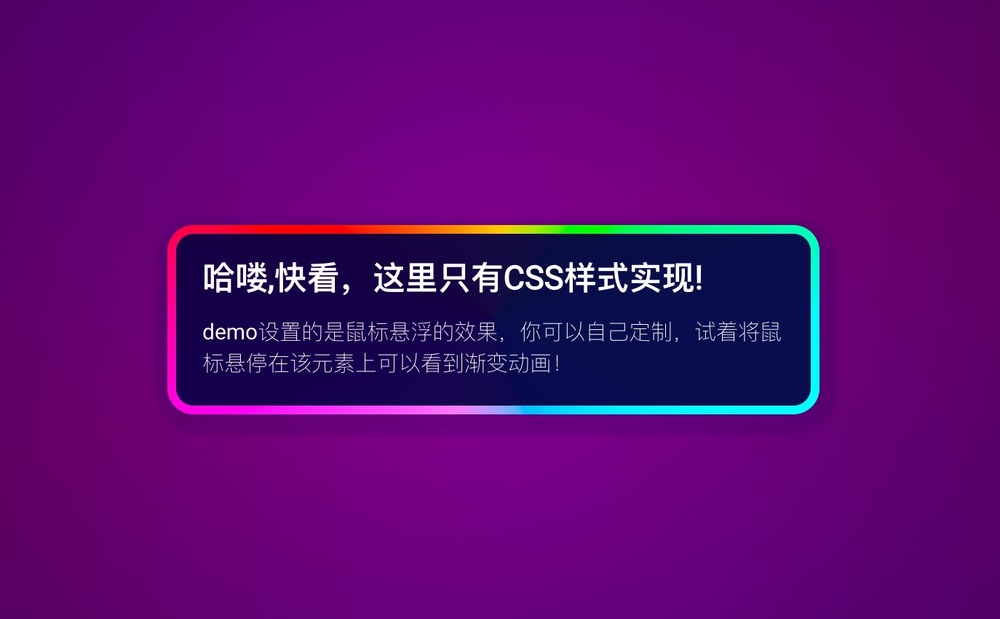
本 CSS 代码片段可帮助你创建一个带有动画渐变边框的时尚方框(俗称跑马灯)效果,当你将鼠标悬停在方框元素上时,它就会栩栩如生。该动画是通过巧妙操作自定义属性和关键帧实现的。Demo展示了由两个渐变组成的迷人边框,并使用 OKLCH 进行了样式调整,以增强视觉吸引力,可以在此基础上自定义不同的颜色展示不同的效果。
此外,该代码还能为您的网页项目增添一丝优雅和互动性,仅CSS实现,无需依赖 JavaScript。

本 CSS 代码片段可帮助你创建一个带有动画渐变边框的时尚方框(俗称跑马灯)效果,当你将鼠标悬停在方框元素上时,它就会栩栩如生。该动画是通过巧妙操作自定义属性和关键帧实现的。Demo展示了由两个渐变组成的迷人边框,并使用 OKLCH 进行了样式调整,以增强视觉吸引力,可以在此基础上自定义不同的颜色展示不同的效果。
此外,该代码还能为您的网页项目增添一丝优雅和互动性,仅CSS实现,无需依赖 JavaScript。