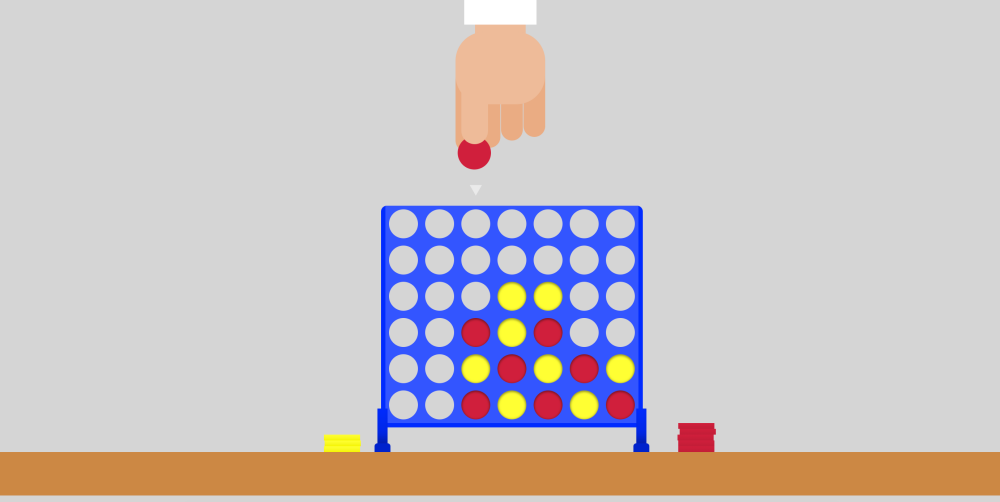
这是一款基于HTML和CSS实现的“四连珠(四子棋)”(Connect Four)小游戏,完全不使用JavaScript。通过巧妙地运用HTML的单选按钮(radio buttons)和标签(labels)来触发这些按钮,利用CSS定位来移动游戏棋子,实现了游戏的基本玩法。
效果:
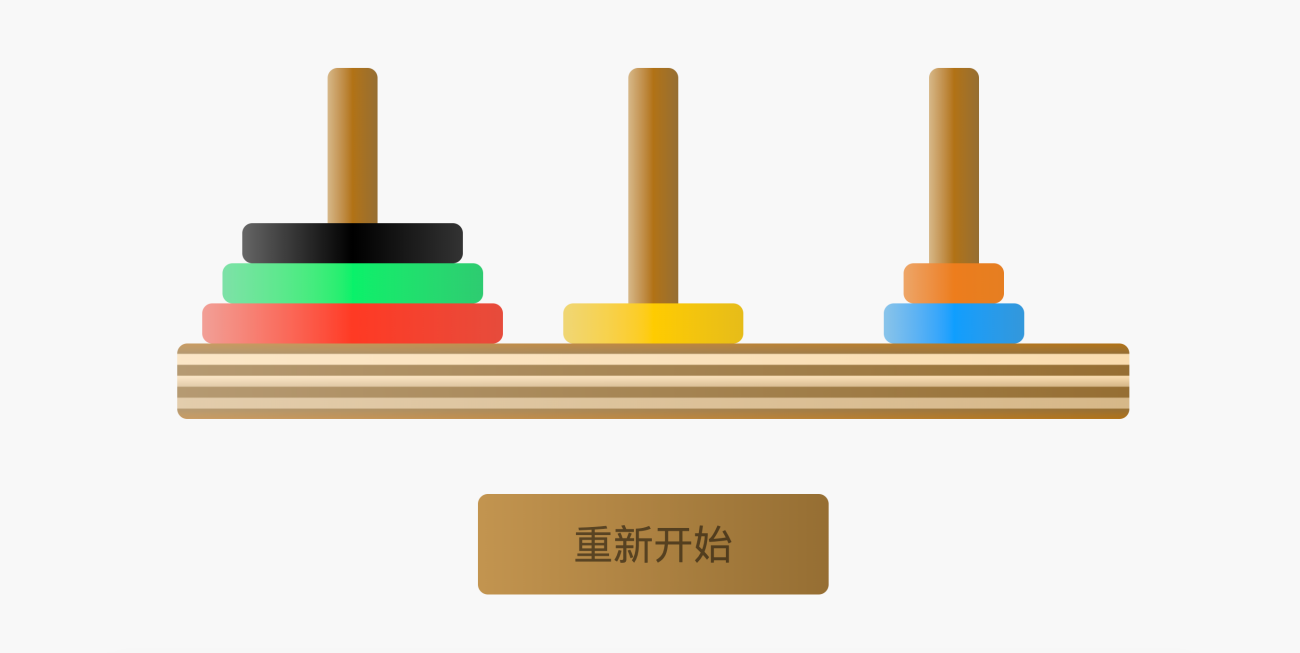
在这个版本的四连珠游戏中,玩家可以通过点击不同的列来放置自己的棋子,当其中一方在网格中的横向、纵向或斜向排列到四个相同颜色的棋子时就获得了胜利。游戏界面和交互完全由HTML和CSS构建,玩家的选择会激活相应的单选按钮,而CSS则负责更新棋盘上的视觉变化,如棋子的颜色和位置。这种做法不仅展示了纯前端技术的可能性,也为用户带来了一个轻量级且易于访问的游戏体验。