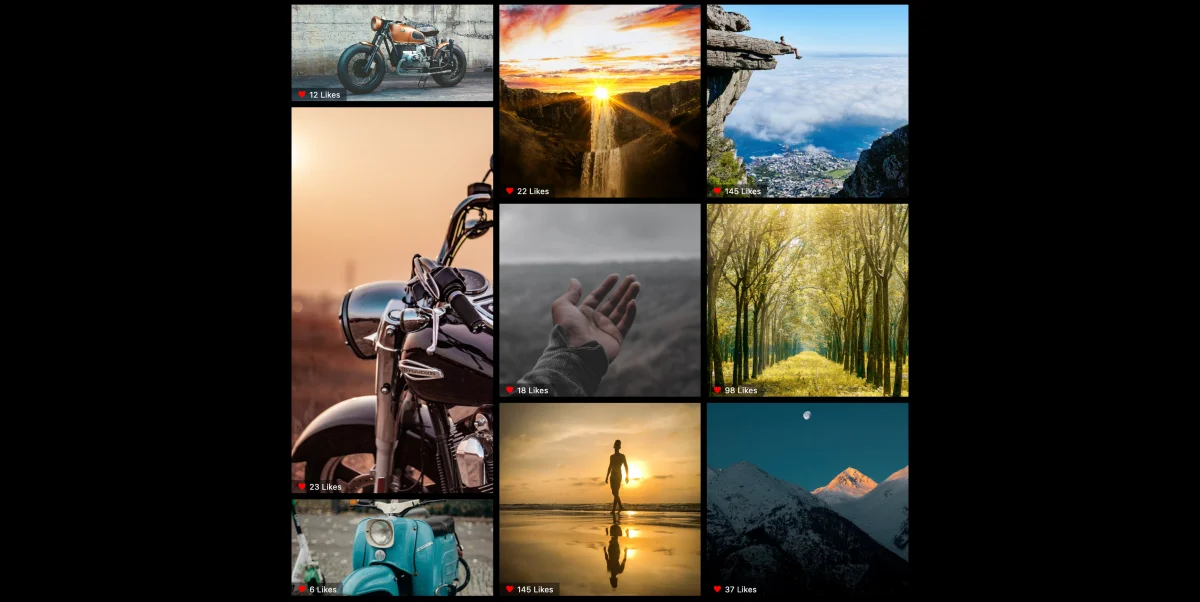
这是一款可调整列高的流体网格画廊效果,基于CSS Grid技术实现,鼠标悬停于网格图片时,图片自动调整列高放大预览,优化内容展示的灵活性和交互性,适合需要自定义布局的图片或内容展示场景。
支持同时调整列宽与列高的悬停预览流体网格布局图库请参考:图库v2

这是一款可调整列高的流体网格画廊效果,基于CSS Grid技术实现,鼠标悬停于网格图片时,图片自动调整列高放大预览,优化内容展示的灵活性和交互性,适合需要自定义布局的图片或内容展示场景。
支持同时调整列宽与列高的悬停预览流体网格布局图库请参考:图库v2