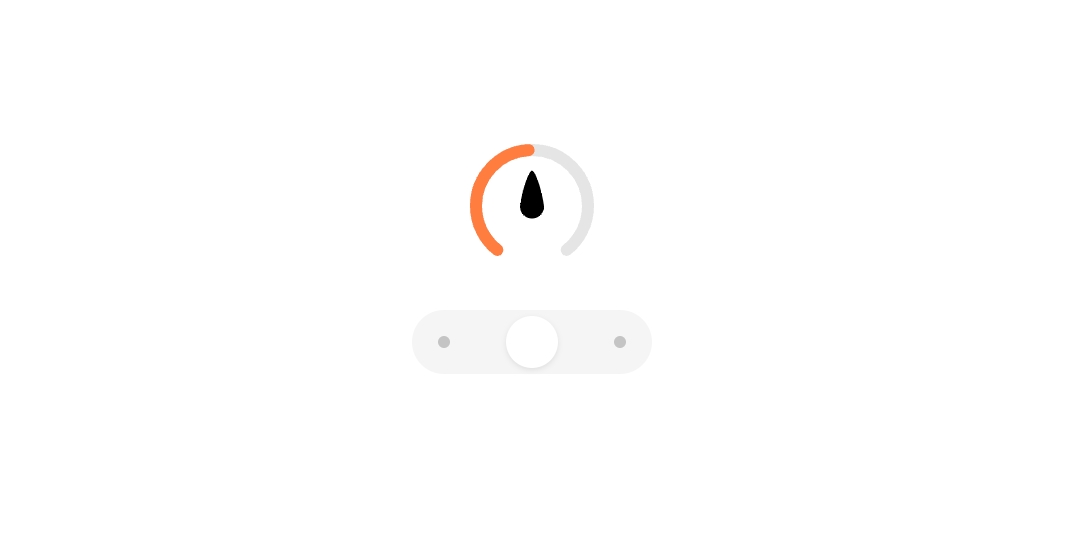
JavaScript、CSS和HTML实现的动态指针刻度效果。通过CSS技术实现了一个圆形的刻度盘,刻度盘上有一条橙色的弧线标识刻度范围,黑色指针确定刻度范围。下方有一个滑块按钮,可通过点击左中右三个区域调节刻度值。当用户点击或拖动下方的滑块按钮时,橙色弧线和黑色指针会相应地变化,以反映新的值。
具体应用场景
这种动态指针刻度的效果可以应用于多种场景,包括但不限于:
音量控制:在音乐播放器或视频播放器中,用于调节音量大小。
亮度调节:在屏幕设置中,用于调节屏幕亮度。
进度显示:在加载过程中,显示加载进度。
温度控制:在智能家居系统中,用于调节室内温度。
游戏设置:在游戏中,用于调节各种参数,如音效、画质等。
这种交互式的设计能够提供直观的用户体验,使用户能够轻松地理解和操作。