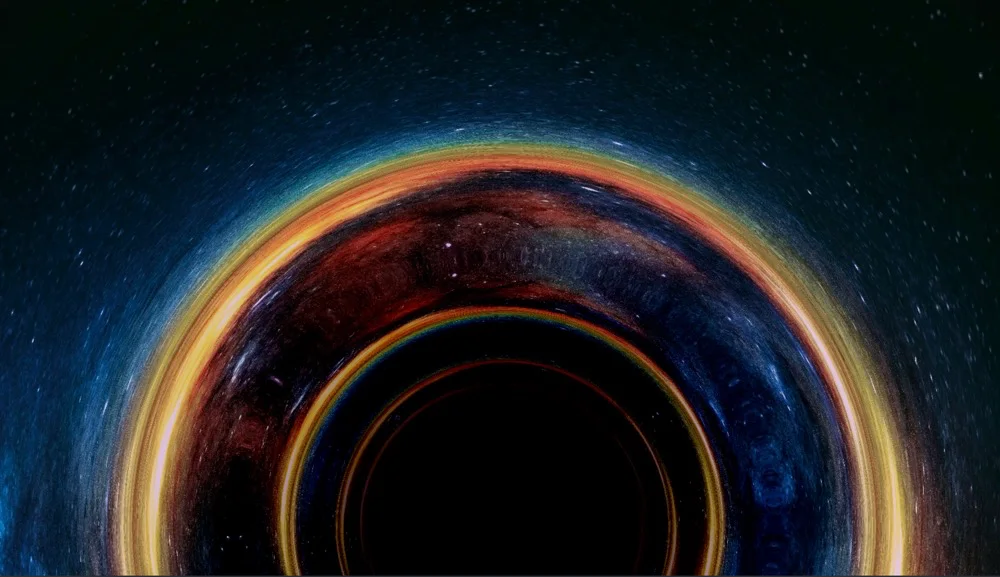
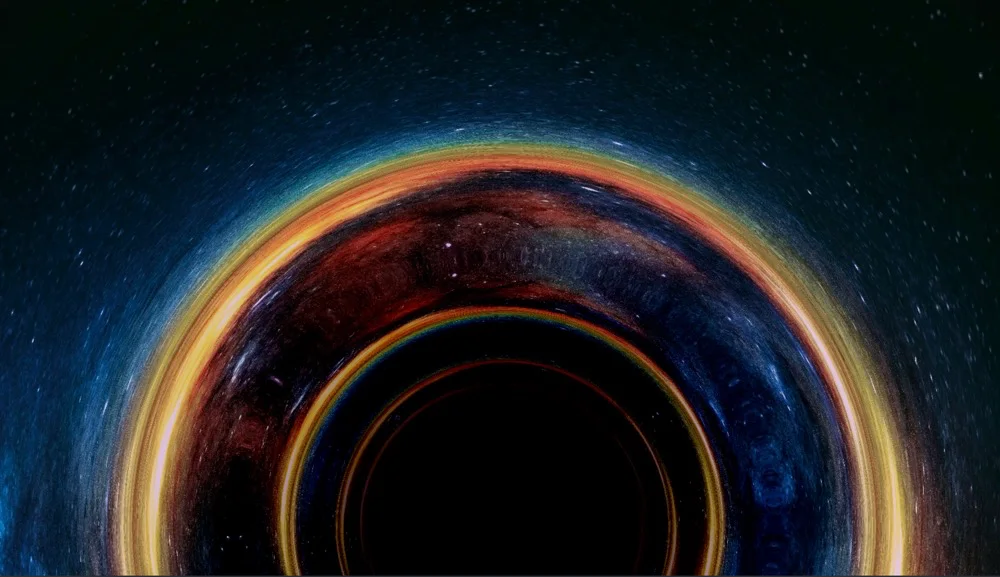
基于WebGL技术在Canvas画布中实现的黑洞动画效果,会在鼠标箭头的周围形成科幻感极强的黑洞动画效果,当鼠标移动时黑洞会随之移动,是通过 WebGL 的 2d 技术实现的,实时的通过JS计算Canvas的宽度以及鼠标光标的位置来绘制黑洞动画。


基于WebGL技术在Canvas画布中实现的黑洞动画效果,会在鼠标箭头的周围形成科幻感极强的黑洞动画效果,当鼠标移动时黑洞会随之移动,是通过 WebGL 的 2d 技术实现的,实时的通过JS计算Canvas的宽度以及鼠标光标的位置来绘制黑洞动画。