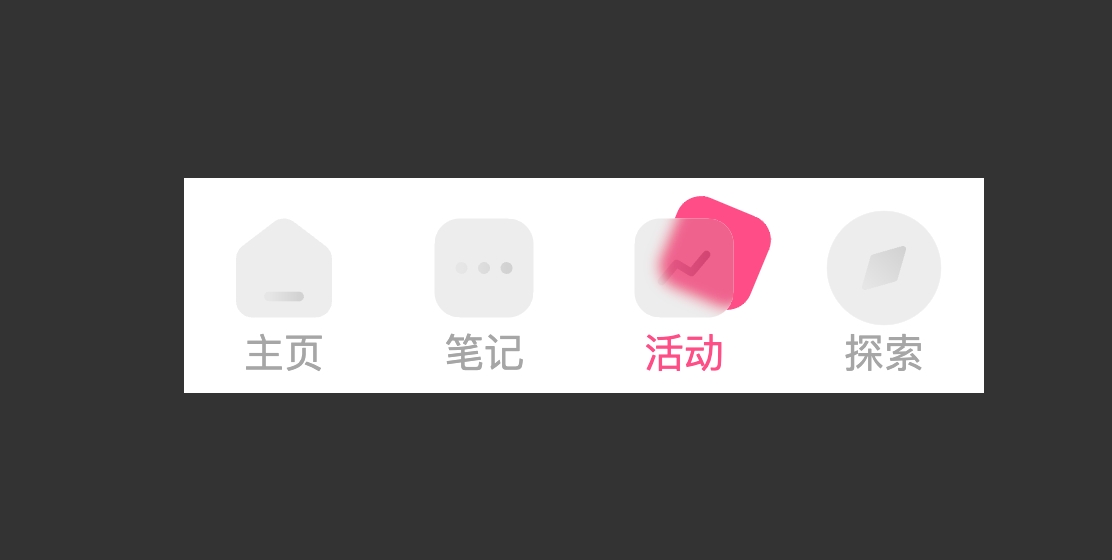
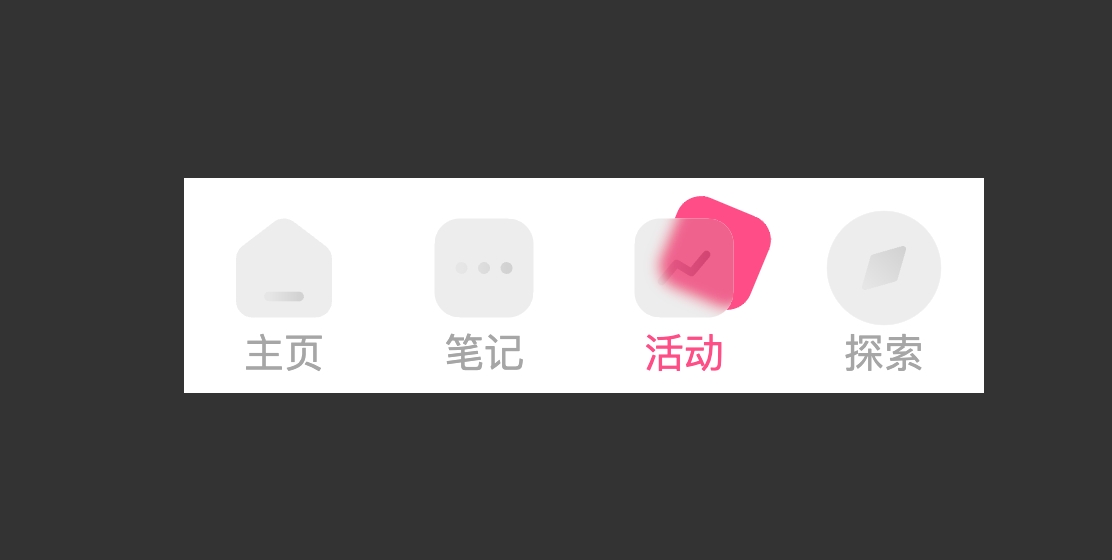
这是一款SVG图标玻璃态效果,基于纯CSS+SVG技术实现,在用户悬停图标时展示出类似毛玻璃的半透明模糊效果。此效果无需JavaScript支持,完全通过CSS和SVG的结合来创建一个现代感十足的视觉体验。


这是一款SVG图标玻璃态效果,基于纯CSS+SVG技术实现,在用户悬停图标时展示出类似毛玻璃的半透明模糊效果。此效果无需JavaScript支持,完全通过CSS和SVG的结合来创建一个现代感十足的视觉体验。