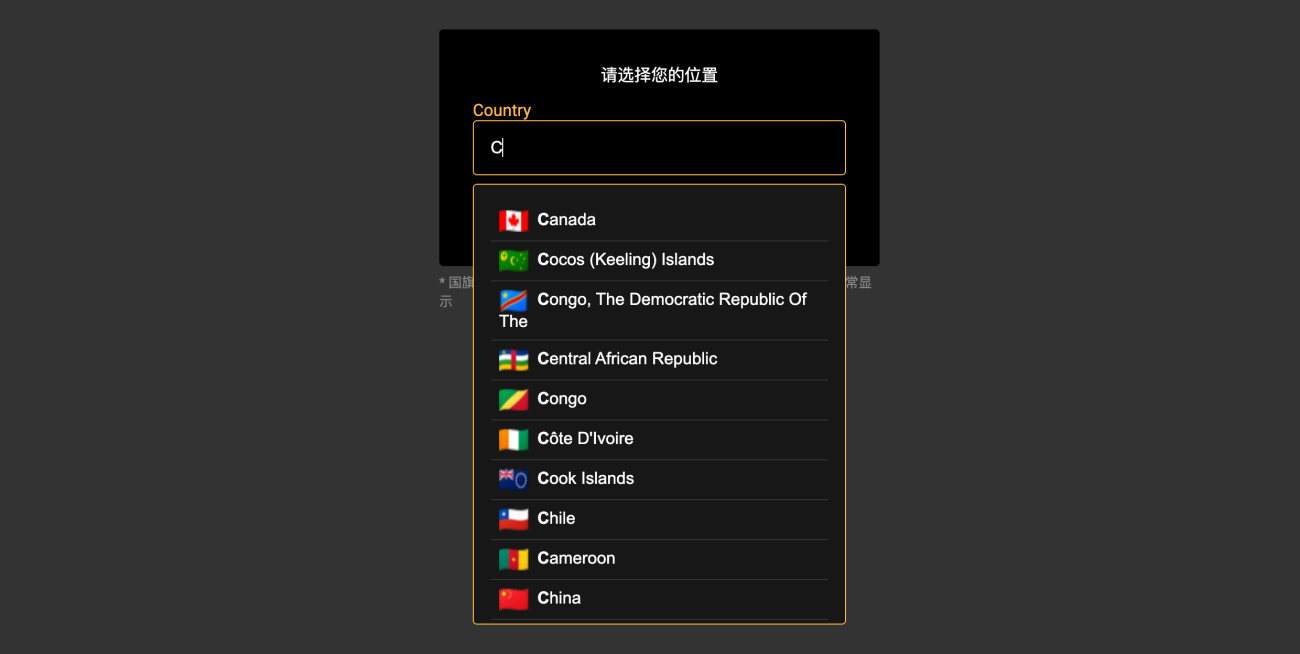
国家选择框
纯CSS带国旗图标的国家名字下拉选择器,支持首字符自动补全搜索这是一款包含全球249个国家名称的下拉选择器效果,并且带有每个国家选项都带有国旗图标,基于纯CSS技术实现,用户可通过输入国家首字母筛选目标国家,伴随动态高亮和过渡动画,适用于表单或地理相关应用场景。

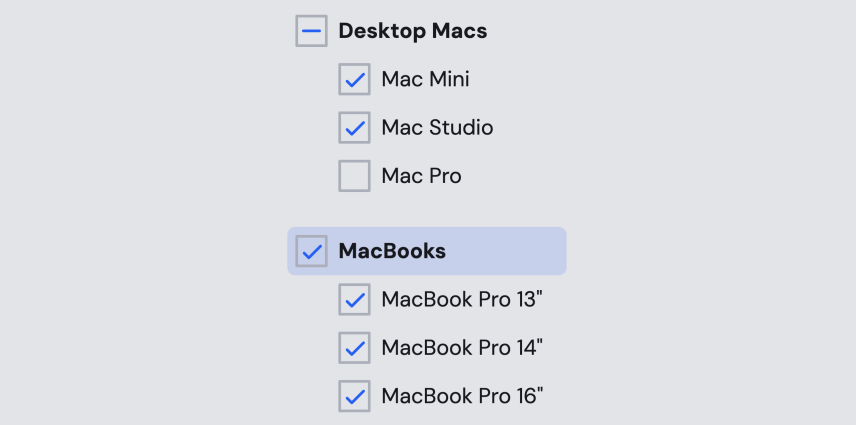
复选框美化
CSS+JS实现美化过的高颜值复选框,带不确定状态图标这是一款CSS+JS实现的多选框,除了美化后的高颜值特点外,还特别引入了不确定状态,当未全部选中时就是「不确定状态」,此时复选框的图标中间是一条横岗,以满足更复杂的交互需求。每个状态之间的切换...

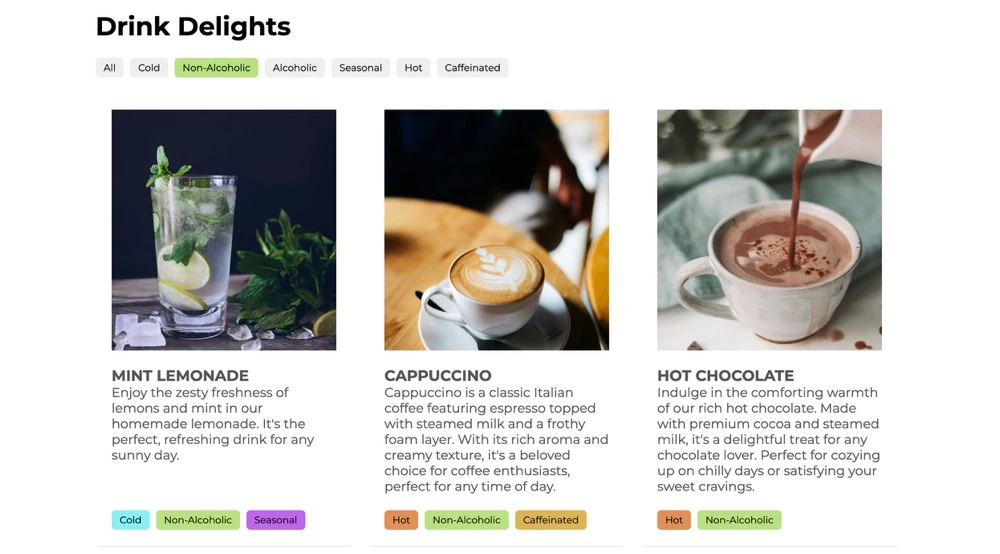
筛选过滤
基于 JavaScript 实现的标签菜单过滤器,支持响应式布局!实现了一种可以通过标签过滤内容的效果,可通过点击顶部标签菜单或者内容标签直接筛选出标签同类型内容,其中筛选过滤事件是通过JavaScript完成的,页面的整体布局以及筛选后的重新布局都是通过CS...

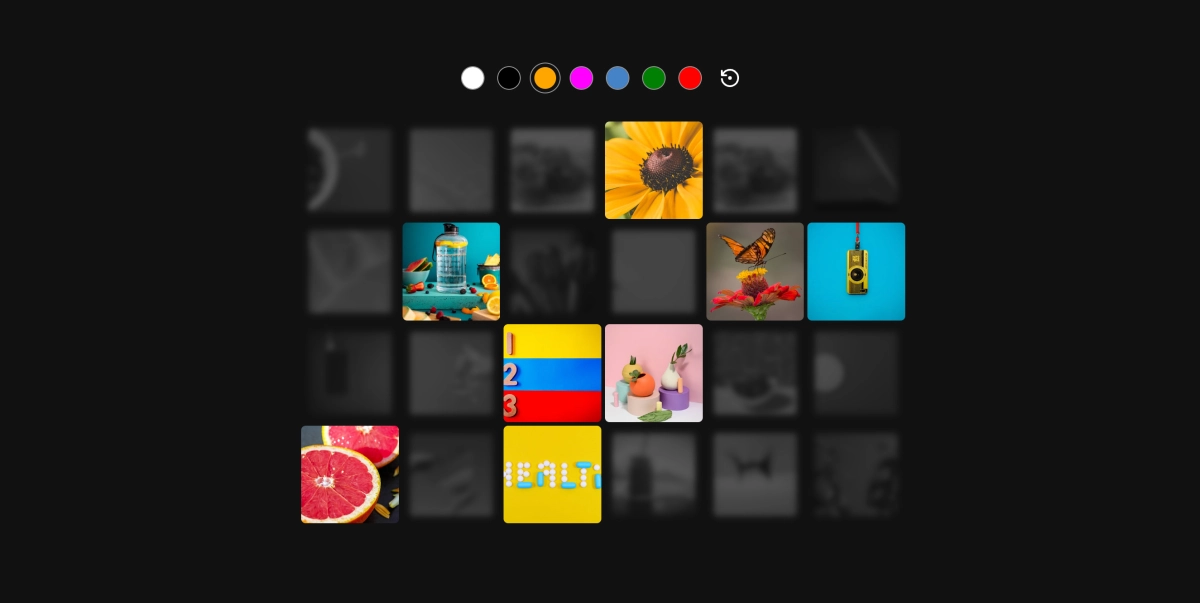
图片筛选
UI Kit CSS 图库过滤器使用三方组件 uikit 结合 CSS 实现的图片筛选插件,并且对图库图片添加了迷人的悬浮模糊效果,点击上方的筛选项能够实现丝滑的图片过滤功能,使用特别简单,只需要把同一组图片定义相同的data...

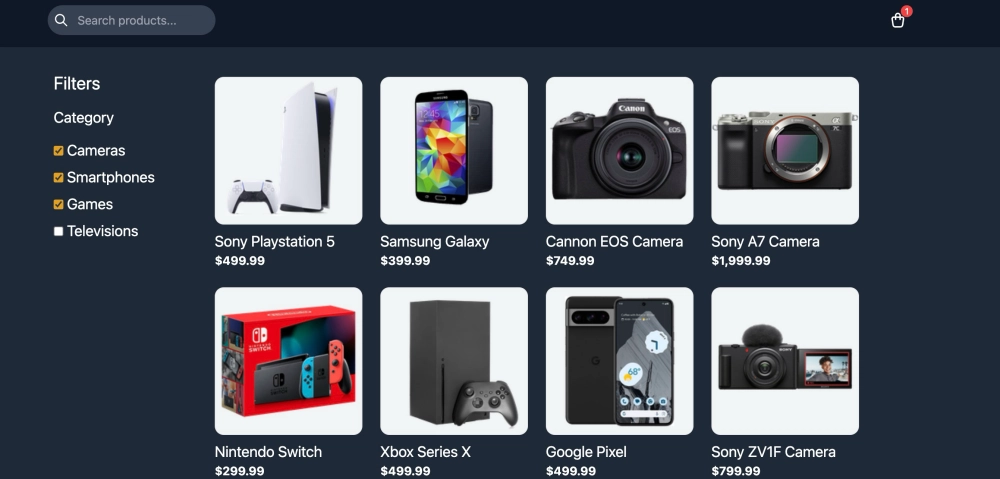
条件过滤
JavaScript 产品过滤界面,实现产品按照条件筛选与搜索查询基于 JavaScript 实现的按照指定分类筛选结果以及搜索框搜索结果,这里筛选以及全局搜索是基于 JavaScript 实现的,使用也超级简单,只需要把图片放入数组中,并且定义好 categ...

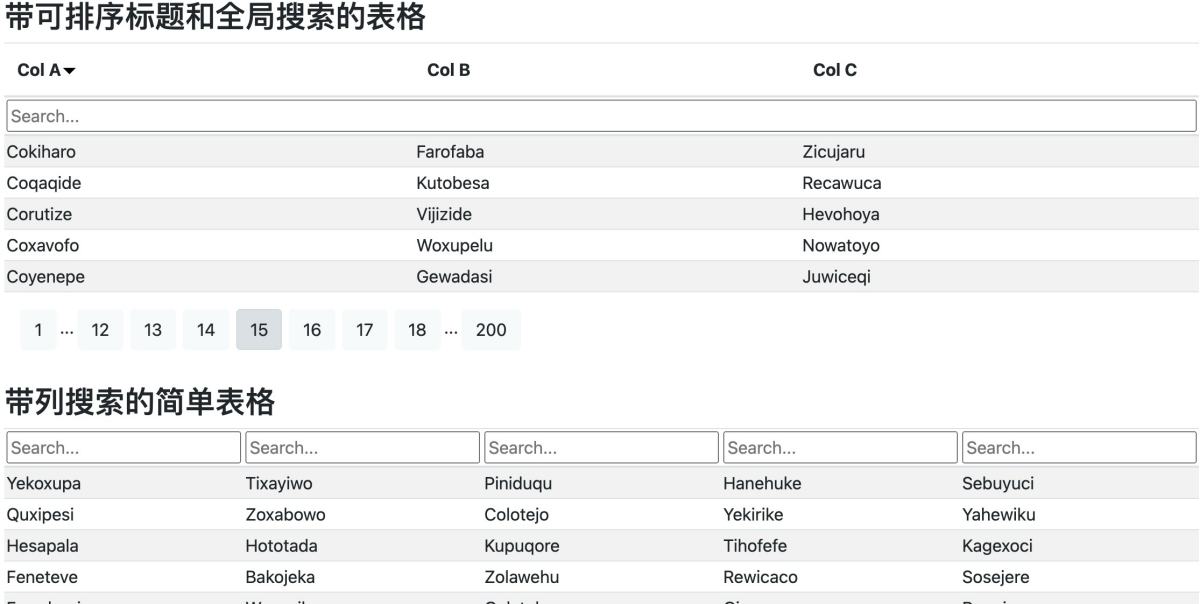
表格过滤
基于 jQuery 实现带排序的实时搜索table表格插件使用(JavaScript)jQuery 插件在 HTML 表格中实现搜索功能,使 HTML Table 表格具有可搜索性和分页排序功能,功能包括针对表格的单列搜索、实时全局搜索、单列排序、分页...

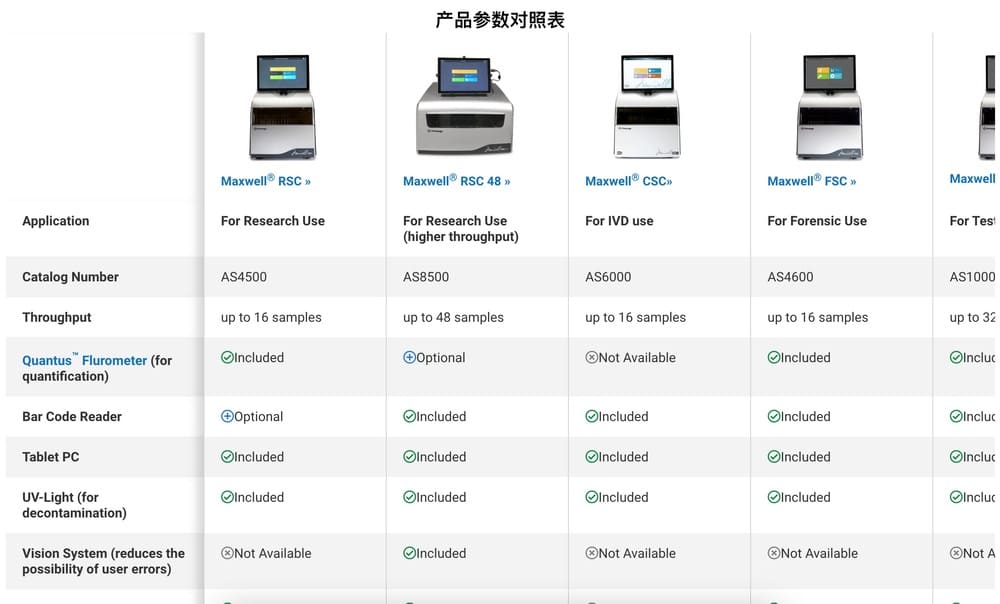
产品比较
HTML 和 CSS 中的多产品参数比较模板该 HTML 和 CSS 模板带有一个响应式产品比较列表,其中包含主要功能和详细参数的对比,它采用 HTML 和 CSS 技术有效显示产品信息,当产品超过屏幕时会自动隐藏,帮助用户一目了然地比...

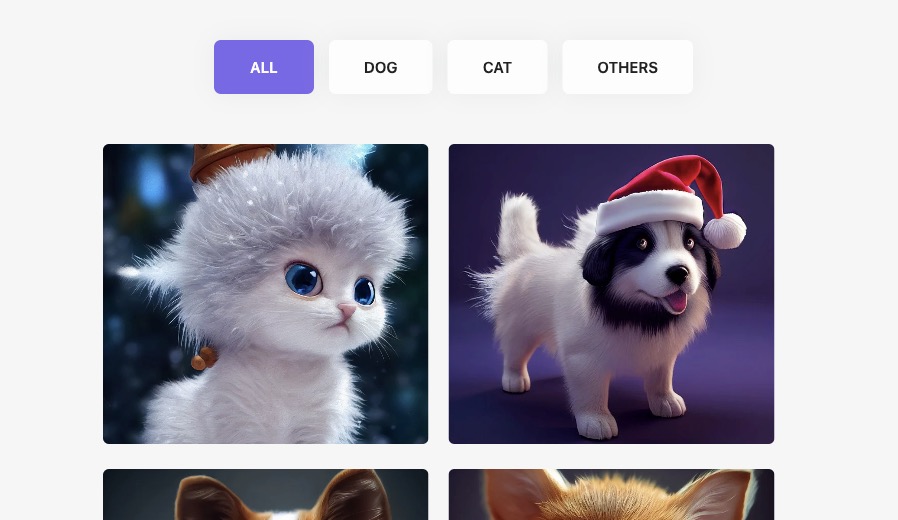
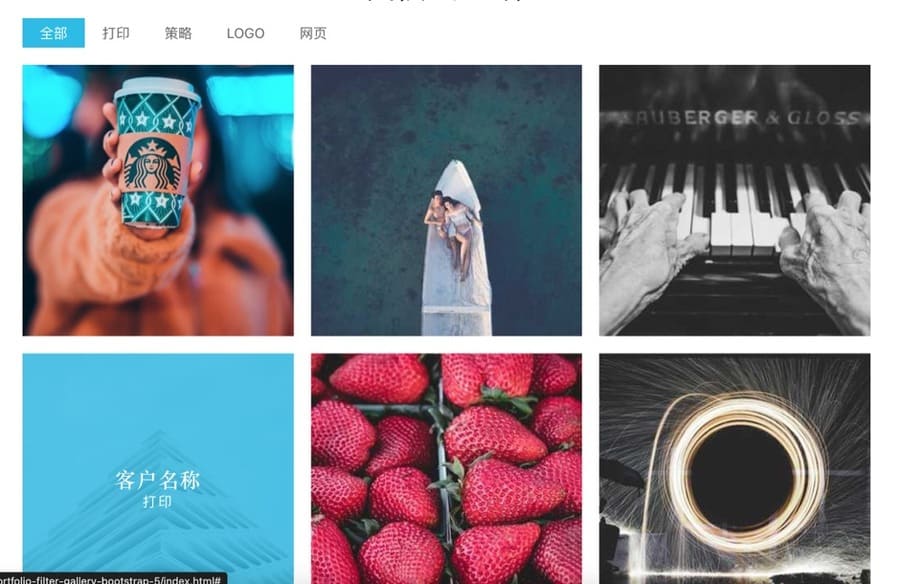
图片筛选
基于Bootstrap5创建的图库筛选器本代码基于 Bootstrap 5 创建一个图库筛选器,它可以通过类别过滤和排序不同类型的作品/图片,切换的过度效果时尚丝滑,并且附带鼠标悬浮效果,同时支持一图对应多种筛选类型场景。

Tab切换
CSS+JS实现的轻量级Tab切换效果该代码将创建由多个可自由切换的Tab标签组成的效果,它使用 JavaScript 和 CSS 创建交互式Tab标签。这里的核心方法是 switchTab,点击后可在标签之间自由切换,它有助于在网...