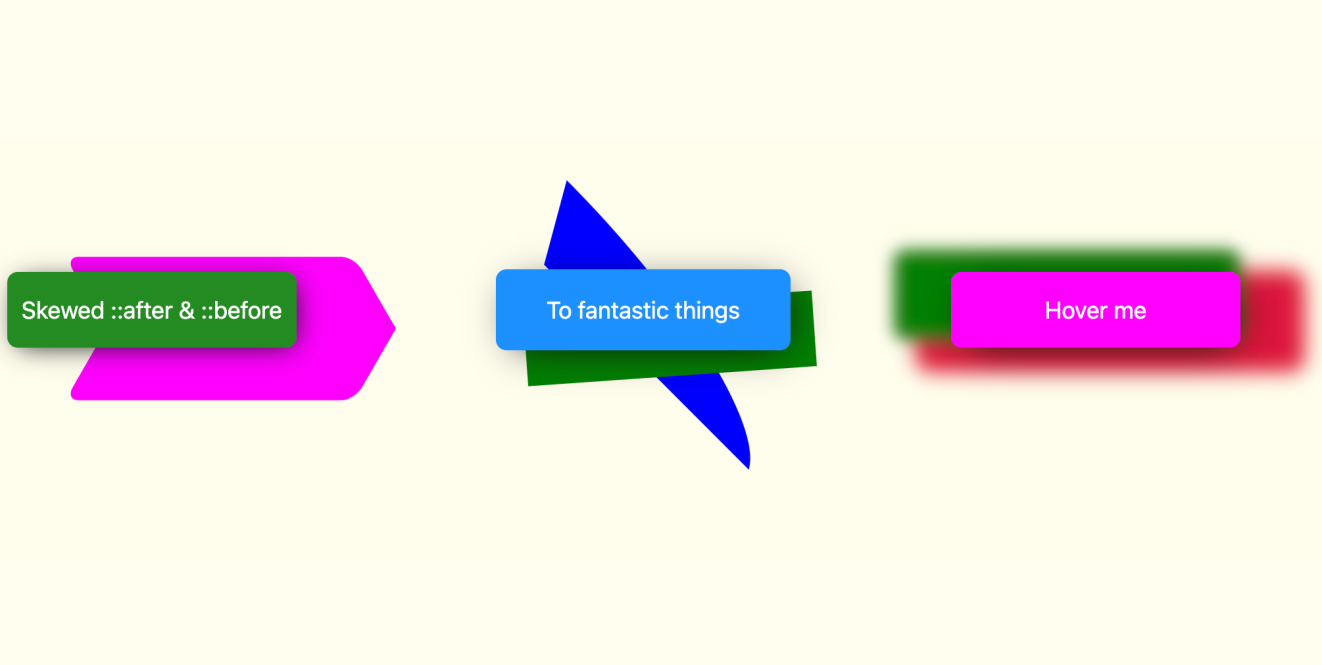
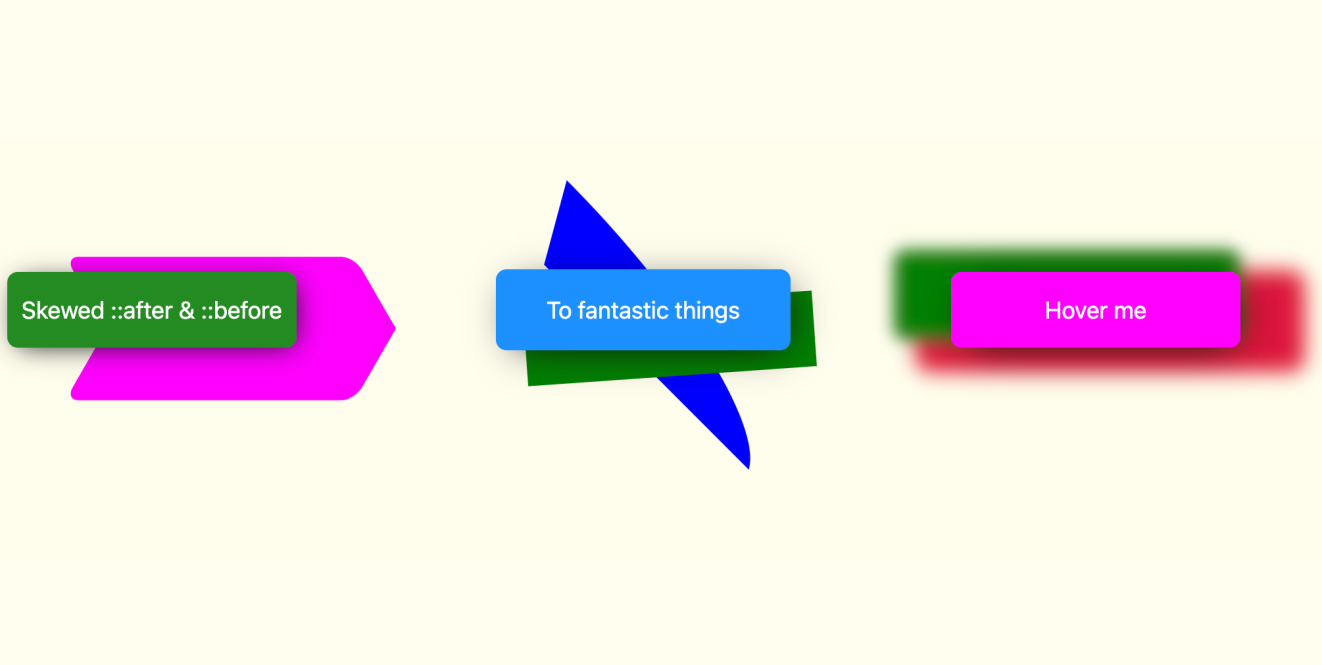
这是一款利用 ::before 和 ::after 伪元素实现的斜切旋转效果,基于纯CSS技术,通过独立操控伪元素的 skew、rotate 和 border-radius 属性实现动态变形,适用于装饰性悬停动画、3D 视觉增强或创意 UI 设计场景。


这是一款利用 ::before 和 ::after 伪元素实现的斜切旋转效果,基于纯CSS技术,通过独立操控伪元素的 skew、rotate 和 border-radius 属性实现动态变形,适用于装饰性悬停动画、3D 视觉增强或创意 UI 设计场景。