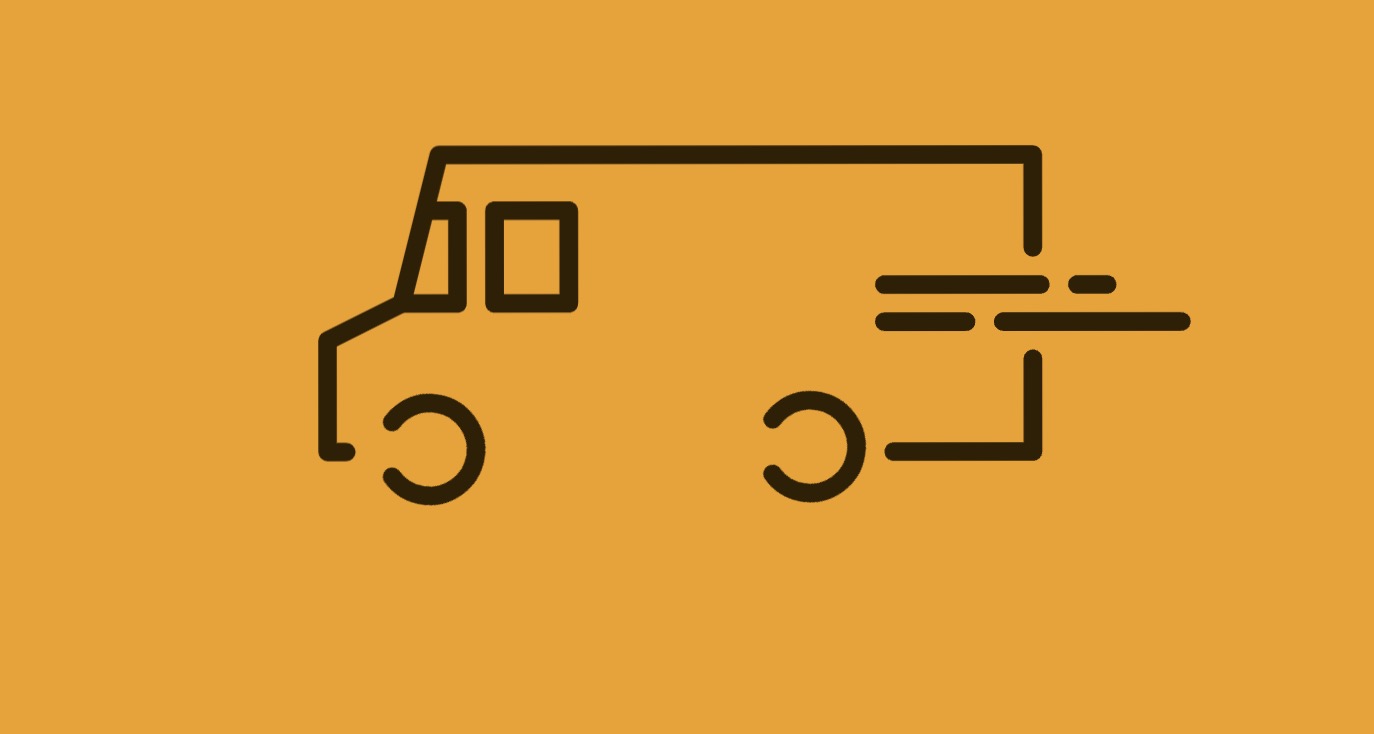
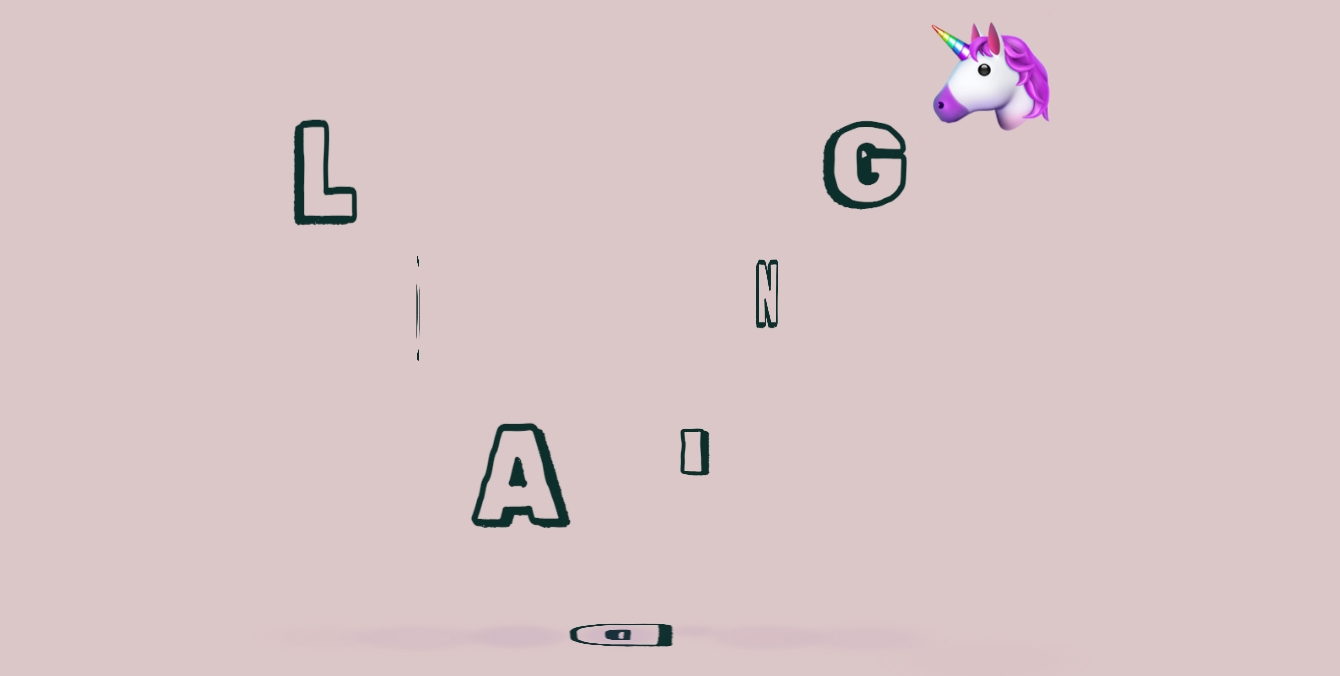
这是一款基于SVG的动画预加载器,其设计灵感来源于快递卡车。这个预加载器在页面加载期间展示,给用户一种即将发货的感觉。这款加载器不仅美观,还能缓解用户等待加载时的焦虑感。
实现过程
SVG图形:使用矢量图形语言SVG绘制出一辆简单的快递卡车轮廓,包括车体、轮子和尾部的动态线条。
CSS动画:利用CSS3的@keyframes规则,为卡车的轮子和尾部线条创建旋转和移动的动画效果,模拟行驶中的卡车。
背景颜色:选择合适的背景色,如橙黄色,与卡车的颜色形成对比,提高可见度。
嵌入网页:将SVG代码嵌入到网页中,作为页面加载时的占位符。