
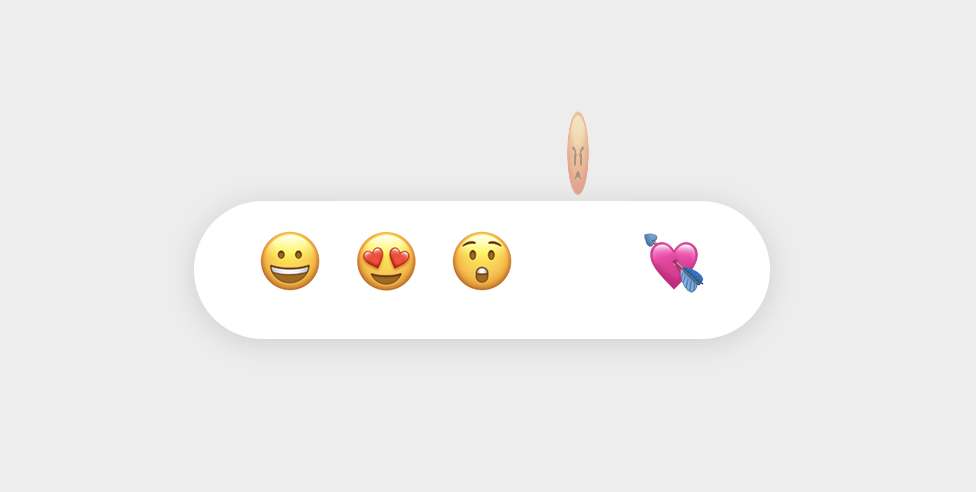
表情符号栏
CSS+JS实现的带交互动画的表情符号栏HTML5源码这是一款带点击交互动画的表情符号栏效果,基于 CSS + JS 技术实现,该效果通过简洁直观的设计,在简约工具栏中展示多种常用表情符号,并在用户点击时表情上升并逐渐隐退消失,能让用户在选择表情...

待办组件
Vue.js 简洁实用的待办事项列表组件这是一款基于 Vue.js 技术实现的待办事项列表效果,提供输入框用于添加任务,输入内容后点击添加按钮即可将任务添加到列表中,每个任务条目配备删除图标,方便用户移除已完成或不需要的任务 。界面简...

模拟键盘
CSS+JS支持实时响应键盘操作的模拟键盘与屏幕这是一款HTML+CSS+JS技术实现的一个键盘和一块屏幕,模拟键盘能够响应真实键盘的输入事件,屏幕上能够实时显示键盘输入的内容,通过视觉化键盘交互与屏幕实时反馈,创造沉浸式输入体验,适用于在线...

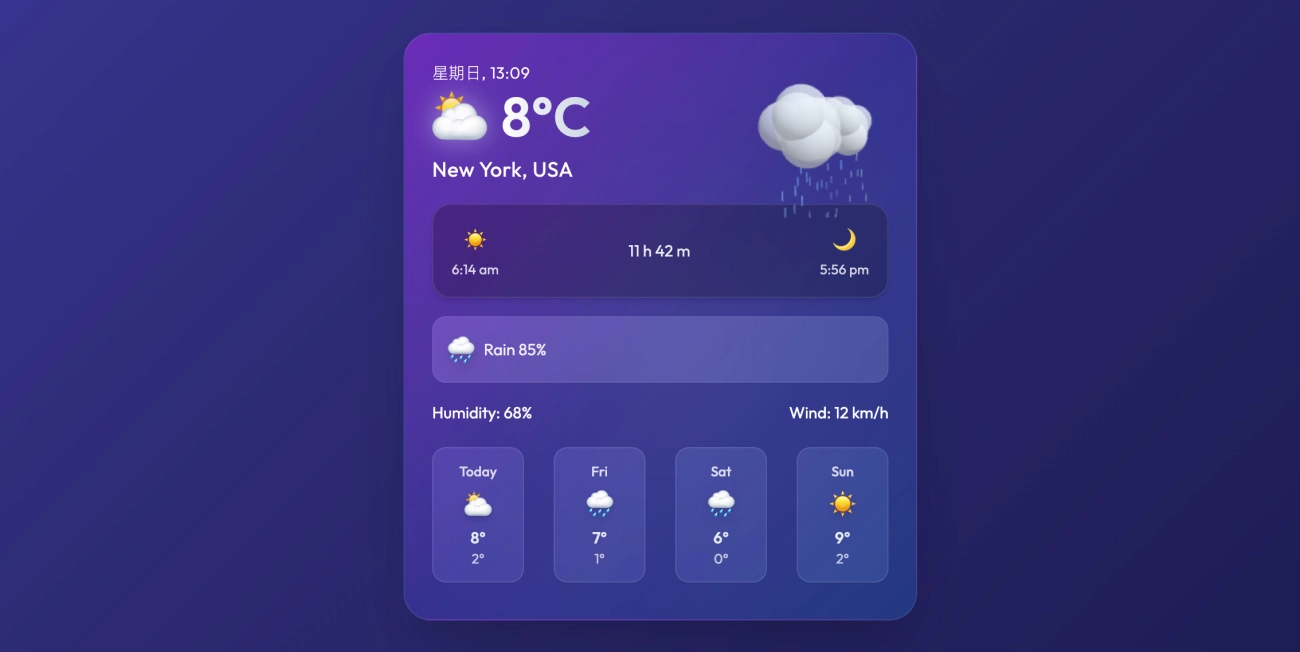
悬挂工具栏
GSAP+CSS悬挂弹性图标工具栏,可放置在页面的任意位置!这是一款可放置在网页任意位置的充满弹跳活力的导航工具栏,基于GSAP动画库+CSS技术实现,当用户点击图标时,向下弹出工具菜单栏会呈现Q弹的跳跃动画,就像果冻一样活泼有趣。特别适合儿童教育、创意...

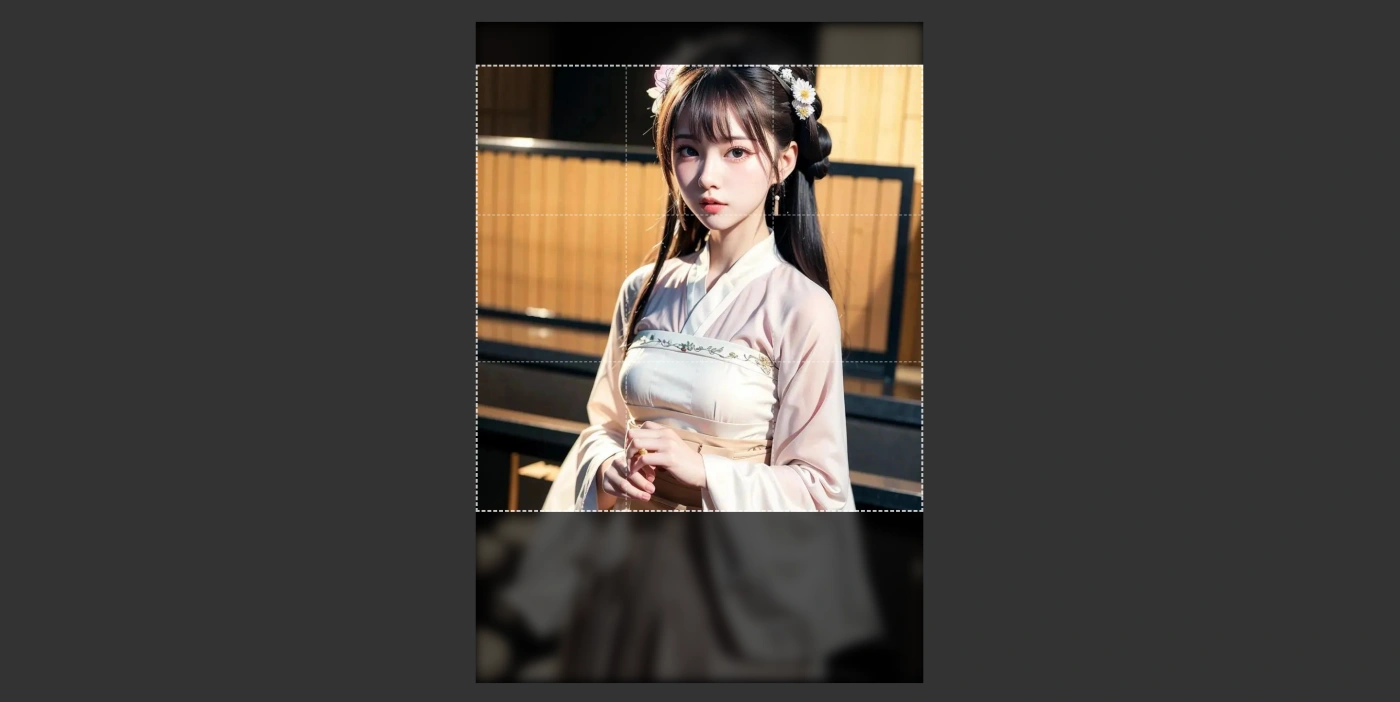
裁剪工具
基于纯JS技术实现的智能图片裁剪工具,支持比例分割、拖拽等效果这是一款智能图片裁剪工具,基于纯JS技术实现,支持拖拽缩放移动、比例分割锁定和实时预览,适用于头像上传、商品图片编辑等需要精准裁切的场景。

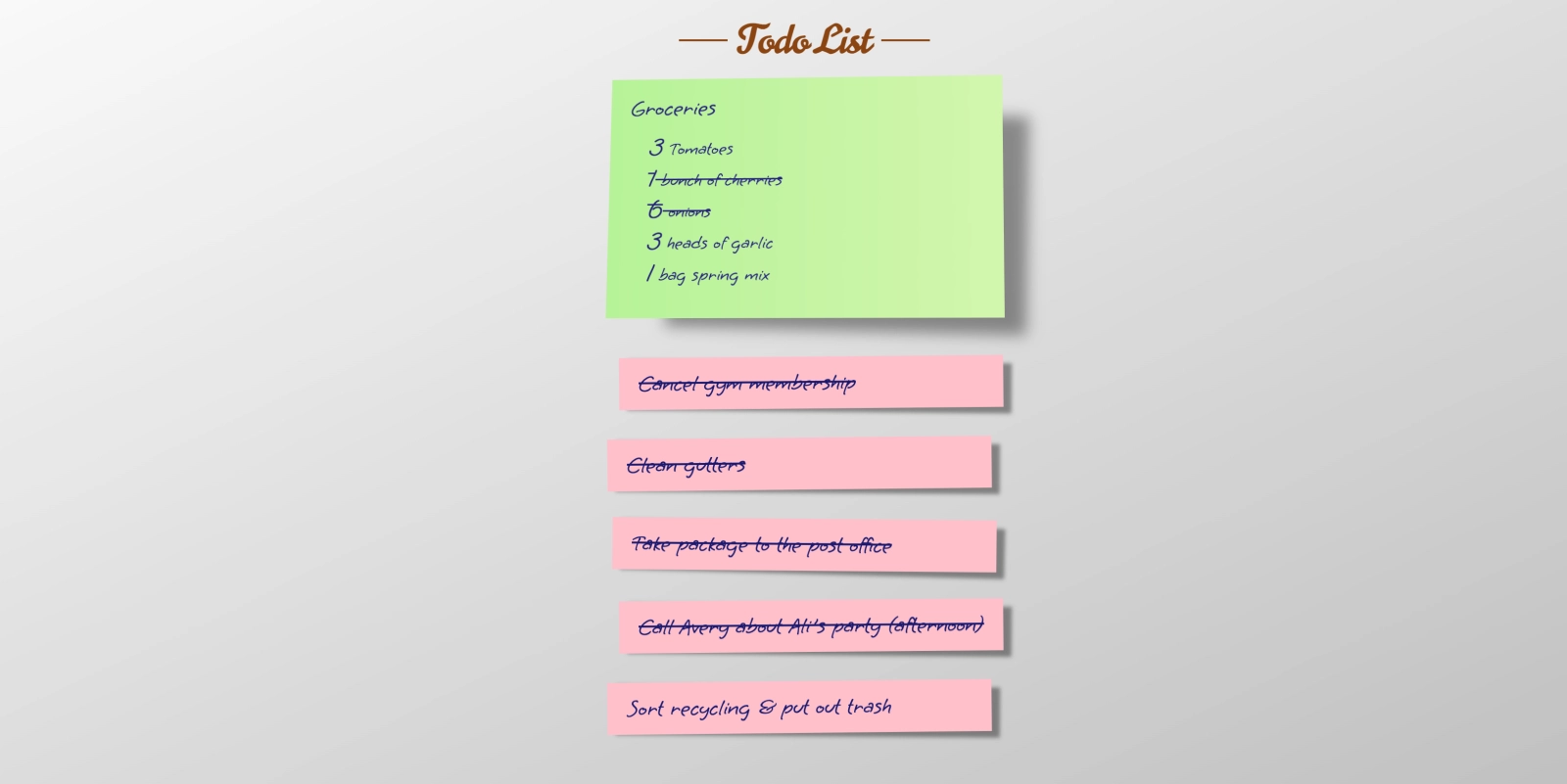
便签待办
CSS+JS便签风格待办清单 - 可划线标记+悬停交互设计这是一款便签式待办事项工具,基于HTML+CSS+JS技术实现,将任务列表与便签纸的视觉风格结合,支持悬停效果和动态标记,适用于个人日程管理、团队任务看板等需要灵活记录的场景。

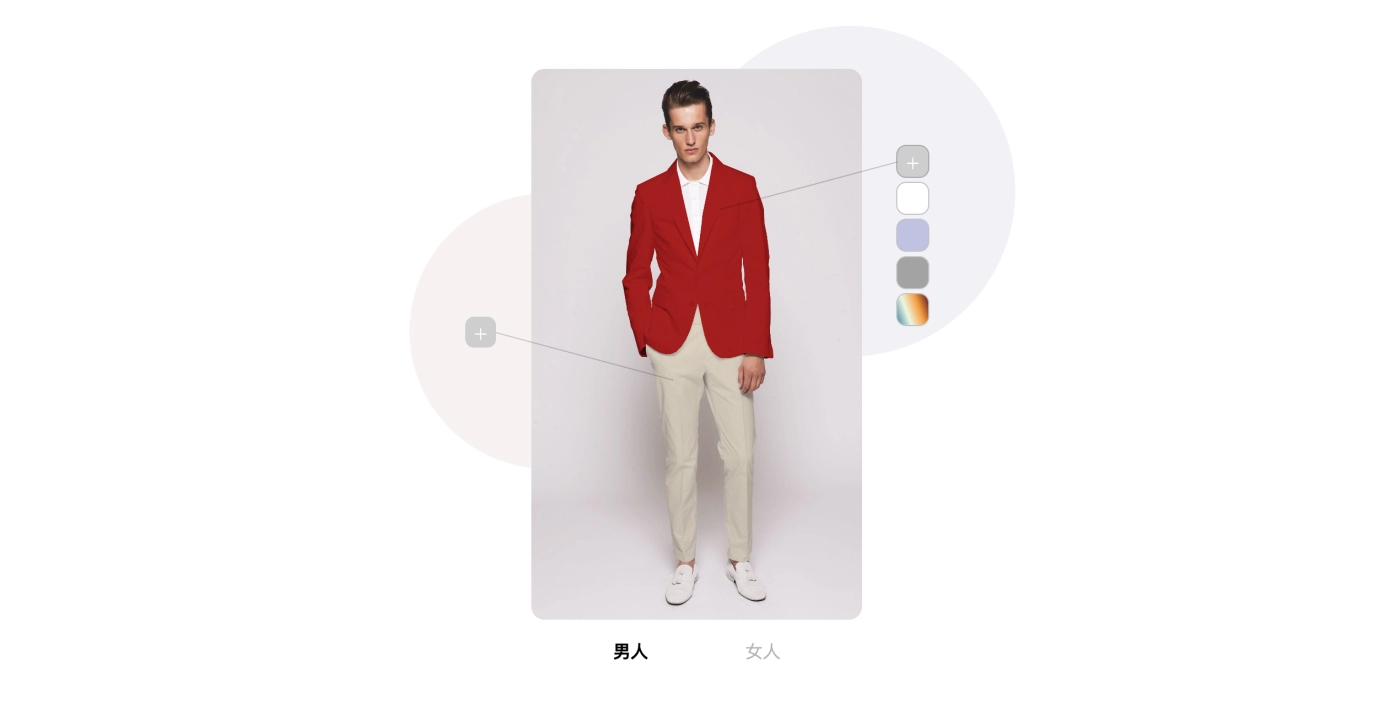
服装换色
HTML换装插件,模特服装支持多种颜色实时更换预览效果这是一款服装颜色实时更换预览插件,预先设定服装轮廓,而后通过CSS+JS技术实现模特上身和下身衣服颜色的更换,支持实时预览,可应用于电商、服装店等应用及网页场景。

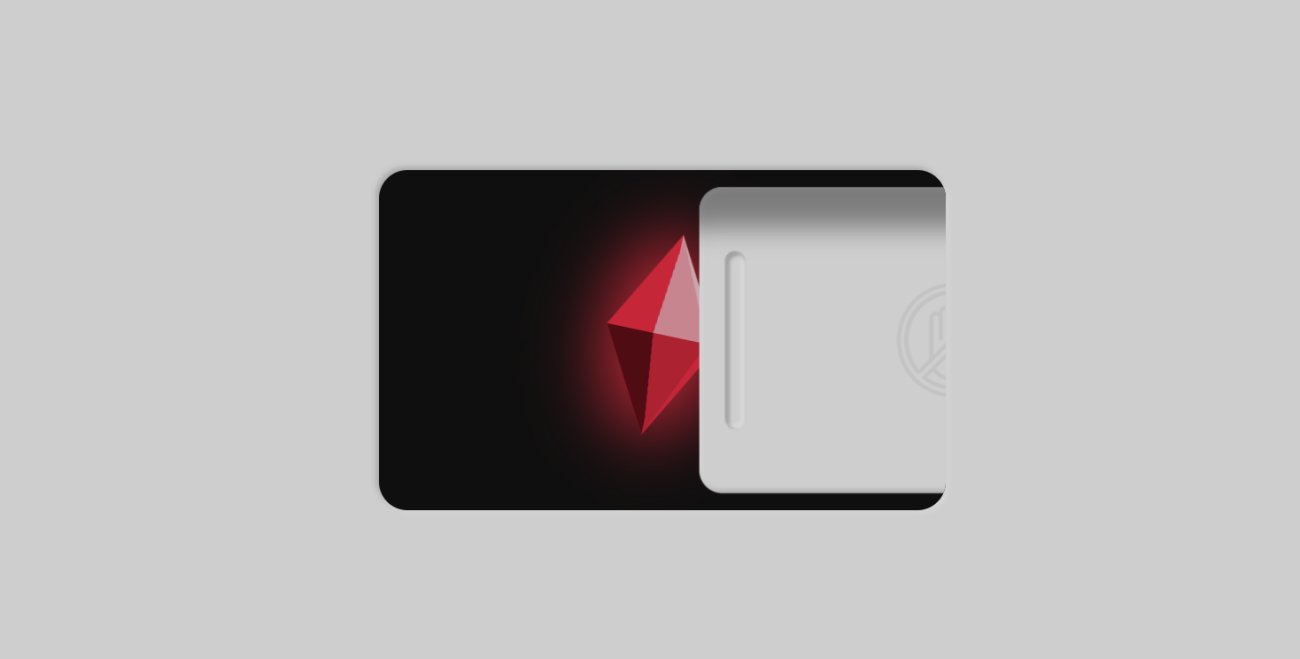
魔盒卡片
JS+CSS卡片魔盒打开效果源码这是一款通过JS+CSS技术实现的卡片打开动画效果,卡片打开后里面是另一片动画天地,通过分层动画和动态位移营造深度沉浸感,适用于礼盒打开或呈现其他意外场景。

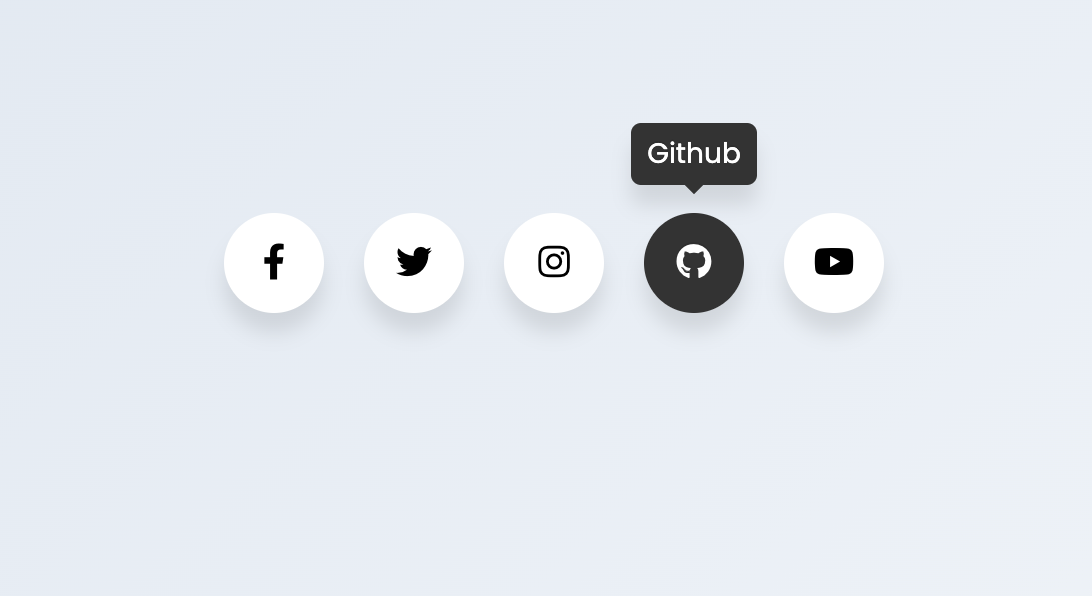
社交分享按钮
纯CSS社交媒体分享图标悬停提示效果这是一款基于HTML + CSS的轻量级社交媒体图标组,集成Font Awesome图标,悬停时显示优雅的浮动提示框,无需JavaScript,适用于个人主页、博客页脚或社交资料链接场景。

分享组件
jQuery 社交分享按钮插件,支持一键分享至主流社交平台这是一款简洁高效的jQuery分享插件,专为社区类网站设计,支持一键分享至主流社交平台,具有轻量级、无外部API依赖、响应式布局的特点,适用于论坛、博客或内容型网站的快速集成。

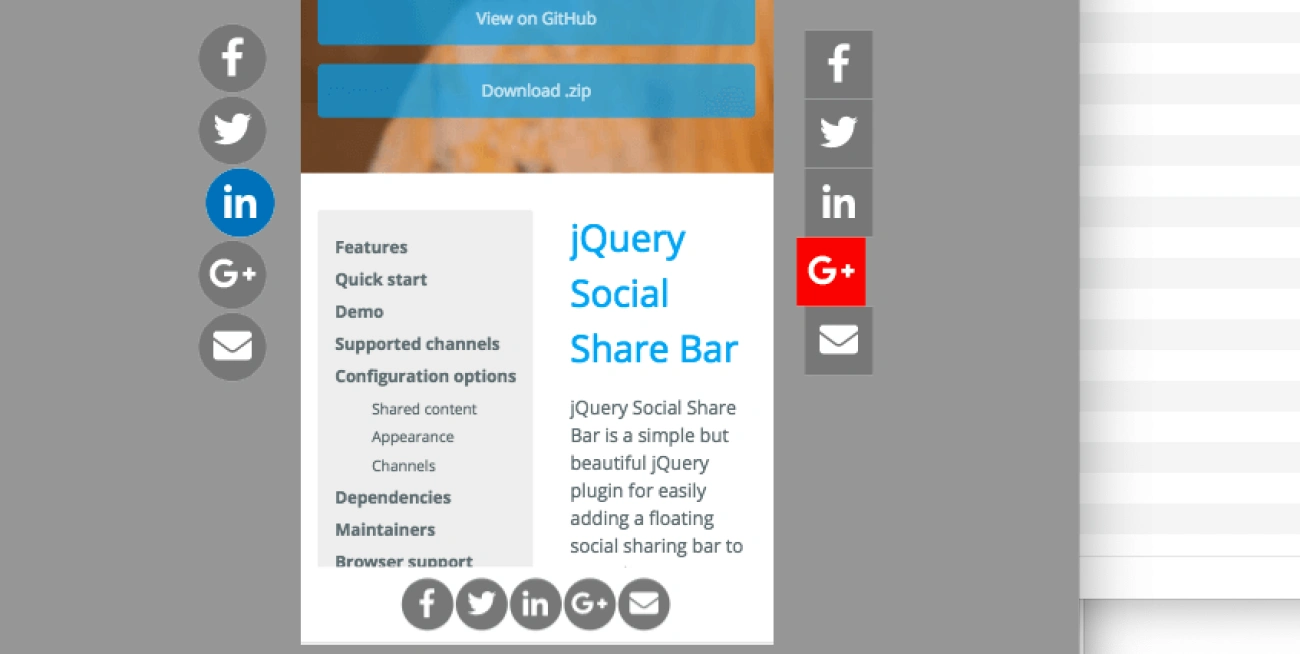
社交分享
jQuery 社交分享浮动工具栏插件这是一款轻量级jQuery社交分享工具,提供悬浮式分享栏,支持10种平台、两种主题(圆形/方形图标),滚动时自动固定位置,移动端自适应到底部,无追踪或外部API调用,适用于快速为网站添加隐私友好...