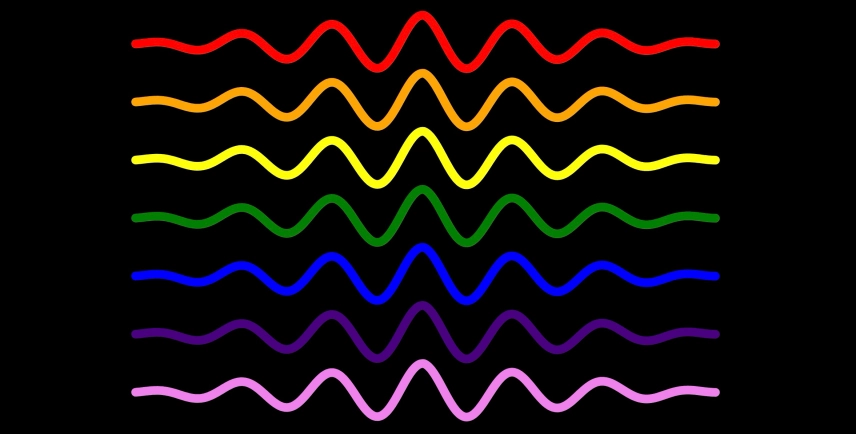
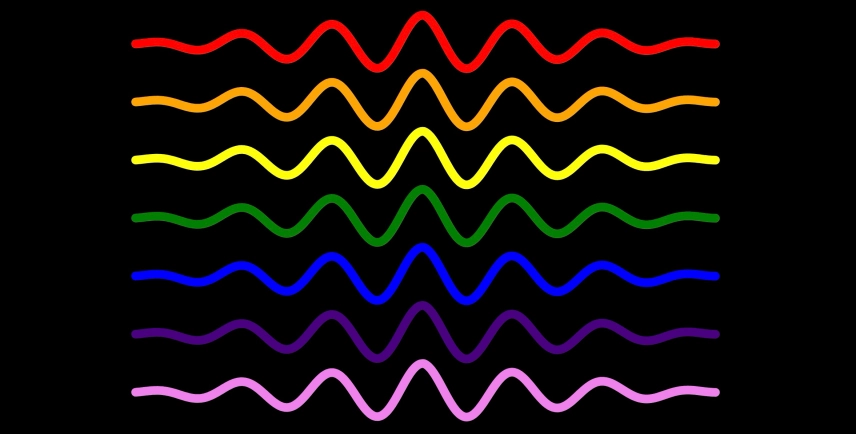
这个效果通过使用SVG(可缩放矢量图形)和CSS以及少量的JS代码创建的不同颜色不同弯曲度波浪动画。实现原理:通过动画化SVG polyline 元素的点(points),使其呈现出波动的效果,看起来像是水波或海浪。


这个效果通过使用SVG(可缩放矢量图形)和CSS以及少量的JS代码创建的不同颜色不同弯曲度波浪动画。实现原理:通过动画化SVG polyline 元素的点(points),使其呈现出波动的效果,看起来像是水波或海浪。