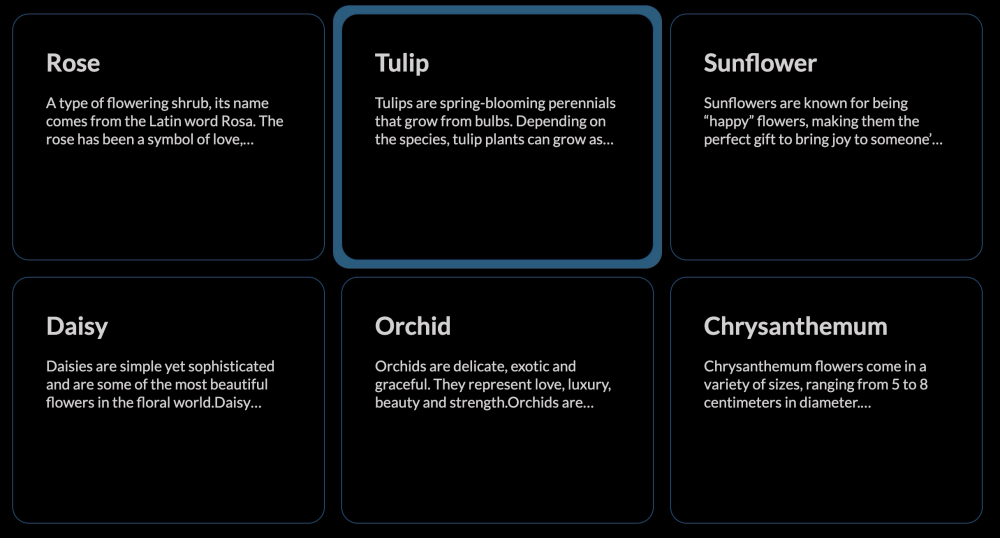
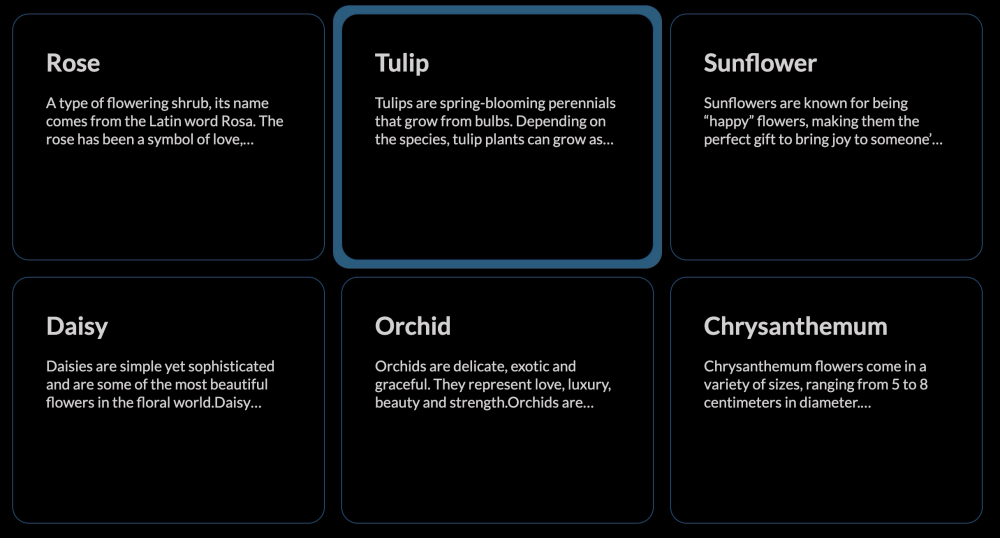
这是一款通过 CSS 样式控制生成的卡片布局效果,该卡片布局效果添加了鼠标悬停的过渡效果,当鼠标移动到卡片上方时,卡片的四周会出现一个逐渐被包围起来的蓝色边框,该蓝色边框会随着鼠标在各个边框之间平滑的移动,交互性特别强,此外还添加了卡片内容放大预览功能,当卡片里面的文本内容过多超出卡片边界时会自动隐藏,当点击卡片时,卡片放大展示完整文本内容,再次点击卡片即可恢复到初始卡片布局状态,非常的人性化。


这是一款通过 CSS 样式控制生成的卡片布局效果,该卡片布局效果添加了鼠标悬停的过渡效果,当鼠标移动到卡片上方时,卡片的四周会出现一个逐渐被包围起来的蓝色边框,该蓝色边框会随着鼠标在各个边框之间平滑的移动,交互性特别强,此外还添加了卡片内容放大预览功能,当卡片里面的文本内容过多超出卡片边界时会自动隐藏,当点击卡片时,卡片放大展示完整文本内容,再次点击卡片即可恢复到初始卡片布局状态,非常的人性化。