
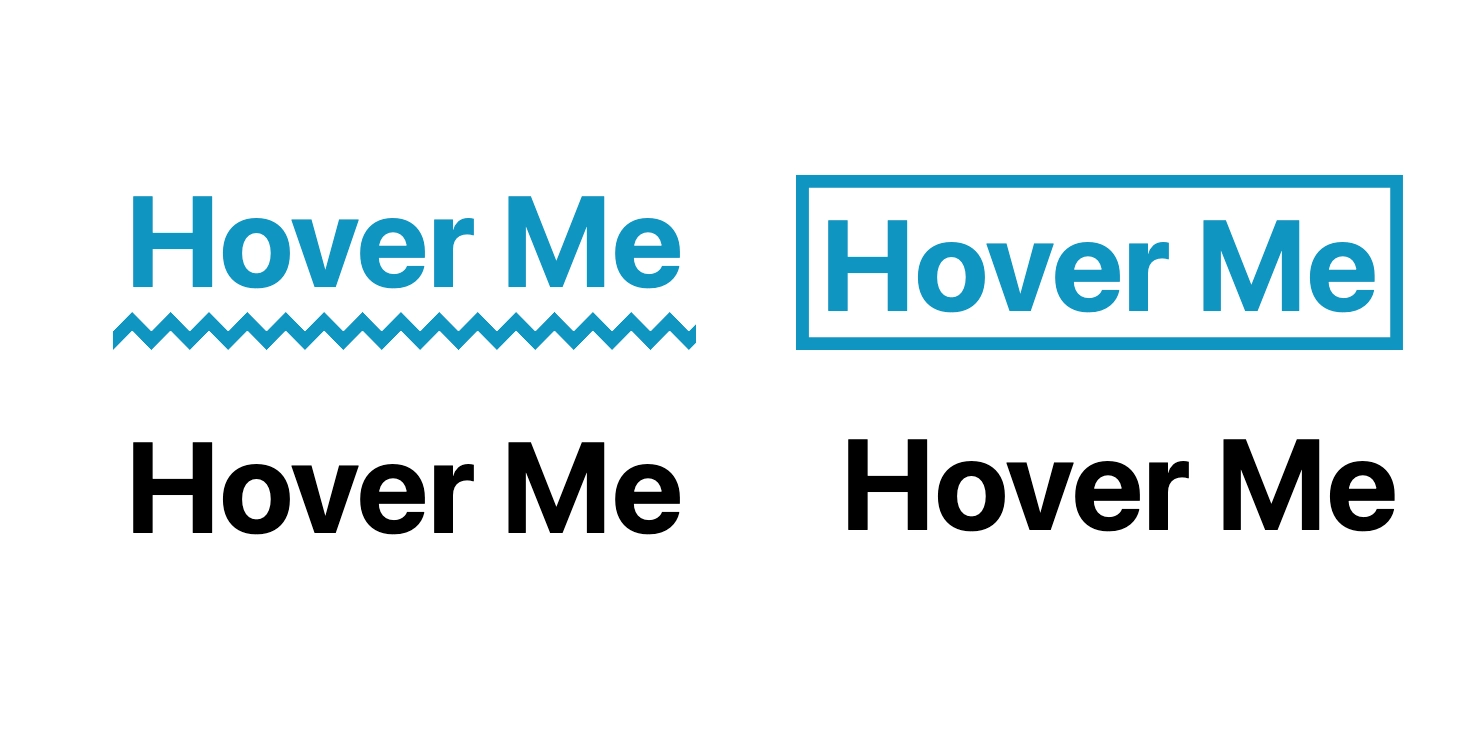
标记文本
CSS四款文本悬停标记与突出效果,让关键文字脱颖而出!这是一组纯CSS实现的多样化文本悬停交互效果,包含3D突出、变色、阴影、变形、包裹、下划线、下滑曲线等常见动效,适用于快速提升按钮/卡片/链接的视觉反馈体验。

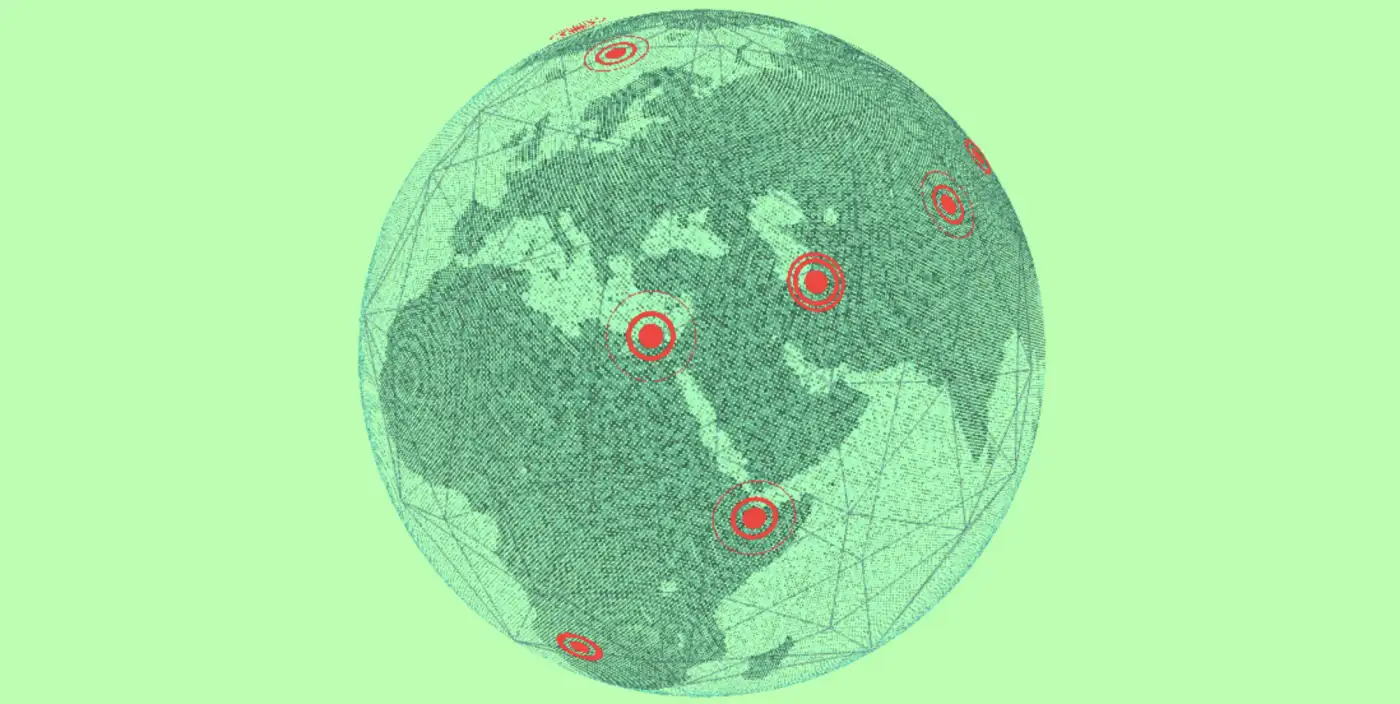
地球标记
3D点阵地球标记系统(带坐标标签),支持拖拽地球查看定位点,点击标记点显示坐标详情这是一款3D地球标记点效果,基于three.js技术实现,支持动态坐标标记和标签展示,支持滚动鼠标放大与缩小三维地球,适用于地理数据可视化或交互式地图场景。

地图标记
纯CSS地图定位标记动态图标这是一款纯CSS实现的地图位置标记图标效果,基于CSS技术实现,通过精心设计的形状和从上而下的下落效果以及扩散动画,模拟出经典的地图标记图标,无需图片或SVG,适用于轻量级的地图或位置指示场景。

对勾选择标记
CSS对勾完成标记、文字增加中横线删除线动画效果,适用于表单提交或任务完成的提示场景这是一款对号中横线标记动画效果,基于CSS技术实现,通过动态绘制对号图标以及文本中间的横线增强操作完成的视觉反馈,适用于表单提交或任务完成的提示场景。

手绘标注效果
SVG+CSS悬停手绘风格圆形及下划线标注动画效果源码下载一款手绘风格圆形及下划线标注重点内容动画效果,在鼠标悬停与重点内容时,可使用此动画在重点内容的外围画圈标注、或者在重点内容的下方划线标注。其中手绘的线型以及圆形是通过SVG实现的,悬停效果是通过...

地图标记
HTML+CSS实现世界地图中标记位置,并对标记点进行介绍通过HTML+CSS实现的一款可以标记位置的世界地图,底层的世界地图是通过SVG实现的简略版地图,地图的上方可以标记关键位置,并且当用户鼠标滑过标记位置时会显示标记处的文字提示信息,点击标记...

文字凸显
CSS演讲稿逐字凸显动画效果,文字突出显示视觉感受这是一款文字墙效果,特别设计用于展示肯尼迪总统演讲的文字内容。利用CSS3和JavaScript技术,该效果能够将大量的文本以动态且有序的方式呈现出来,模拟出演讲稿逐字显现的视觉感受。

标记文本
HTML网页中实现高亮显示滚动到视图中的文本。利用 Intersection Observer API 以及 GSAP ScrollTrigger 两种技术实现了高亮显示滚动到视图中的文本效果。这两种技术可以通过实时监测屏幕中的某些“元素”...

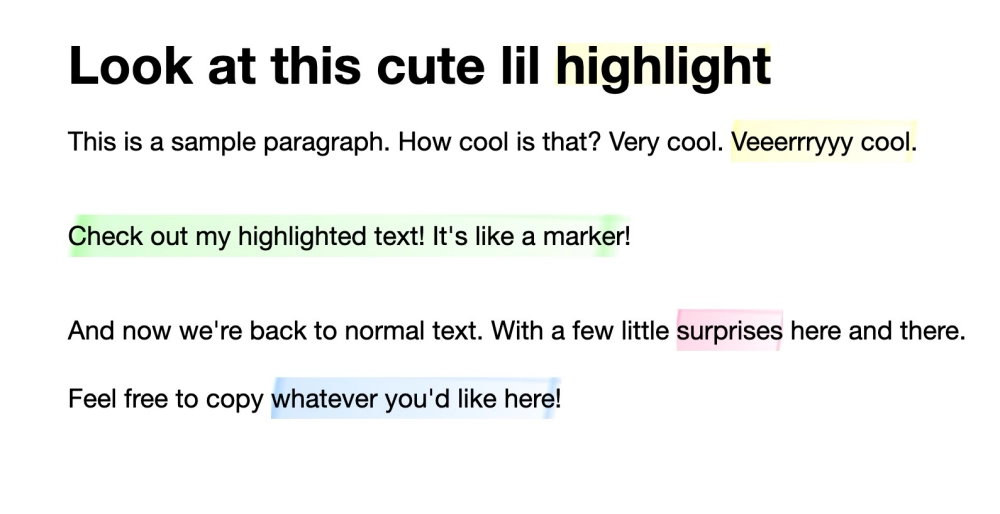
文字标记
纯 CSS 实现的轻量级文本高亮标记效果只使用 CSS 实现的文本不同颜色高亮显示文本效果,可以突出标记重点段落或文字,非常的轻量级,只需要在需要将需要高亮突出的文本置于*-highlight标签中即可,*代表的是颜色,比如green...

光标放大
CSS JS 悬浮光标放大镜片效果代码实现的是一种鼠标悬停效果,具体表现为:当鼠标悬停与文字之上时,会出现类似于放大镜的圆形光标,透过圆形小镜子效果文字会变色,使用这种效果可以突出文字,提高主要内容的视觉吸引力,实现方式是通过 ...