
折纸展开
CSS折纸展开动画效果,折叠成方块的地图悬停时逐层展开这是一款折纸展开动画效果,基于纯CSS技术实现,地图折叠成方块,鼠标悬停时折叠的方块被逐层打开,最终展示完整地图,适用于旅游或教育等网页。

盒子布局
Tailwind CSS扩展盒子布局交互效果,点击后盒子展开或收起,适用于展示可折叠内容或选项这是一款扩展盒子交互效果,基于Tailwind CSS和少量JavaScript技术实现,通过隐藏的单选按钮切换内容显示和位置变化,点击后盒子展开或收起,适用于展示可折叠内容或选项。

卡片堆叠
HTML滚动粘性堆叠 - CSS实现卡片随滚动自然分散与堆叠效果这是一款滚动粘性堆叠效果,基于CSS与JS技术实现。在页面中创建了卡片相互层叠的布局。当用户向下滚动页面时,原本堆叠在一起的卡片会逐渐分散开来,形成一种动态且吸引人的视觉体验。这种交互效果不仅增...

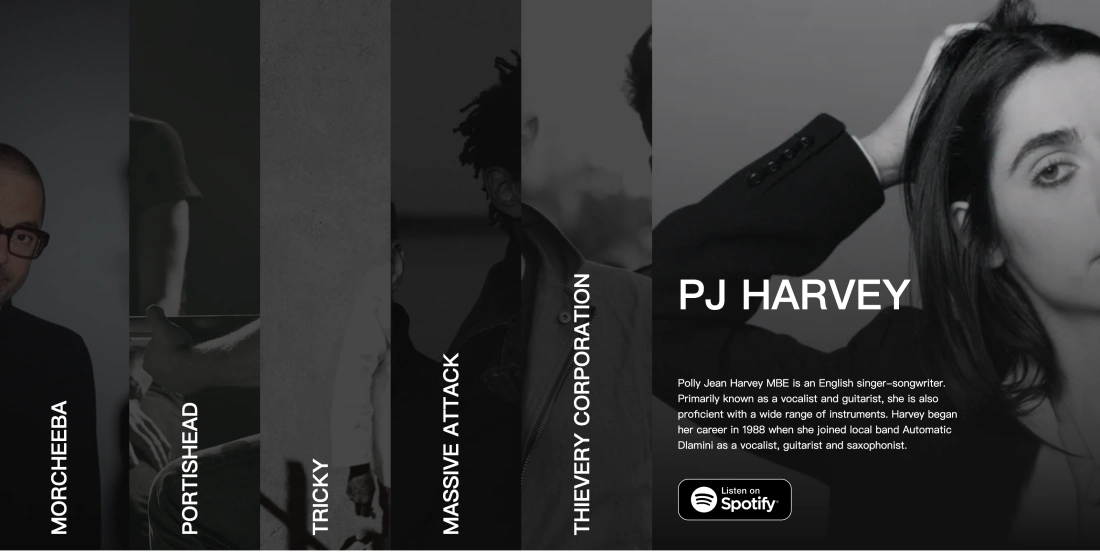
折叠面板
Flexbox驱动的优雅Accordion - 纯CSS实现的交互响应式伸缩面板这是一款响应式弹性折叠面板(Accordion)效果,基于CSS Flexbox以及Grid网格布局技术实现,允许用户通过点击标题来展开或收起相应的图文内容区域。每个面板项在展开时会优雅地扩展,...

创意FAQ
HTML中FAQ页面响应式加减符号手风琴折叠展开效果通过CSS以及JavaScript实现的一款多彩创意手风琴折叠展开效果,通过点击标题可以实现丝滑的展开与折叠效果,右上角的加减符号也会随着折叠与展开效果进行变化。这款外观大气交互性强的手风琴效...

烟花贺卡
CSS带翻页的新年贺卡,展开卡片带烟花绽放动画效果通过CSS实现的一张漂亮的“新年快乐”贺卡。卡片正面是镂空的“新年快乐”四个大字,当鼠标悬停在卡片上时,卡片会翻转显示贺卡里面的内容,里面有放烟花的庆祝动画效果。

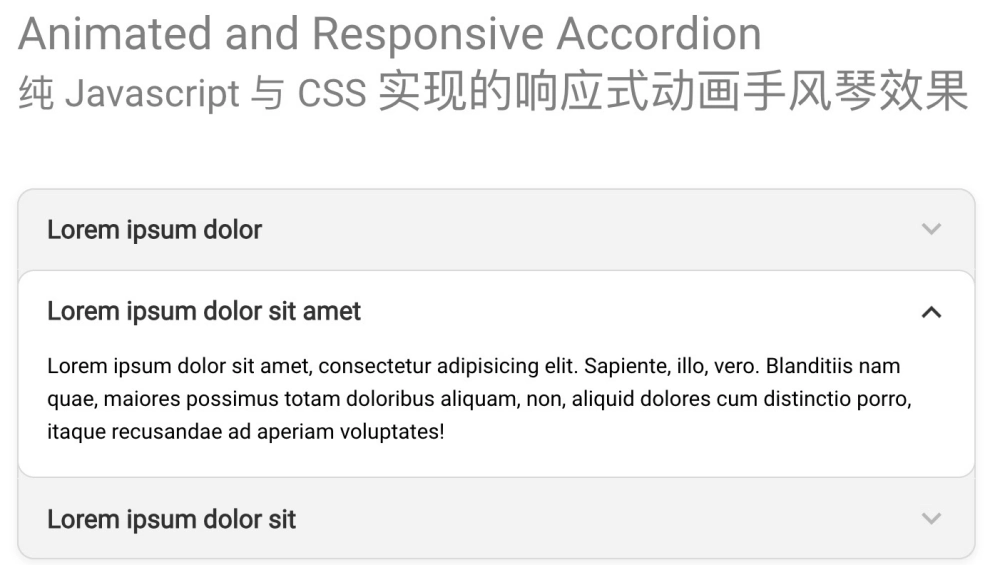
手风琴
基于 JavaScript 实现地轻量级 FAQ 常见问题折叠框基于 JavaScript 实现地一个平滑过渡的手风琴效果,界面很简洁,支持打开与关闭,同一时间只允许一个项目被打开,可用在项目的 FAQs 常见问题模块中。只使用了 JavaScript 与 ...

折叠手风琴
仅使用 HTML CSS 的实现的时尚外观响应式手风琴/折叠效果手风琴效果是一种用户界面操作效果,类似于轮流展开与折叠一样,当用户与之交互时,可以隐藏或显示内容部分。这段代码用 HTML 和 CSS 实现了一个时尚的手风琴效果,而且还是响应式的,在手机等移...

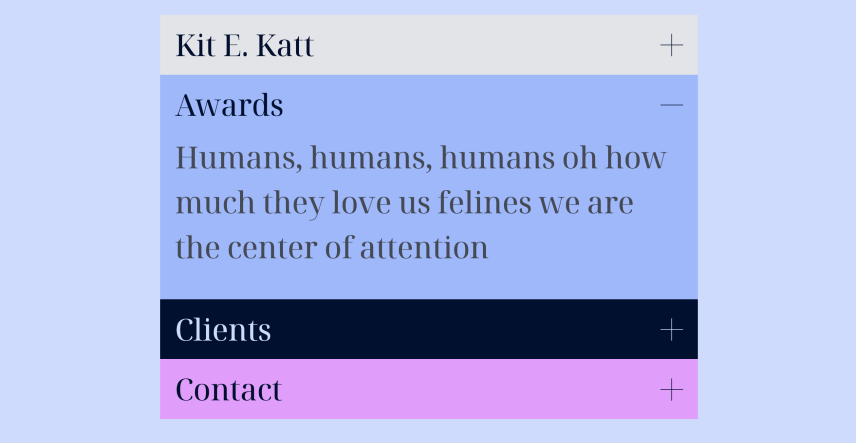
扩展卡片
CSS 实现丝滑的展开与折叠内容卡片效果单纯使用 CSS 实现的切换内容可见性的功能,它可以隐藏和显示额外的卡片,这种方法有助于创建可折叠部分或扩展内容列表,而无需 JavaScript。您可以在网站上使用此代码创建可折叠的部分或可展...

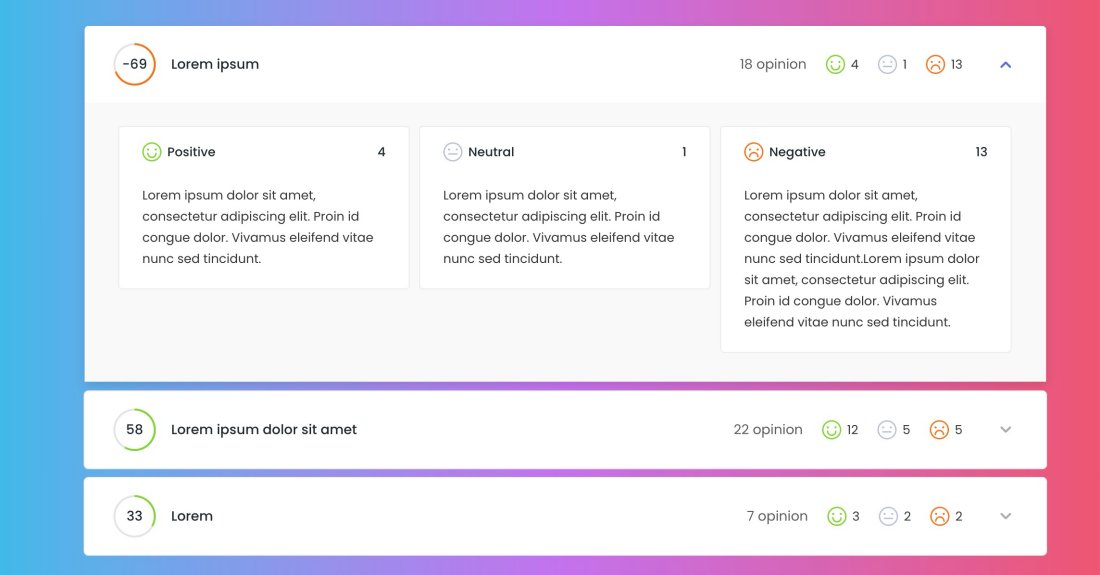
手风琴效果
JavaScript 加减法图标手风琴FAQ常见问题插件这个轻量级 JavaScript 代码片段创建一个带有加减图标的手风琴,它是基于使用 aria-expanded 属性的 true/false 控制内容折叠与展开,该手风琴使用 CSS 制作动...

问题列表
HTML中用CSS实现的带渐变边框的时尚「常见问题列表faq」板块效果这款 HTML CSS 模板可帮助您在网站上创建时尚的常见问题「FAQ」功能模板。每个问题都有唯一的编号,便于参考。渐变背景为问题标题增添了一丝精致感。该模板可让您毫不费力地管理和展示问题信息...