HTML 锚点链接是显示 PDF 文件的最简单方法,但如果要在网页上显示 PDF 文档,则需要将 PDF 文件嵌入 HTML。HTML <embed> 标签是在网页上嵌入 PDF 文档的最佳选择,在本示例中,我们将向你展示如何使用 HTML <embed> 标签在网页中显示 PDF 文件。
HTML <embed> 标签定义了一个容器,用于在网页中加载外部内容。可以在 <embed> 标签中指定以下参数。
src - 指定要嵌入的外部文件的路径。
type - 指定嵌入内容的媒体类型。
width - 指定嵌入内容的宽度。
height - 指定嵌入内容的高度。
在 HTML 中嵌入 PDF 文件
使用以下代码在 HTML 网页中嵌入 PDF 文件。
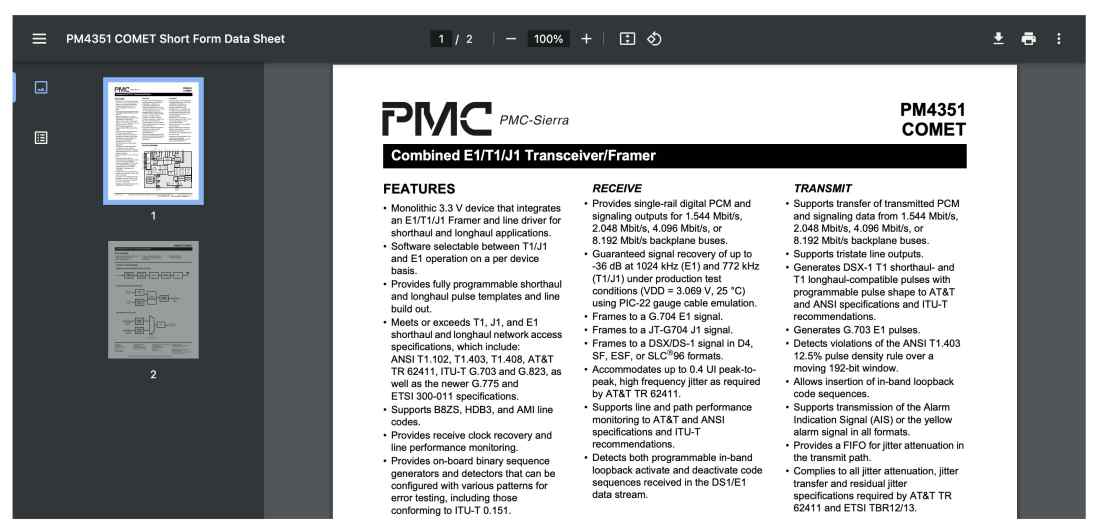
<embed src="files/Brochure.pdf" type="application/pdf" width="100%" height="600px" />
配置 PDF 文档视图
现在我们将展示如何控制网页上的 PDF 文档视图。使用 URL 中的参数,可以准确指定显示 PDF 文档的内容和方式。
以下参数常用于将 PDF 文件嵌入 HTML 或在浏览器中打开。
page=pagenum - 指定文档页面的编号(整数)。文档第一页的 pagenum 值为 1。
zoom=scale - 使用浮点或整数值设置缩放和滚动因子。例如,缩放值为 100 表示缩放值为 100%。
view=Fit - 设置显示页面的视图。
scrollbar=1|0 - 打开或关闭滚动条。
toolbar=1|0 - 打开或关闭工具栏。
statusbar=1|0 - 打开或关闭状态栏。
navpanes=1|0 - 打开或关闭导航面板和选项卡。
在 URL 中指定参数
可以在 URL 中指定多个参数。每个参数之间要用"&"或 "#"分隔。操作从左到右执行,后面的操作将覆盖前面的操作。
http://example.com/doc.pdf#Chapter5 http://example.com/doc.pdf#page=5 http://example.com/doc.pdf#page=3&zoom=200,250,100 http://example.com/doc.pdf#zoom=100 http://example.com/doc.pdf#page=72&view=fitH,100
禁用和隐藏 PDF 网络浏览器中的工具栏
本例演示了如何使用 URL 中的参数隐藏或移除在 HTML <embed> 中打开的 PDF 文件的工具栏、导航栏和滚动条。
使用以下代码在网页中嵌入 PDF 文档,并移除或隐藏嵌入 PDF 的工具栏。
<embed src="files/Brochure.pdf#toolbar=0&navpanes=0&scrollbar=0" type="application/pdf" width="100%" height="600px" />