
3D文字悬停导航
纯 CSS 创意导航悬停效果这是一款纯 CSS 实现的导航悬停效果。初始状态下,导航文字以简洁的线条样式呈现,当鼠标悬停在特定导航项上时,文字会通过色彩填充、3D立体效果等视觉变化突出显示,就像示例中 “About” 菜单...

流光文字
纯CSS霓虹灯动画文字特效 - 零JS的金属质感流光动态字体这是一款纯CSS流光霓虹灯文字特效,基于CSS3渐变与动画技术实现,通过动态渐变色位移创造金属质感流光效果,文字中间镂空(空心文字),无需JavaScript即可实现丝滑的视觉吸引效果,同时支持...

波浪文字
CSS波浪与图像波动文字动画效果,文字内部水波纹涌动特效这是一款动态波浪变形文字效果,基于CSS clip-path+transform技术实现,通过文字扭曲波动和图像分层延迟动画,营造液态视觉风格,适用于品牌标语、海报头图或产品展示等场景。

魔法文字特效
CSS+JS布灵布灵,闪着小星星的动态魔法文字特效,支持自定义文字这是一款魔法文字动画效果,基于CSS/JavaScript技术实现,可实现流光色彩过渡、文字闪光等奇幻视觉效果,适用于标注重点标题文字或营销活动页面。

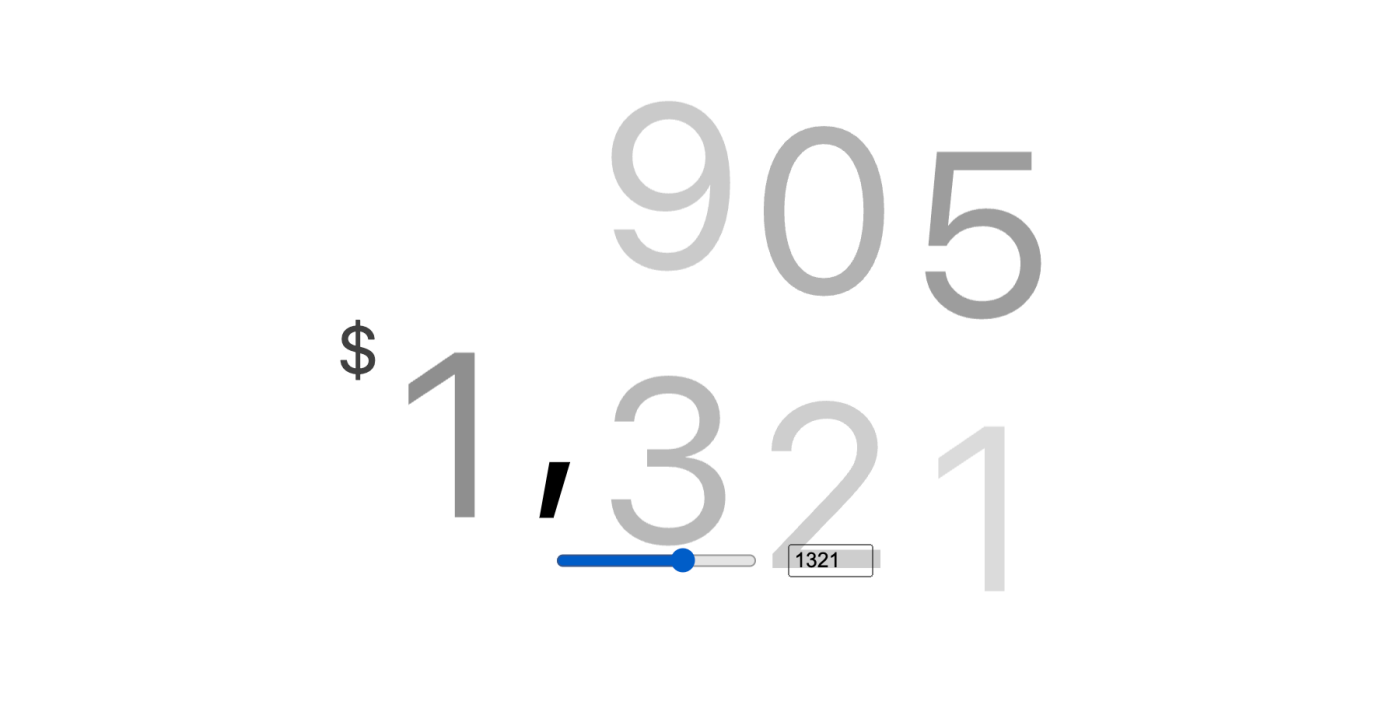
数字变化
CSS+JS数字变化飘逸过渡动画效果这是一款数字变化过渡动效,基于CSS View Transitions API技术实现,在数值变化时触发平滑的数字过渡动画,适用于表单交互或数据展示场景

复古文字
CSS街机复古文字特效,可完美支持中文!这是一款复古街机文字效果,基于CSS动画和文本阴影技术实现,通过像素风闪烁和霓虹灯式发光还原80年代游戏厅视觉风格,适用于怀旧游戏网站或活动专题页等场景。

文字动画
7款个性的 CSS 动态文字动画特效集这是一组基于 Splitting.js + CSS 实现的多样化文字动画,包含跳跃、翻转、弹跳、漂浮、慢跑、旋转、抖动等效果,适用于标题强调、广告文案或创意网页交互场景。

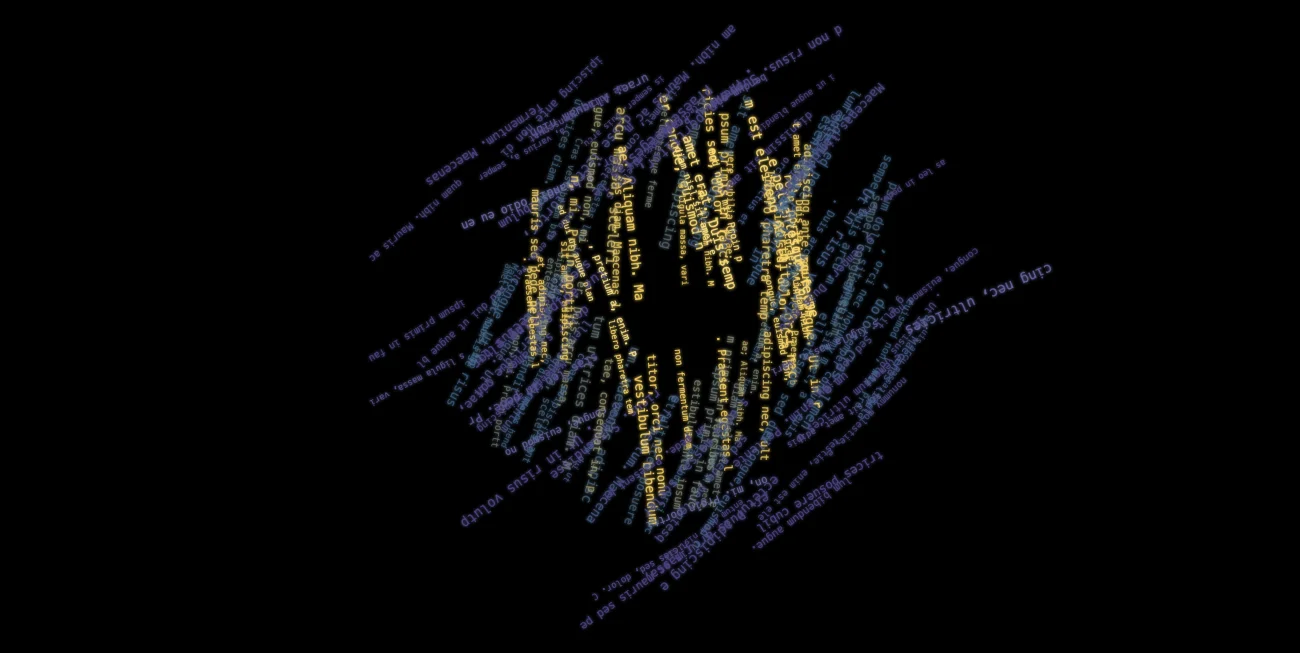
文字扩散
HTML动态文字墙生成动画,一段文字被分割为多个句子扩散开来动画效果这是一款基于 JavaScript + CSS 技术实现的自动生成动态文字墙效果,实现了自动将一段话分隔成句子,然后分散在四周的动画效果。文字可直接替换。通过循环动画控制密集文本的视觉变化,适...

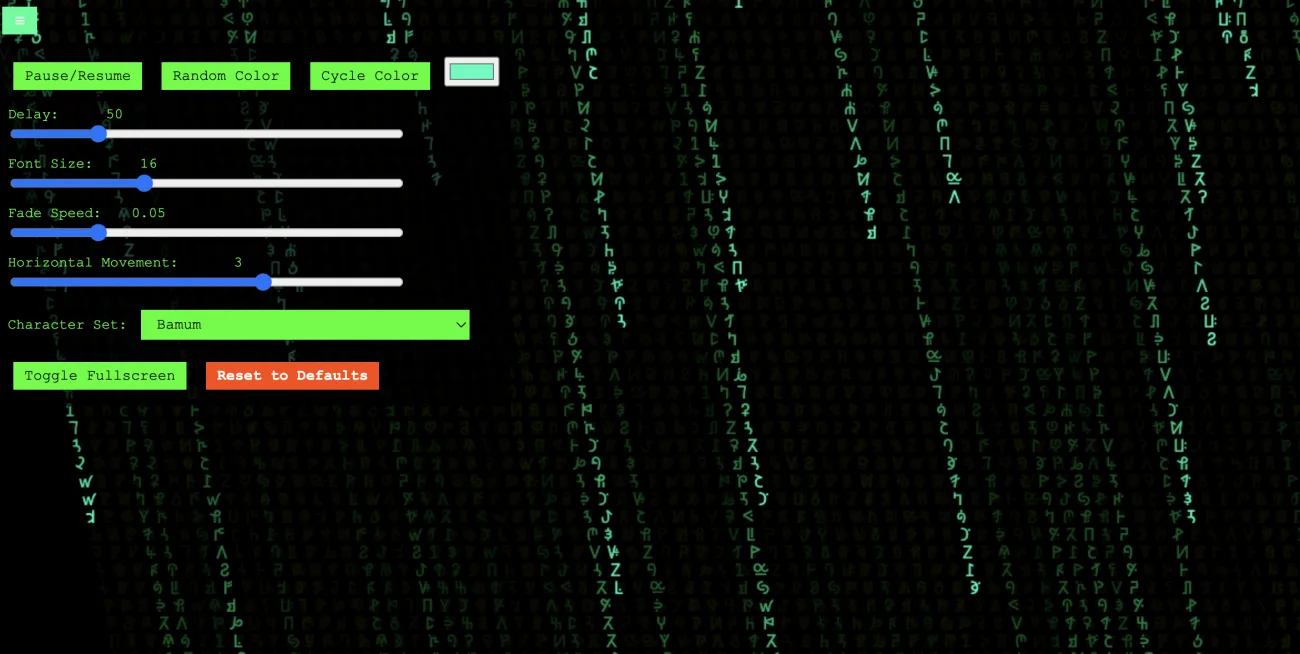
文字雨
HTML中基于Canvas+CSS实现可定制化《黑客帝国》式文字雨特效这是一款基于 JavaScript + Canvas 的动态数字矩阵模拟效果,模仿经典电影中的代码雨(Matrix Rain),支持自定义文字、速度及颜色,适用于科技感网站背景或创意视觉展示场景。

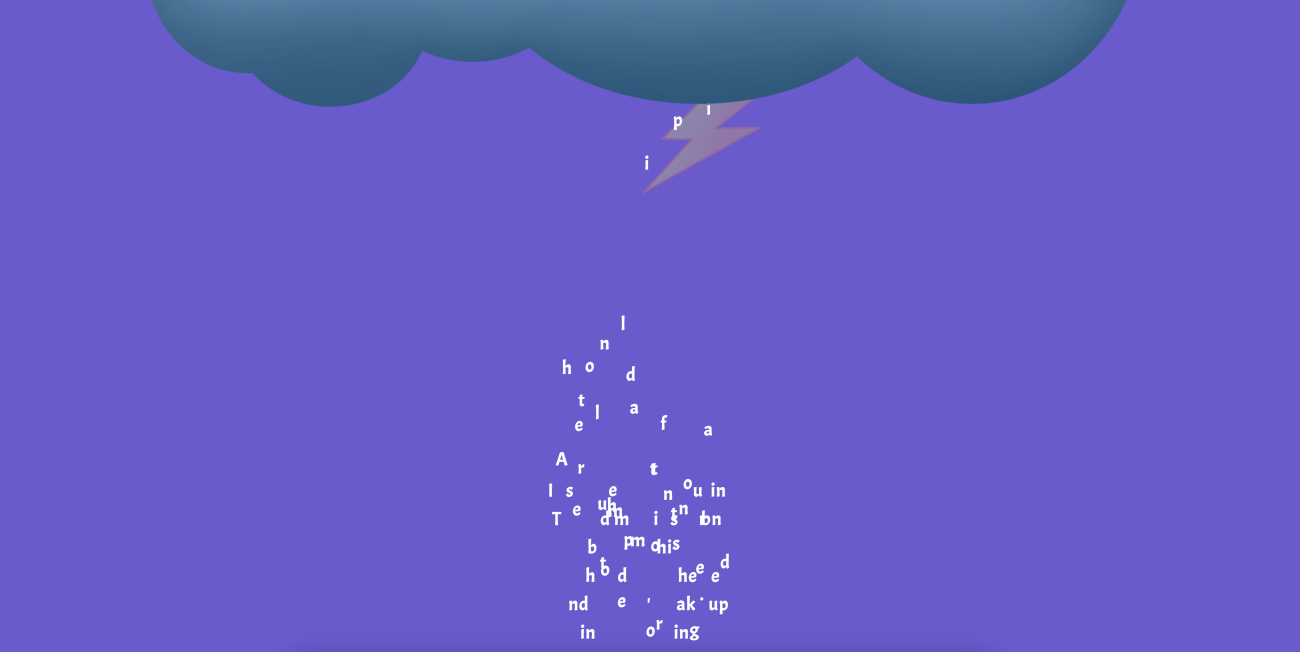
下雨文字动效
GSAP伴随闪电的文字雨入场特效文本,适用于儿童教育、互动故事书等场景这是一款基于 Splitting.js 和 GSAP 技术实现的下雨文本入场动画效果,文字如雨滴般落下,伴随闪电闪烁,营造童趣氛围,适用于儿童教育、互动故事书等场景。

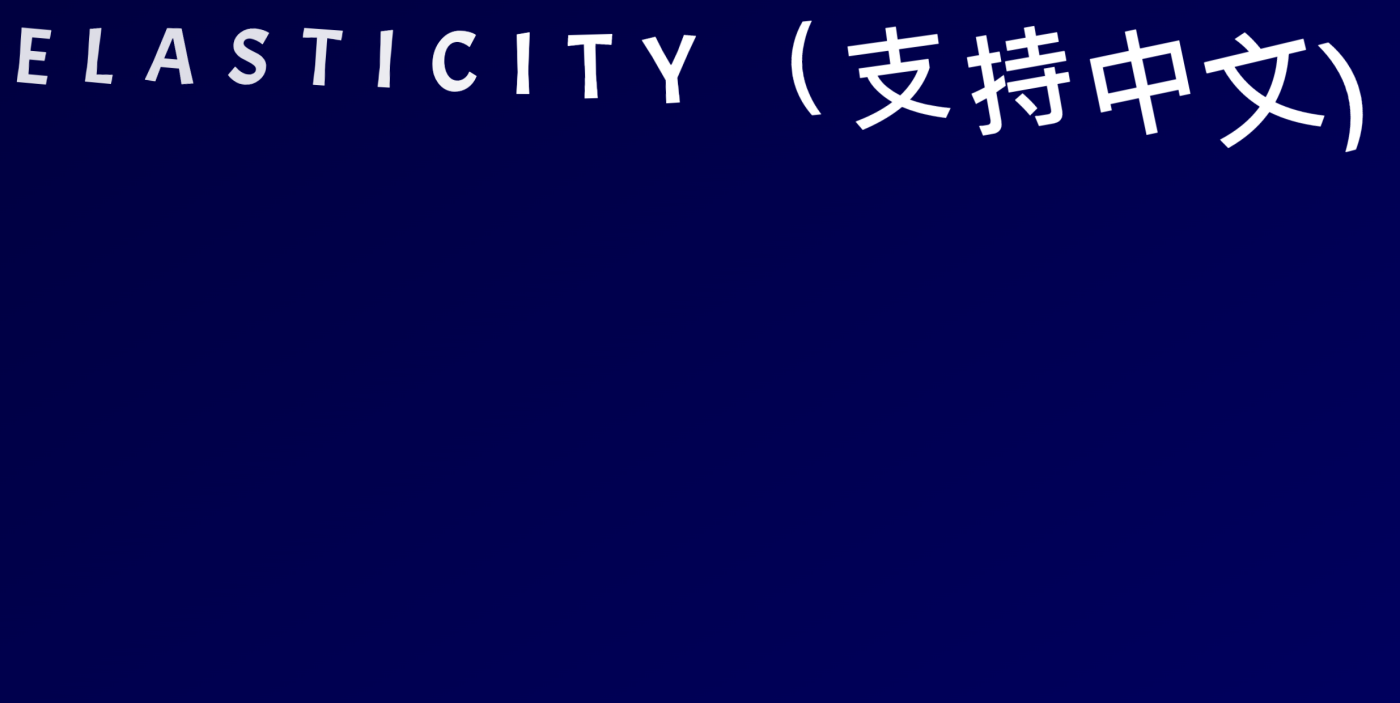
弹性入场
GSAP弹性缓动动画文本入场特效这是一款结合 Splitting.js 和 GSAP 技术实现的甩动弹性文字逐个入场动效,通过弹性缓动(elastic easing)以及分割文字使单个文字的入场产生生动变形动画效果,适用于标题...

