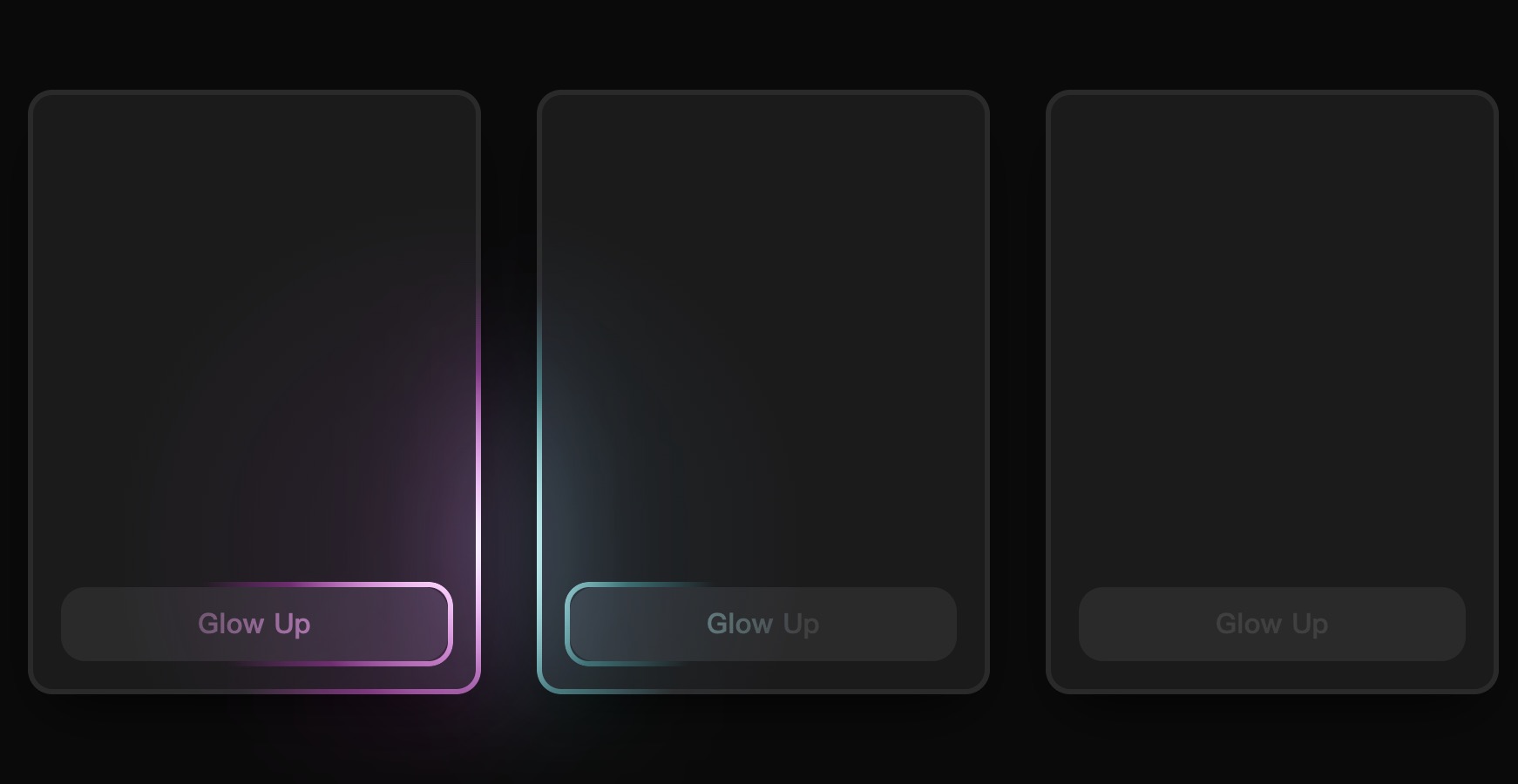
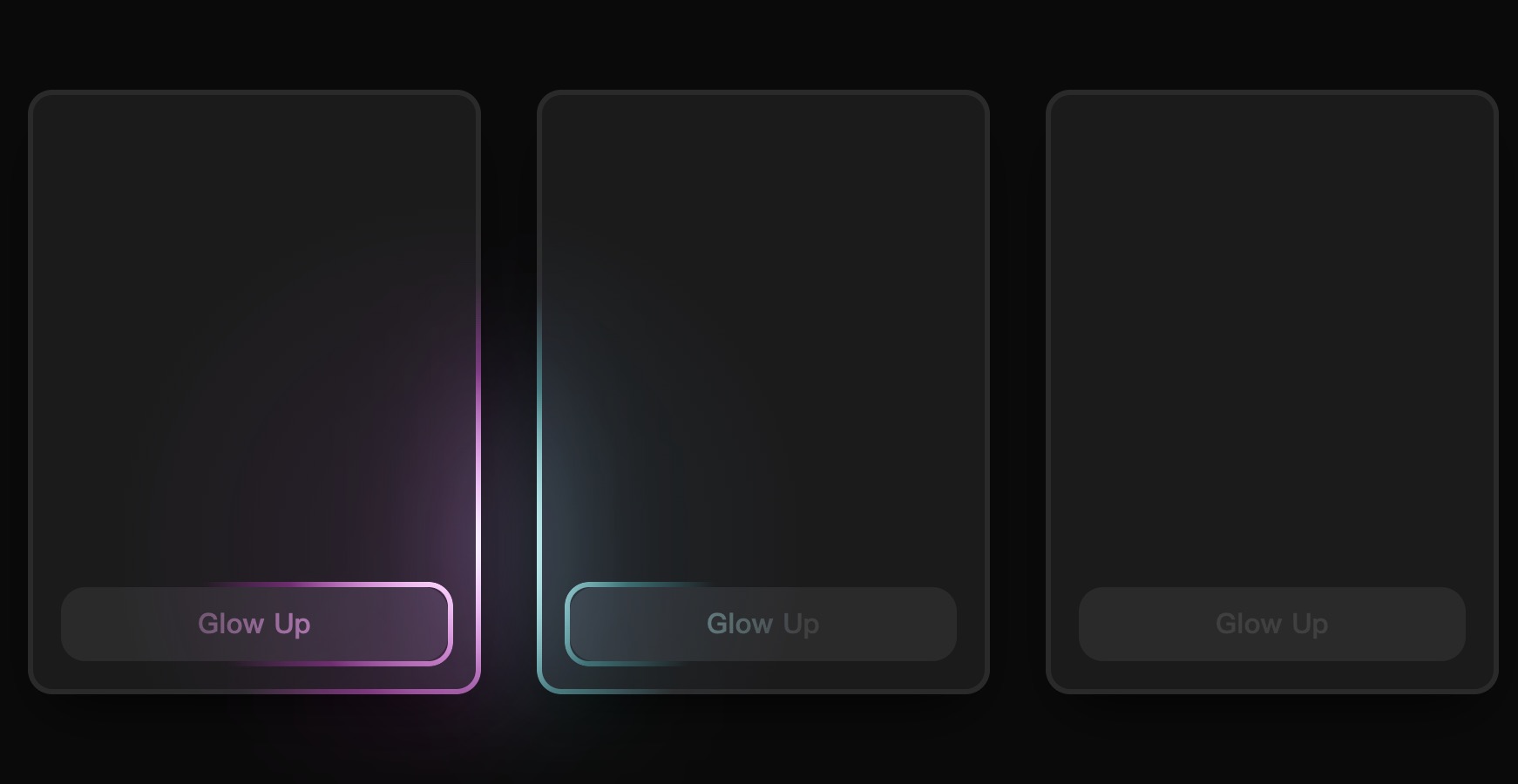
CSS 绘制的发光卡片效果,当鼠标移动到卡片上方时会发出耀眼的不同颜色光亮线条,特别吸引人,其中的光亮转换事件是通过 React 组件重新绘制 DOM 元素实现的,该效果用在重要重要信息的卡片上会得到意想不到的效果。


CSS 绘制的发光卡片效果,当鼠标移动到卡片上方时会发出耀眼的不同颜色光亮线条,特别吸引人,其中的光亮转换事件是通过 React 组件重新绘制 DOM 元素实现的,该效果用在重要重要信息的卡片上会得到意想不到的效果。