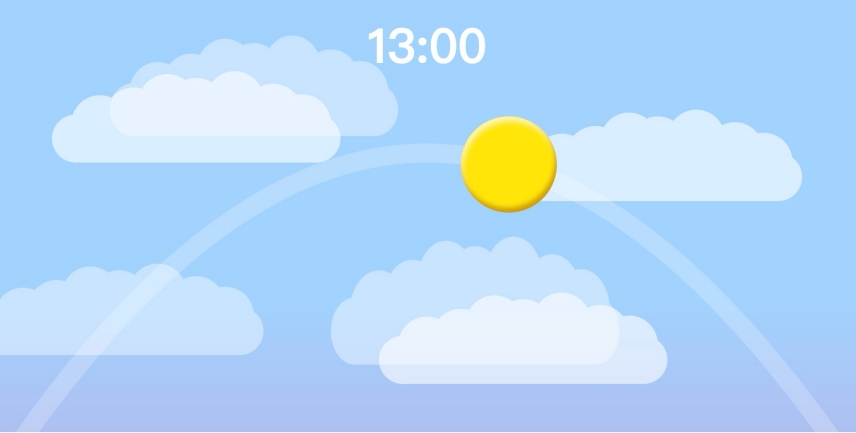
基于CSS结合JavaScript技术在HTML中实现了一个独特的使用太阳和月亮作为手柄滑块的曲线时间选择器。这个设计灵感来源于自然界中的昼夜交替,用户可以通过拖动太阳和月亮手柄来选择一天中的不同时间段,从而实现时间的选择功能。旨在通过视觉和互动方式提升用户体验。
应用场景
日程管理:用户可以在日程管理应用中使用这个时间选择器来安排一天中的活动,选择特定的时间段进行会议、休息或其他活动。
闹钟设置:在闹钟应用中,用户可以使用这个时间选择器来设置多个闹钟,选择一天中的不同时间段。
健康追踪:在健康追踪应用中,用户可以使用这个时间选择器来记录睡眠时间和运动时间,更好地管理自己的健康。
技术实现
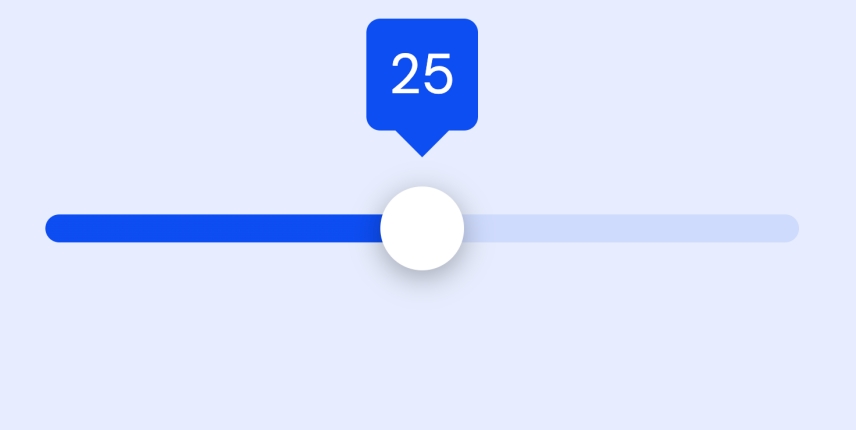
HTML:使用标准的HTML结构来构建时间选择器的各个部分,包括滑块轨道和手柄。
CSS:利用CSS Grid和Flexbox布局技术,以及高级的CSS属性(如径向渐变和圆角),来实现曲线轨道和手柄的样式。同时,使用CSS动画和过渡效果来增强手柄的移动效果。
JavaScript:通过JavaScript监听滑块的输入事件,动态计算并更新手柄的位置,确保手柄在曲线轨道上平滑移动。此外,JavaScript还负责处理用户输入和更新时间选择的逻辑。
设计理念
视觉吸引力:使用太阳和月亮作为滑块手柄,不仅增加了视觉吸引力,还传达了时间的概念。太阳代表白天,月亮代表夜晚,这种直观的设计让用户能够轻松理解和操作。
曲线轨道:滑块轨道采用圆形设计,模拟地球自转的轨迹。这种曲线轨道不仅美观,还能提供更自然的滑动手感,增强用户的沉浸感。
交互体验:通过拖动太阳和月亮手柄,用户可以精确地选择一天中的任意时间段。这种互动方式既简单又直观,适合各种年龄和技能水平的用户。