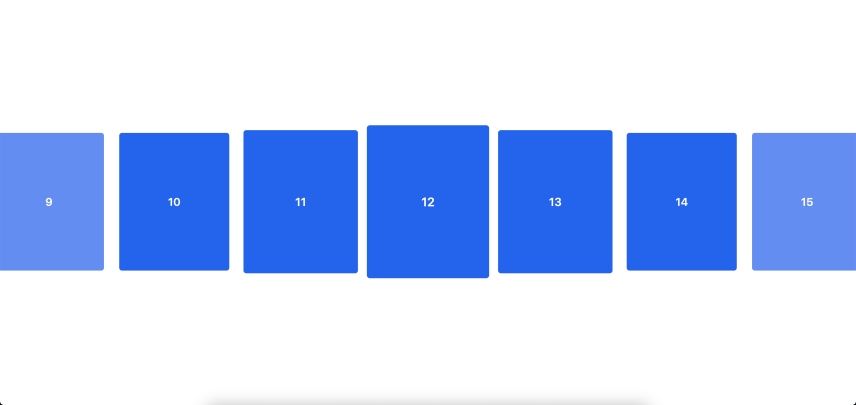
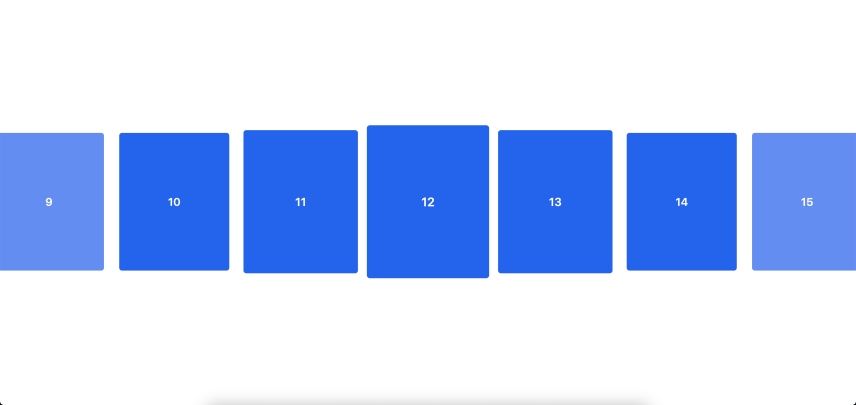
使用纯CSS技术创建一个水平滚动的容器,其中包含多个内容项以及下方可隐藏的进度指示条,同时,启用滚动锁定功能(scroll snapping),使每个内容项在滚动停止时能够平滑整齐地对齐到视口中心,形成由近及远、由大到小的效果,并且最远处的内容项颜色更浅,这款效果非常适用于图片轮播、内容轮播场景。


使用纯CSS技术创建一个水平滚动的容器,其中包含多个内容项以及下方可隐藏的进度指示条,同时,启用滚动锁定功能(scroll snapping),使每个内容项在滚动停止时能够平滑整齐地对齐到视口中心,形成由近及远、由大到小的效果,并且最远处的内容项颜色更浅,这款效果非常适用于图片轮播、内容轮播场景。