问题背景:
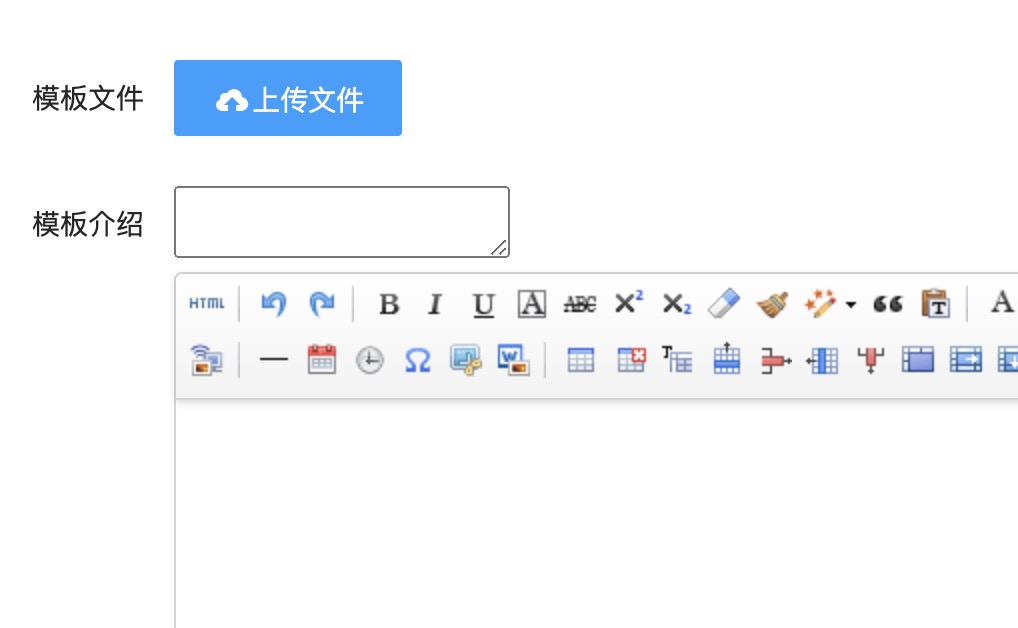
首先我的Ueditor富文本是直接嵌入到form中的,如果是嵌入在iframe中可能不会有问题?我的工作场景是:由于后端管理页面全部基于无刷新的ajax实现的,所以通过UE.getEditor('editor')初始化页面后,再次调用该方法是不起作用的,除非刷新页面。但是我的业务要求每次进入页面时候都需要使用不同的参数初始化Ueditor,经过查询解决方案最终选用先销毁后重建的方式来达到要求。
问题描述:
调用UE.getEditor('editor').destroy()后,确实重新初始化了ueditor(可通过 debug 富文本的后台初始化方法确认),但是留了个小尾巴,原来显示Ueditor富文本的区域上方多了个默认的textarea,在网上查询了几种方法,有说单独删除textarea的,这种方法对我来说没任何效果,还有说直接调用UE.delEditor这个方法的,倒是有点作用,不过二次进入的时候,布局直接错位了,原因是这个方法本身是destroy方法执行完后再执行的一个方法,你现在直接调用了,那结果就是会直接删除富文本原有位置元素,而在调用初始化方法的时候在页面底部给你加载一个默认的Ueditor编辑器。
问题分析:
排查问题的过程不可以放过任何一个细节,我在遇到问题的时候其实通过控制台发现了一个报错信息,如下,但是我当时忽略了,回过头了才发现这个问题才是根源,追踪源码发现报错区域:me.iframe.offsetWidth + 'px',这里me.iframe是undifine,所以才报的错,导致destroy无法顺利执行完,才会出现textarea哪个小尾巴。
Uncaught TypeError: Cannot read properties of undefined (reading 'offsetWidth') at UE.Editor.destroy (ueditor.all.js:6838:46) at setEditor (common.js:48:28) at HTMLButtonElement.<anonymous> (tbTemplate:331:16) at Function.c (layui.all.js:2:6348) at n.each (layui.all.js:2:5700) at Array.<anonymous> (layui.all.js:2:6564) at n.each (layui.all.js:2:5648) at n.event.n.event (layui.all.js:2:6451) at HTMLButtonElement.<anonymous> (layui.all.js:5:106101) at HTMLDivElement.dispatch (layui.all.js:3:22333)
解决问题:
既然me.iframe为空,但是我们还需要获取到编辑器的长与宽去初始化编辑器,所以就要考虑其他方式去获取长和宽,debug发现其实编辑器有个container属性,通过me.container可以获取到编辑器的长和宽,所以destroy方法修改如下就可以解决问题了。
destroy: function () {
var me = this;
me.fireEvent('destroy');
var container = me.container.parentNode;
var textarea = me.textarea;
if (!textarea) {
textarea = document.createElement('textarea');
container.parentNode.insertBefore(textarea, container);
} else {
textarea.style.display = ''
}
textarea.style.width = me.iframe.offsetWidth + 'px';
textarea.style.height = me.iframe.offsetHeight + 'px';
//这个地方也会报错,初始化的时候基本不需要内容,所以直接注释掉就好
/*textarea.value = me.getContent();*/
textarea.id = me.key;
container.innerHTML = '';
domUtils.remove(container);
var key = me.key;
//trace:2004
for (var p in me) {
if (me.hasOwnProperty(p)) {
delete this[p];
}
}
UE.delEditor(key);
}
总结:
以上是我遇到的问题以及具体的解决方案,每个人遇到的问题细节可能有所不同,仅供参考。如果有想快速建设企业或者博客网站的,不妨关注下我们的diy自助建站平台,基于Java语言SpringBoot框架实现的建站系统,有更高的安全性、稳定性以及超高性能,而且价格优惠,百元建站,万元品质保障!如果有高端响应式(Bootstrap、TailwindCSS)建站网站模板或者各类建站素材的需求也可以关注我们的资源频道。