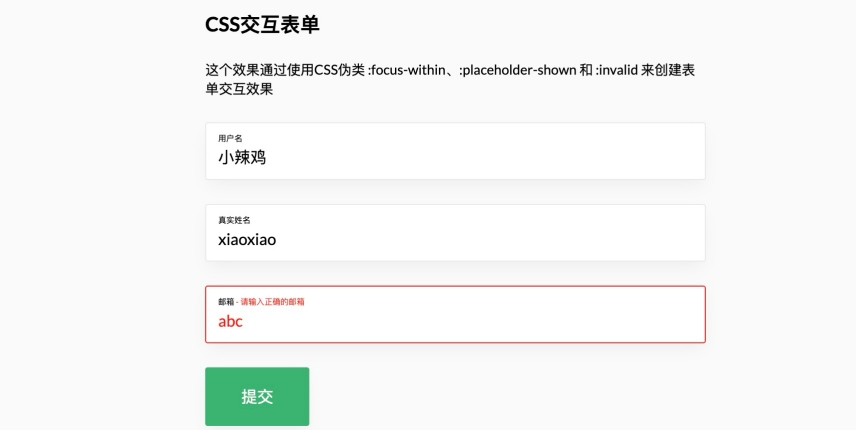
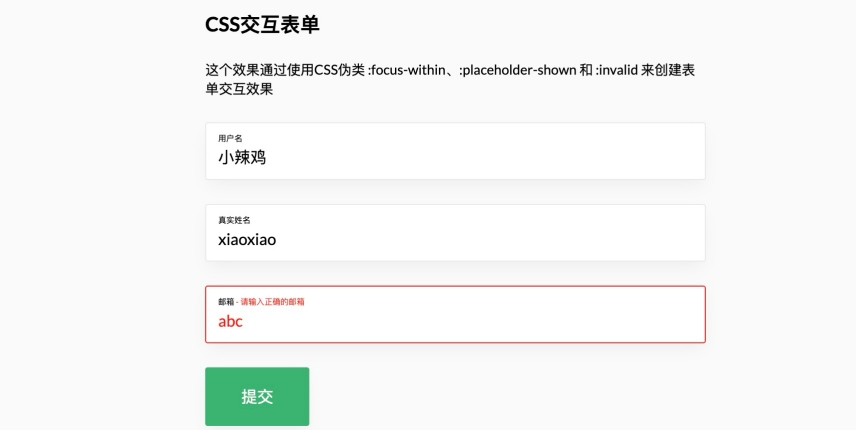
这个效果通过使用CSS伪类 :focus-within、:placeholder-shown 和 :invalid 实现的表单交互效果。这些伪类可以帮助你在用户与表单元素(如输入框)进行交互时,将提示信息置于输入框内部,提供更丰富的视觉反馈和用户体验。


这个效果通过使用CSS伪类 :focus-within、:placeholder-shown 和 :invalid 实现的表单交互效果。这些伪类可以帮助你在用户与表单元素(如输入框)进行交互时,将提示信息置于输入框内部,提供更丰富的视觉反馈和用户体验。