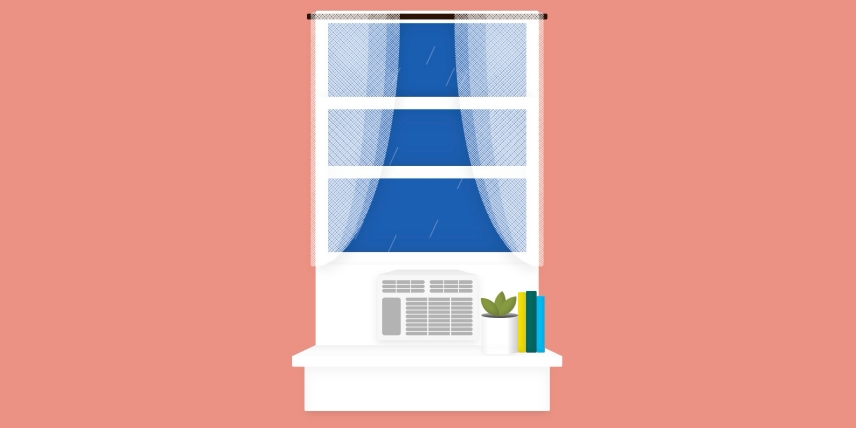
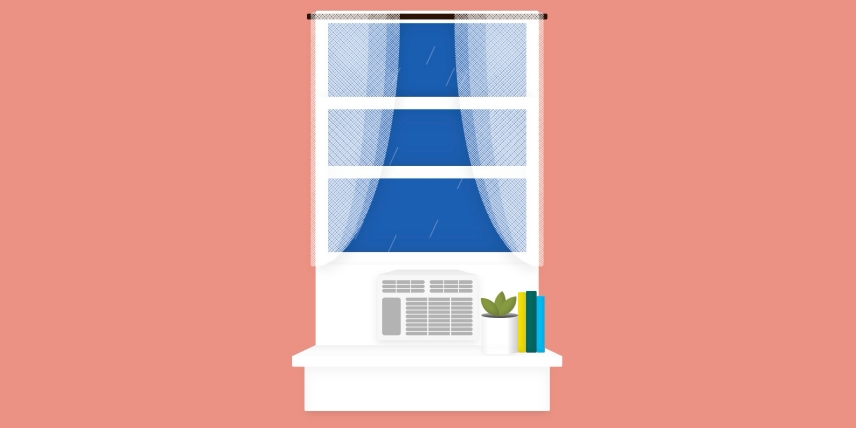
使用CSS来模拟窗外下雨的场景,可以为你的网页增添一种宁静而富有氛围的视觉效果。整个动画包含窗外的下雨动画、窗帘、窗户、空调外机、书架以及绿植这些静物,这些摆放的物体以及下雨动画效果都是通过纯CSS的background-image: repeating-linear-gradient、animation以及keyframes等关键属性实现的。


使用CSS来模拟窗外下雨的场景,可以为你的网页增添一种宁静而富有氛围的视觉效果。整个动画包含窗外的下雨动画、窗帘、窗户、空调外机、书架以及绿植这些静物,这些摆放的物体以及下雨动画效果都是通过纯CSS的background-image: repeating-linear-gradient、animation以及keyframes等关键属性实现的。